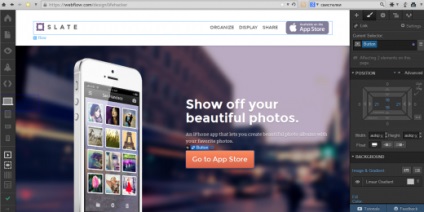
Існує думка, що створення адаптивного веб-дизайну пов'язане з деякими труднощами і вимагає великих витрат. Однак зараз ви дізнаєтеся про сервіс, який допоможе вам побудувати «чуйний» сайт абсолютно безкоштовно і навіть без знання всіх премудростей веб-програмування.


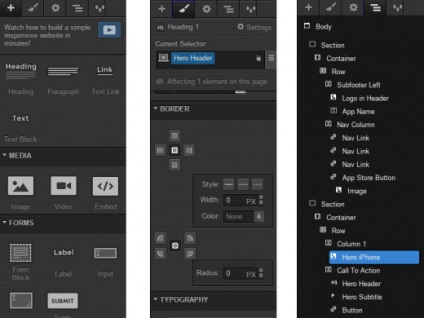
Вкладка Style необхідна для того, щоб налаштувати параметри відображення кожного елемента. Налаштувань в ній величезна кількість і, щоб розібратися в них, вам знадобиться витратити деякий час на експерименти. Якщо ж ви вже володієте деякими навичками веб-дизайну, в особливостями основами CSS, то процес освоєння буде набагато легше. Ще більш ці знання знадобляться вам при відвідуванні вкладок Navigator і Style Manager. які покликані дати вам інформацію про структуру сторінки.
Професіонали такою нісенітницею не користуються: D Це скоріше для середнього і нижче середнього рівня. Знаєте скільки сміття додають в код подібні рішення? Усюди абсолютне позиціонування, купа непотрібних блоків, складна конструкція і т.д. і т.п. А потім при необхідності вручну його підправити або адаптувати під іншу CMS буде гемор. Самий адаптивний / кросбраузерності шаблон - це який писався з нуля і без милиць, а також практично без CSS3 і HTML5 тому до сих пір не всі браузери його адекватно сприймають, враховуючи і те, що до сих пір люди сидять на IE 7-8. Швидко накидати промо сторінку може і стане в нагоді =)
Там є серйозне "АЛЕ" для промо сторінки - URL Свій зачепити не вдалося. А виводити фреймами - не солідно.
Я його взагалі не тестіл тому звик верстати в DreamWeaver і не визнаю такі Drag-Drop софтина / сервіси для верстки. Як не крути - подібні рішення мають ряд недоліків і обмежень. Мав на увазі швидко накидати, скопіювати початковий код і викласти вже на своєму ресурсі
Спроби надати людям можливість самим зробити собі приємний сайт - це прекрасно. Але виходить, що навчитися користуватися конструктором (типу цього) на 100% не сильно простіше, ніж вивчити основи HTML / CSS і як навставлять всяких java скриптів для інтеграції з усякими соц мережами та іншими сервісами. Тому з використанням конструкторів роблять кривенькие сайти дещо як. Проблема в тому, що ніхто не хоче нічому приділити достатню кількість часу щоб розібратися в темі хоча б на 80% і отримати навик і вміння на все життя. Всі поспішають і хочуть натиснути пару кнопок, і щоб відразу все було, і при цьому безкоштовно
Професіоналу в одній області, не завжди варто витрачати час ноосвоеніе інший, якщо потрібно донести те, що можна показати на одній двох сторінках.