У цьому уроці спробуємо зробити ось таке пульсуюче серце.
Отже, відкриваємо фотошоп, даємо команду:
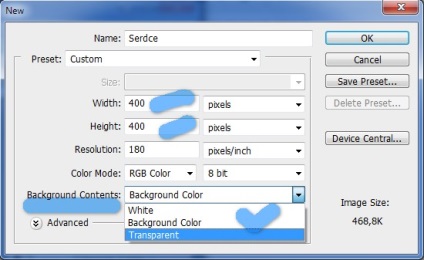
File-New (Файл - Новий). Розмір задамо 400 на 400 пікселів. Фон нам не потрібен поки, тому вказуємо, що картинка буде з прозорим фоном.

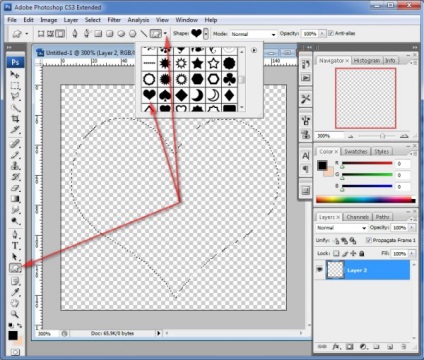
Нам для уроку не так вже й важливо, наскільки добре намальовано серце. Головне - анімація. Тому не будемо морочити собі голову тим, як красивіше намалювати сердечко, скористаємося готовим шаблоном.

Розтягуємо малюнок на весь полотно, для того, щоб він був симетричним, не забуваємо утримувати клавішу Shift.
Фігура малюється з тими стилями, які були у вас встановлені. У мене це просто чорний колір. Але, абсолютно неважливо, як виглядає ваша фігурка серця, так як ми її зараз все-одно перефарбуємо.
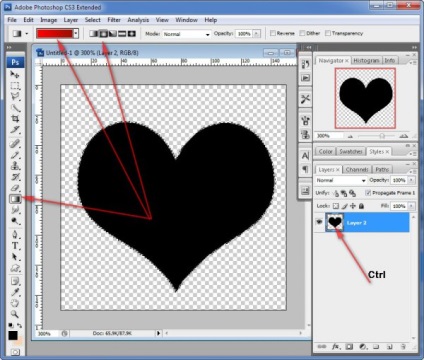
Для цього клацаємо по мініатюрі на шарі з затиснутою клавішею Ctrl. Серце виділиться. Беремо інструмент градієнтна заливка. Вибираємо стиль заливки від центру і задаємо кольори - червоний і бордовий.

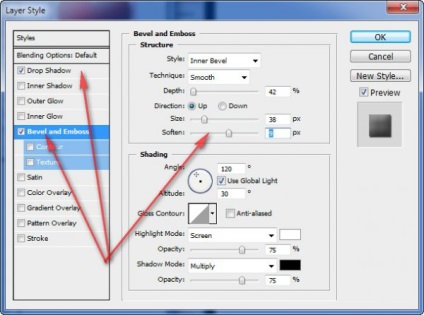
Заливаємо виділення. Але малюнок все-одно виглядає плоским. Тому надамо йому трохи обсягу. Для цього викликаємо панельку стилів шару (або командою в меню Шар-Стилі (Layer-Styles), або кнопкою Fx). Додаємо Скос і рельєф і Тінь. Величину встановіть самі, як вам більше сподобається.

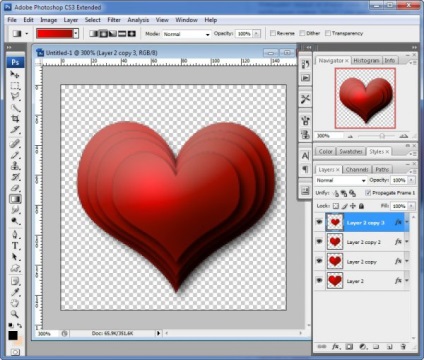
Отже, вийшло щось на зразок ось цього. Так, ми далі будемо копіювати шари. Тому закриємо опис стилів, щоб вони не заважали.
Копіюємо шар з сердечком. Найпростіше натиснути комбінацію клавіш Ctrl + J. Але можна скористатися і контекстним меню (права кнопка миші по шару і вибираємо пункт Дублювати шар (Duplicate layer)).
Зменшуємо серце на другому шарі. Для цього спочатку виділяємо його (Ctrl + клацання по мініатюрі). Натискаємо комбінацію клавіш Ctrl + T (або даємо команду Edit - Free Transform). Задаємо розміри в 90% від вихідних.
Копіюємо другий шар. І точно так само зменшуємо сердечко на ньому на 10%. Третій шар копіюємо і на ньому робимо розмір серця в 80% від початкового.
Повинно все виглядати ось так:

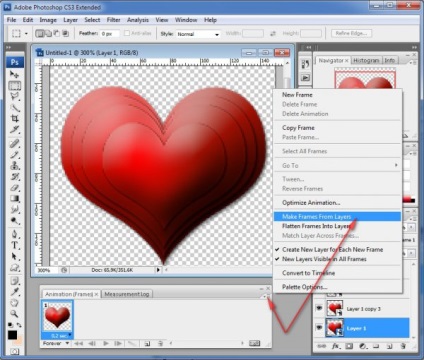
Все готово. Викликаємо панель створення анімації Вікно - Анімація (Window - Animation). Відкриваємо меню і створюємо кадри з шарів.

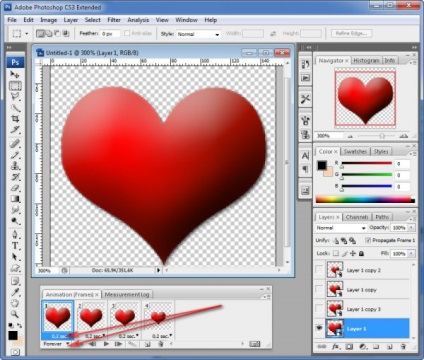
Не забуваємо, що кожен кадр буде видно якийсь час. У мене це - 0,2 сек. Анімація повинна повторяться постійно.

Залишилося тільки зберегти.
Файл - Зберегти для веб і пристроїв. (File - Save for Web Devices). У меню, НЕ ЗАБУВАЄМО вказати, що тип файлу GIF.
Усе. Серце пульсує.