Що ми збираємося робити
Ми хочемо зробити тему для блогу. Ця тема буде заснована на плагіні блогу від Rainlab. і буде містити:
Це основні частини сайту-блогу. В кінці статті у вас буде можливість створювати свої власні сторінки, і розширювати тему новим функціоналом.
Весь вихідний код, згаданий у цій статті, доступний на GitHub. так що непогано було б вам відкрити код з репозитария в окремій вкладці, і переглядати його, поки ми будемо пояснювати кожен файл детально.
розробляємо тему
Щоб трохи прискорити процес, я буду використовувати безкоштовну тему зі startbootstrap.com.

Установка необхідних плагінів
Підготовчі роботи перед розробкою теми
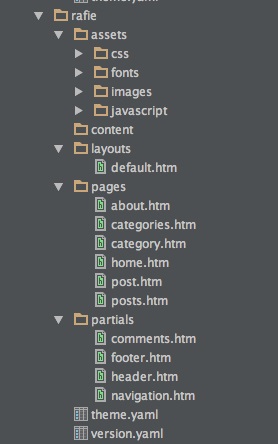
Для того, щоб почати розробляти тему, необхідно просто створити директорію з унікальним ім'ям. Свою я назву rafietheme. Якщо ви зайдете на / backend / cms / themes. побачите, що в списку з'явилася нова тема.
Файл theme.yaml в кореневій директорії теми буде містити інформацію про тему.
Фай version.yaml надає інформацію про версію теми, і так як це наша перша версія теми, ми додамо наступне:
структура шаблону
конфігураційний рздел
Це розділ, в якому ми залишаємо опис шаблону для системи. Ми можемо вказати URL сторінки, заголовок та інше.
Також ми можемо ініціювати і конфігурувати компоненти. Більше інформації в документації.
розділ PHP
Цей розділ буде утримуватися у кешируєтся клас, так що тут можна використовувати тільки функції або ключове слово use.
Часто тут можна побачити використання методу onStart. Цей метод запускається автоматично, так як він є частиною життєвого циклу сторінки. Дивіться список доступних функцій. також як і список глобальних змінних (layout. page. component)
розділ розмітки

використовуємо наповнювачі
Заповнювачі - це спосіб вбудувати вміст в сторінку. Вони можуть бути використані, наприклад, як один із способів впровадження ваших скриптів.
Тут ми визначили заповнювач. Перед закриттям тега body даємо користувачеві можливість додати якийсь скрипт, наприклад:
У наповнювачів є й інші можливості, наприклад впровадження вмісту за замовчуванням, або перевірка на існування заповнювач. Для більшої інформації ознайомтеся з документацією.
використовуємо фрагменти
Фрагменти - зручний спосіб поділу сторінки на частини - header. footer. і т.д. Як ми говорили раніше, вони зберігаються в директорії partials. і можуть мати кілька рівнів вкладеності, що реалізуються у вигляді піддиректорій.
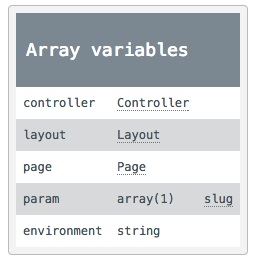
У кожному фрагменті або на сторінці ми можемо звернутися до змінної this. містить властивості page. layout. controller. param і environment. описаних в документації.
При завантаженні ресурсів передаємо масив посилань фільтру theme. який комбінує файли і генерує посилання на закеширувалася результат.
Тег дозволяє розробникам плагінів вбудовувати власні ресурси стилів в сторінку, то ж стосується і тега.
Є два способи вбудувати ресурс в сторінку:
Використовуючи функцію onStart в розділі PHP коду:
Використовуючи заповнювач компонента:
Ви, можливо, помітили, що замість шляху до бібліотеки ми додали директиву @jquery. Це просто говорить про те, що ми хочемо використовувати файл jQuery, доступний в адміністративній частині. Така нотація називається псевдонімом.
використовуємо макети
У конфігураційному розділі ми можемо вказати опис нашого макета. У розділі twig-розмітки ми будемо підключати необхідні фрагменти. Тег page виведе вміст сторінки в місці його використання.
В макетах ми можемо використовувати більшість можливостей фрагментів і сторінок, включаючи HTML розмітку, ресурси та інше.
створюємо сторінки
Сторінка "Про нас"
Так як це наша перша сторінка, ми зробимо її настільки простий, наскільки це можливо, і в першу чергу почнемо з конфігураційного розділу.
Розділ шаблону буде містити простий HTML код з Lorem ipsum всередині контейнера.
От і все! Ви можете відвідати нову сторінку, перейшовши по URL / about.

Домашня сторінка

У конфігураційному розділі ми зіставимо сторінку з URL, і використовуємо особливий макет, а також заголовок і опис.
У розділі PHP ми скористаємося методом onStart для настройки змінних сторінки. Цей метод виконується після ініціалізації всіх компонентів.
Фільтр page генерує URL для заданої сторінки, але ви також можете передати ряд параметрів, які будуть включені в URL. Більш детально - у документації.
Сторінка одиничного поста
Єдина відмінність від домашньої сторінки - частина з URL. Параметр slug - ключ в базі даних. Якщо потрібно збіг за шаблоном - можна скористатися регулярним виразом.
Ви можете звернутися до документації для більшої інформації про синтаксис URL і використанні регулярних виразів.
У розділі PHP ми шукаємо пост, відповідний параметру slug. Якщо такого поста немає - перенаправляємо користувача на 404 сторінку.

Конфігураційний розділ нашої сторінки практично такий же.
сторінка постів
Щоб скористатися AJAX фреймворком, необхідно підключити тег. Він розмістить посилання на файл framework.js з директорії модулів.
Тег також підтримує параметр. Він додасть кілька додаткових стилів, на кшталт індикатора завантаження при AJAX запиті.
AJAX фреймворк
Є два способи визначити метод AJAX-обробника:
Всередині розділу PHP
усередині компонента
Можна визначити ваш обробник всередині класу компонента. Подбайте про підключення компонента в конфігураційному розділі сторінки (як в нижчеподаному прикладі). Якщо ви хочете більше дізнатися про те, як створювати компоненти, зверніться до моєї попередньої статті.
Перед відправкою запиту можна показати підтверджує діалогове вікно, або ж перенаправляти на іншу сторінку при отриманні відповіді. Список підтримуваних атрибутів можна подивитися тут.
Ось і все, що потрібно для того, щоб завантажити додаткові пости - анімація і вставка обробляються фреймворком автоматично.
Якщо у вас проблеми з кешуванням AJAX завантаження, спробуйте виконати в командному рядку php artisan cache: clear. щоб очистити кеш, і переконайтеся, що JS правильно оновлюється.
висновок
5 останніх уроків рубрики "PHP"
Коли мова йде про безпеку веб-сайту, то фраза "фільтруйте все, екрануйте все" завжди буде актуальна. Сьогодні поговоримо про фільтрації даних.
Expressive 2 підтримує можливість підключення інших ZF компонент за спеціальною схемою. Не всім подобається це рішення. У цій статті ми розповімо як поліпшили процес підключення декількох модулів.
Припустимо, що вам необхідно відправити якусь інформацію в Google Analytics з серверного скрипта. Як це зробити. Відповідь в цій замітці.
Підбірка з декількох видів PHP пісочниць. На деяких ви в режимі online зможете потестить свій код, але є так само рішення, які можна впровадити на свій сайт.
Ну нихрена себе поскаржився вчора. Сьогодні прислали 500 новин в стрічку за всю історію.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!