Отже, ви на порозі важливої події - редизайну вашого сайту.
Завдання не з легких: 301 редирект, тексти, код, A / B тестування, карти сайту, планування! І це тільки деякі обов'язкові пункти.
Минулого літа CoSchedule зайнялися редізайном свого сайту. І хоч дослідження і вивчення чужого досвіду було дуже корисно, в цілому ресурси команди були дуже обмежені. Але їм вдалося впоратися з цим складним завданням.
У сьогоднішній статті ми розповімо вам про досвід CoSchedule і уроках, які вони витягли в процесі редизайну свого сайту.
Ось як двоє людей змогли створити сайт з начерку за 4 місяці.

1. Проведіть мозковий штурм
За тиждень за допомогою мозкового штурму команда створила 3 дуже різні сюжетні лінії з застосуванням дизайну в Photoshop. Їх завданням було написати історію, зробити дизайн і уявити ідею керівництву.
Вони почали генерувати найрізноманітніші ідеї. позбавляючись від самих спірних, щоб звільнити місце для натхнення. Від коміксу з супер героями до маленьких роботів, які супроводжують маркетологів на їхньому шляху, кожна ідея була ще одним кроком до фінальної історії.

2. Створіть карту сайту
Назвіть кожну сторінку сайту. Карта не повинна бути занадто складною, на її створення може втекти не більше години. Маючи перед очима подібну схему сайту, ви зможете вибудувати ефективні шляхи до конверсії і захоплюючий сторітеллінг.
3. Напишіть текст перед створенням дизайну
Перед тим як приступити до створення дизайну, напишіть тексти для кожної сторінки. Особливу увагу приділіть чіпляють заголовкам для всіх важливих пунктів. На це може піти до місяця роботи.
4. Підготуйте начерки
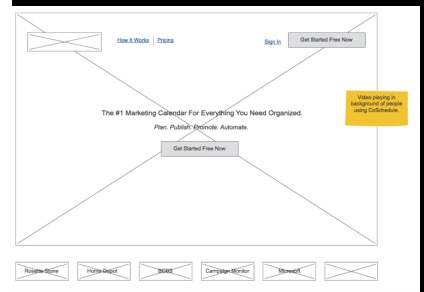
Начерки - це каркас майбутнього дизайну, вони необхідні для подальшої роботи. Створювати їх досить просто: це схематичне зображення макета сторінок. На базі начерків розробляти дизайн буде набагато простіше.

5. Почніть з Photoshop, потім займіться кодом
Створіть детальний дизайн кожної сторінки. Робити це потрібно до написання коду. Цей етап допомагає позбутися від необхідності уявляти собі майбутні сторінки і все їх елементи.
6. Проведіть A / B тестування
Починайте тестувати припущення на ранніх етапах. Після створення тексту і дизайну в Photoshop почніть тестувати деякі свої ідеї на існуючому сайті (зверніть увагу на такі елементи, як заголовки, логотипи, зображення).
Інструкція по проведенню A / B тестування:
7. Приступайте до розробки
Займаючись кодом, дотримуйтеся плану. Сконцентруйтеся на написанні коду і його виправлення. Крім виправлення основних помилок, постарайтеся уникнути значної перебудови.
8. Перевірте код
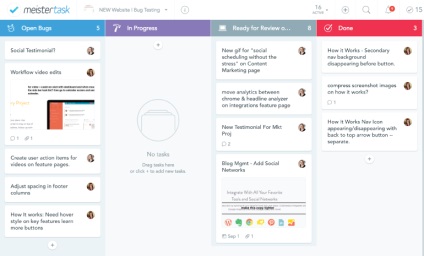
Тут ви зможете перевірити функціональність дизайну. Для стадії підтвердження якості можна використовувати Meistertask. Подібні інструменти спрощують процес редагування і допомагають швидко тестувати сайт. Також ви зможете визначати різні фази (в процесі, огляд, готове) і за допомогою Skitch створювати візуальні елементи (дизайнери будуть від цього в захваті).

