
Вибираємо платформу для майбутнього сайту: конструктор або CMS
Якщо ви хочете самостійно зробити візитку для свого бізнесу, то у вас є два можливих варіанти: хостинг + CMS АБО онлайн конструктор сайтів. Давайте коротко розглянемо обидва варіанти.
Варіант 1. Хостинг і CMS
Цей варіант підходить для серйозних і перспективних проектів. Основні переваги:
- Дизайн. Для початку можна використовувати безкоштовний шаблон або платну багатофункціональну тему. Надалі можна замовити у фахівців брендування і унікальний дизайн.
- Функціональність. До сайту на CMS можна додати будь-який функціонал без обмежень. Крім готових розширень можна замовити унікальні функції у професійного програміста.
- Доступ співробітників. CMS дозволяє організувати доступ співробітників до сайту (дизайнер, контент-менеджер, маркетолог і т.д.)
На жаль, якщо ви починаєте з нуля, і у вас немає досвіду роботи з WordPress вам буде важкувато. Будьте готові витратити пару тижнів на вивчення інтерфейсу і підключення необхідних тим і плагінів.
Ось скільки приблизно буде коштувати простенький сайт, створений на CMS:
Варіант 2. Конструктори сайтів
Дуже добре підходить для:
Що ж все-таки вибрати?
Новачкам я раджу вибрати конструктор сайтів. На перших порах його вистачить. Далі, якщо ваш бізнес буде розвиватися і ваші потреби зростуть, можна буде замовити повноцінний сайт на будь-який інший платформі.
Ось список найкращих конструкторів, які відмінно підійдуть для створення сайту візитки.
Створення сайту візитки своїми руками на прикладі конструктора Ukit
Давайте подивимося як виглядає процес створення сайту візитки на прикладі конструктора Ukit. Чому я вибрав саме його? Ось кілька основних переваг:
Перше що необхідно зробити - зареєструватися на сайті.
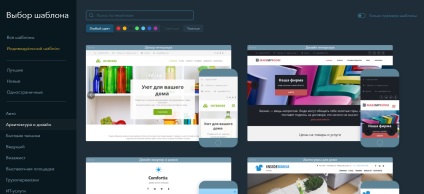
вибираємо шаблон
Наступний крок - вибір шаблону для майбутнього сайту. Зліва ви побачите меню, в якому всі шаблони розбиті по різних тематиках (провідний, візажист, фотограф, юриспруденція і т.д.)

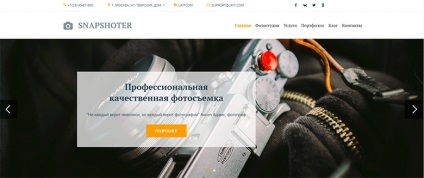
Для прикладу, я вибрав шаблон з розділу фотограф.

Вибираємо доменне ім'я
На наступному кроці вам запропонують вибрати доменне ім'я 3-го рівня виду: www.sitename.ukit.me. Надалі до сайту можна буде окремо купити і прив'язати домен другого рівня (site.ru).
Домен можна придбати як у стороннього реєстратора, так і безпосередньо в особистому кабінеті Ukit.
Заповнюємо контактні дані
редагуємо шаблон
Весь макет розбитий на різні блоки: логотип, назву сайту, контакти, текстові блоки, картки послуг, таблиці тарифів, галереї фотографій і т.д. Mи можемо додати або прибрати будь-який блок, а також змінювати деякі блоки місцями.
Перше, що нам необхідно зробити - це заповнити головну сторінку. Головна сторінка - це обличчя вашого сайту. Ваша основна задача - красиво презентувати ваші послуги або товар, коротко розповісти про переваги і недоліки, переваги роботи з вами і відміну від конкурентів.
Крім того, з головної сторінки потрібно поставити посилання на інші сторінки сайту (наприклад, контакти, про себе або портфоліо), щоб зацікавлений відвідувач зміг перейти і ознайомитися з більш докладними матеріалами.
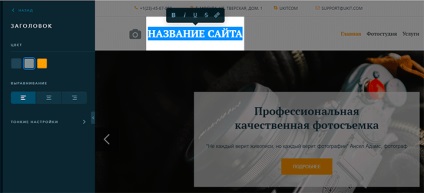
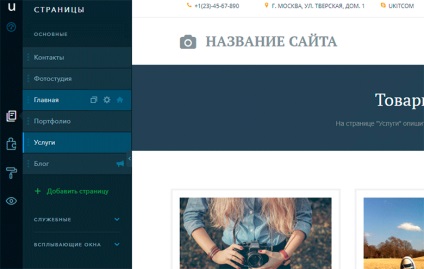
редагуємо шапку
Шапка перебувати в самому верху сторінки. Містить ваші контактні дані і посилання на соц. мережі, логотип і назва сайту, посилання на інші сторінки сайту.

