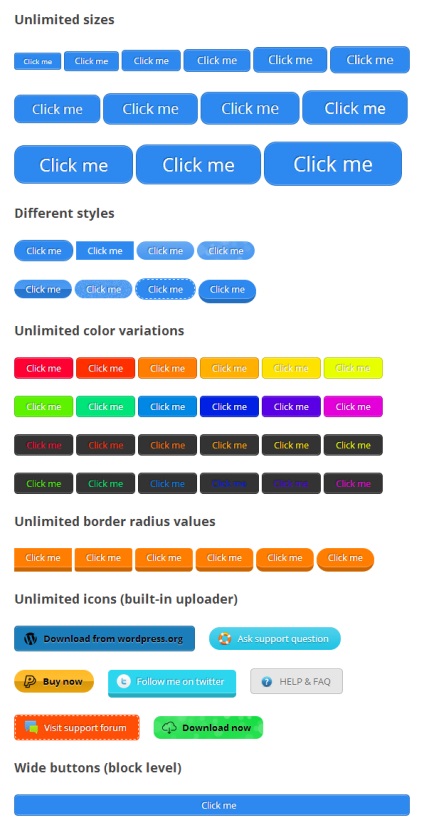
Приклади кнопок, які ви зможете самі зробити!

Робити кнопки ми будемо за допомогою супер популярного і супер корисного плагіна - Shortcodes Ultimate. Встановити даний плагін ви зможете прямо з адмін-панелі WordPress. Перейдіть на сторінку: Модулі - Додати новий. введіть назву плагіна в форму пошуку, натисніть Enter, встановіть і активуйте плагін.


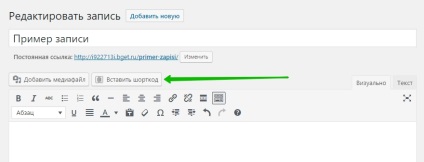
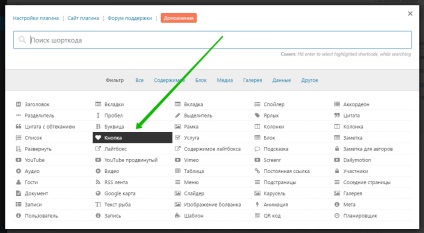
Далі, у вікні,, в списку функцій плагіна, вам потрібно вибрати і натиснути на вкладку - Кнопка.

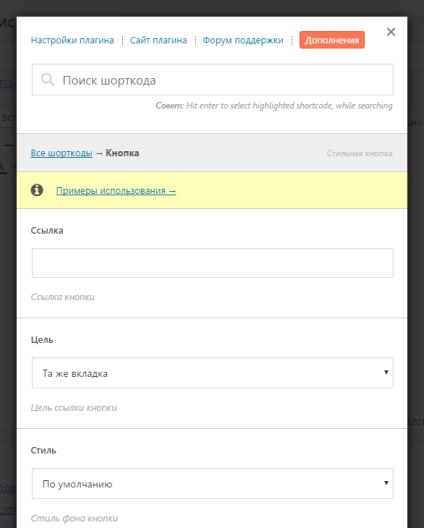
Далі, у вас відкриється вікно для створення кнопки. Давайте розберемо всі налаштування:
- Стиль, ви можете вибрати стиль для кнопки. У вас на вибір 9 варіантів, поекспериментуйте з кожним стилем, щоб вибрати підходящий для вас.
- Фон, виберіть колір фону для кнопки.
- Колір тексту, виберіть колір тексту кнопки.
- Розмір, виберіть розмір кнопки.
- Гумова, можна зробити кнопку гумової, тобто на всю сторінку.
- По центру, можете зробити відображення кнопки по центру.
- Радіус, можете вибрати радіус кутів кнопки.
- Ікона, можна вибрати для кнопки іконку. Для вибору іконки натисніть на кнопку - Вибрати іконку. Щоб завантажити свою іконку натисніть на кнопку - Медіа менеджер.
- Колір іконки, виберіть колір для іконки.
- Тінь тексту, можете додати тінь для тексту кнопки і вибрати колір тіні тексту.
- Опис, можна додати для кнопки невеликий опис, яке відображається під основним текстом кнопки.
- Атрибут Rel, тут ви можете додати значення для атрибута rel. Приклади значень: nofollow. lightbox.
- Атрибут заголовка, тут ви можете додати атрибут для заголовка.
- Клас, можете додати додатковий CSS клас для кнопки.
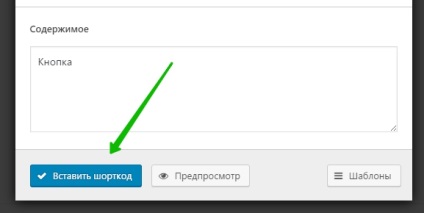
- Вміст, вкажіть текст, який буде відображатися в кнопці.
- В кінці натисніть на кнопку - Вставити шорткод. щоб додати шорткод кнопки на сторінку редагування.


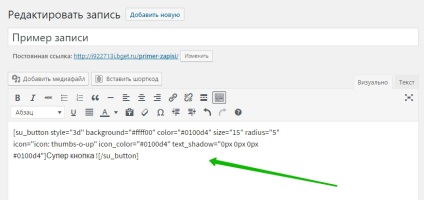
Далі, на сторінці редагування записи у вас з'явиться шорткод кнопки. Оновлення або опублікуйте запис.

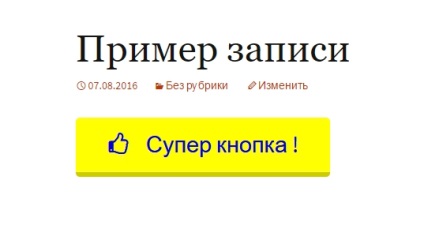
На сайті, в запису, у вас буде відображатися готова кнопка!

Все готово ! Як бачите, створити супер стильну кнопку дуже просто. Спасибі розробникам плагіна!