9. Виділіть час на виправлення помилок
Помилки будуть, тому виділіть на їх виправлення час. Попросіть членів своєї команди протестувати сайт і постаратися знайти помилки і вади. У цій же фазі протестуйте UX. Залучіть для цього одного або колегу, який не бере участі в проекті. Робіть позначки і будьте готові вносити зміни. Запам'ятайте, хороший дизайн працює просто. якщо користувачеві доводиться замислюватися, то ви робите щось неправильно.
10. Зробіть глибокий вдих і уявіть ваш твір світу!
10+. Продовжуйте A / B тестування
Після запуску нового сайту робота не закінчується. Все тільки починається.
Пам'ятайте, у вашого сайту одна мета - конвертувати відвідувачів в клієнтів. А якщо ви хочете збільшити показники конверсії. A / B тестування допоможе вам визначити, що працює, а що ні.
Пишіть тексти словами клієнтів
Кращий спосіб продати щось - використовувати фрази і слова своїх існуючих клієнтів. Як це зробити?

Щоденні узгодження
Без зустрічей під час реалізації проекту складно обійтися, але потрібно не забувати про цілі цих заходів, щоб не витрачати занадто багато дорогоцінного часу на непотрібні обговорення.
Щоденні узгодження з усіма членами команди допомагають збільшити продуктивність і швидше рухатися вперед. Визначте для кожної наради одну або дві проблеми і говорите тільки про них, опускаючи сторонні обговорення. Поважайте свій час і час своїх колег.
Спочатку мрійте, потім фокусуйтеся
На самому початку процесу створення дизайну виділіть 5 днів на мозковий штурм. Виглядає цей процес наступним чином:
- Намітьте ідеї і зберіть інформацію
- Зробіть начерки дизайну і сюжетних ліній
- Виберіть і сфокусуйтеся на 2-3 ідеях
- Створіть на базі ідей докладні макети
- Протестуйте нову історію на інших членах команди
Для початку необхідно, не обмежуючи фантазію, зібрати якомога більше ідей. Щоб переконатися в тому, що ідея варта, задайте собі наступні питання:
- Яка основна мета проекту? (Конверсія, трафік)
- Які припущення ви робите? Чого ви очікуєте від цього редизайну?
- Проаналізувавши дані, визначте, що працює ефективно на існуючому сайті? (а що немає)
- Що вам подобається / не подобається в нинішньому дизайні? Чому?
- Якщо час на роботу не було б обмежена, як виглядав ваш дизайн?
Відповіді на ці питання допоможуть вам об'єктивно оцінити нові ідеї і знайти щось дійсно унікальне.
Висока швидкість для кращого дизайну
Кращі результати виходять в результаті швидкої роботи. В нашій природі закладено схильність знаходити проблеми і проявляти обережність. Якщо діяти швидко, страх не встигне з'явитися.
Тому намагайтеся швидко приймати рішення, відмовлятися від всього непотрібного і фокусуватися тільки на те, що принесе результати.
Уникайте переробок
На початковому етапі створення дизайну уникайте переробок. Дуже часто спочатку створюється основна ідея, потім з'являються "альтернативні варіанти": змінюється фон, в новому місці з'являється зображення, змінюється колір елемента, але концепція залишається колишньою.
Щоб уникнути цієї помилки, звикнете до виду "чистої дошки" і будьте готові вносити зміни після об'єктивної оцінки. Намагаючись самостійно довести дизайн до досконалості, ви ризикуєте перейти на зовсім іншу ідею.
Редизайн сайту - непросте завдання. З огляду на безліч елементів, керівників і опцій, можна швидко заплутатися. Не намагайтеся створити ідеальний процес. Це просто неможливо.
Візьміть з досвіду CoSchedule те, що вам подобається, залиште все інше і створіть свій унікальний процес, який приведе вас до успіху.