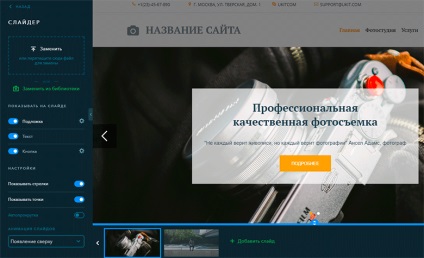
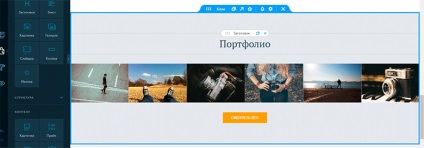
Переходимо до слайдеру
Слайдер це кілька гарних фотографій, які змінюють один одного. Він потрібен для залучення уваги.
Ви можете додати свої власні фотографії для кожного слайда. До фотографій можна додавати текстові блоки і посилання на інші сторінки.

Текстова презентація
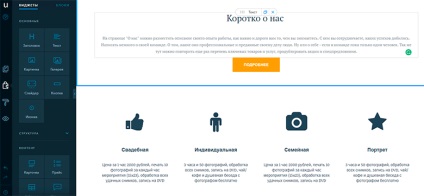
Тут зосереджена основна смислове навантаження головної сторінки. Вам потрібно коротко розповісти про послуги, які ви надаєте, перерахувати свої основні переваги, вказати вартість і тарифи.
Для прикладу, фотограф може коротко написати два три пропозиції про себе і залишити посилання на сторінку з докладною біографією (кнопка «Детальніше»)
Внизу можна перерахувати види і вартість фотосесій (наприклад весільна, індивідуальна, сімейна і т.д.). Якщо користувач зацікавиться і клацне мишкою на картку з фотосесією, він потрапить на сторінку «Послуги».

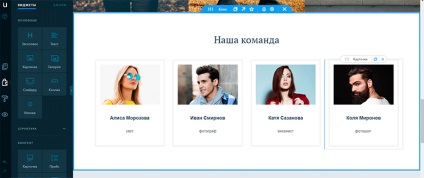
Наступний блок - наша команда
Тут можна уявити відвідувачу кожного члена вашої команди. Якщо ви працюєте один (одна), то цей блок можна просто видалити.


Форма зворотного зв'язку
Обов'язковий елемент будь-якої сторінки вашого сайту. За допомогою цієї форми відвідувач зможе зв'язатися з вами і залишити заявку.

Інші сторінки сайту
Тепер можна переходити до редагування інших сторінок сайту.

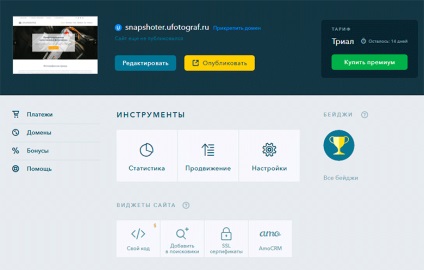
Панель управління
Для того, щоб перейти до панелі управління потрібно клацнути на значок в лівому верхньому кутку екрану.

Звідси ви можете керувати своїм сайтом. Ось основні функції, які вам будуть корисні: