
Плюси і мінуси Блокнота
З чого почати і як зробити сайт?
Перед тим як почати працювати з html і Блокнотом, потрібно розібратися в основах. Найважливішим поняттям в мові програмування вважається «тег» - спеціальна команда, яку записують в дужках. Наприклад ось так: <команда>.
Найважливіше те, що коли ви використовуєте формат тега, він повинен мати як початок так і кінець. На початку ви відкриваєте тег: <тэг>. В кінці його потрібно закрити, для цього використовують таке поєднання. Між цими частинами ви можете помістити будь-яку інформацію, частина програми, текст.
Тепер коли ми розібралися з тим, що кожен тег повинен мати початок і кінець, поговоримо про додаткові функції, які йому притаманні. Найчастіше в них використовуються параметри. З огляду на що тегів в мові html дуже багато і кожен з них відповідає за певну функцію, то і кожен вказаний параметр має своє призначення. Як ми попереджали вас - без знання мови зробити сайт в Блокноті важко. Проте, якщо ви вказуєте параметр для тега, це можна зробити так:
<тэг параметр=”значение этого параметра”> код сторінки.
Розібравшись з тегами давайте поговоримо про структуру коду сторінки. Кожна сторінка складається з двох частин:
Для того щоб позначити заголовок і відокремити його від іншої частини коду потрібно використовувати тег head. Для позначення основного блоку коду ( «тіла») використовують тег body. В кінці потрібно використовувати закриває форму тега.
Також важливо пам'ятати про те, що для розпізнання в Блокноті html-коду потрібно поміщати весь код програми (разом з тілом і заголовком) в один загальний теги. Цей тег дозволяє визначати програму, що дані команди відносяться до цієї мови. Деякі браузери можуть самостійно визначити мову, який використовується для написання сторінок, але при цьому можуть бути помилки і збої, що приведуть до неправильного відображенню коду. Якщо ви будете використовувати російську мову, то потрібно вказувати правильний метод кодування: win-1251.
Ви напевно звертали увагу, що кожна сторінка в Інтернеті має свою назву. В html для зазначення назви сторінки використовують теги закриває тег.
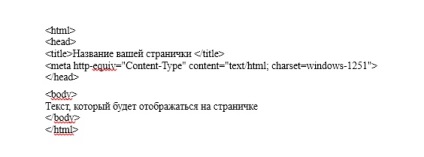
Нижче ми представимо, спеціально для вас, приклад сторінки, написаної в Блокноті. Відкрийте Блокнот, скопіюйте в нього весь текст коду, а потім збережіть файл у форматі html - так ви зможете відкрити сторінку в браузері.
код програми

Звичайний сайт в блокноті
Наші поради та підсумок
В кінці нашої статті ми б хотіли дати кілька порад, які вам допоможуть при написанні коду, а також виписати окремо все теги, які ми використовували в нашому прикладі.
- Якщо ви використовуєте парні теги, пам'ятайте про те, що їх потрібно закривати. Коли ви використовуєте кілька тегів поспіль - не переплутайте їх порядок. Слідкуйте за тим який тег вкладений в інший.
- При ознайомленні з мовою html слід враховувати нові стандарти, які можуть виходити в нових версіях. Слідкуйте за оновленнями.
- Роздрукуйте на окремий листочок все нові теги, які ви вивчили:
- Під час написання коду сторінки, особливо якщо ви використовуєте парні теги - прописуйте їх відразу. Якщо у вас є вкладені теги, то виділяйте їх відступом від лівого краю документа - таке розміщення допоможе краще розбирати код.
- Для інтересу і поповнення багажу знань, відкривайте різні сторінки в режимі редагування коду - ви дізнаєтеся нові команди і побачите як потрібно писати хороший код (останнє стосується тільки хороших сайтів).
Ми сподіваємося що наші поради допоможуть вам в освоєння такого складного