Привіт, в цій статті я постараюся вам розповісти про те як на UMI.CMS можна легко додати фото галерею товарів.
Відразу хочу відзначити, що я використовую стандартну UMI.CMS версії 2.8.6, і шаблон demoold з TPL шаблонізатором. У мене все шаблони зберігаються в таткові template \ demoold, тому в шляхах може бути розбіжність з вашими.
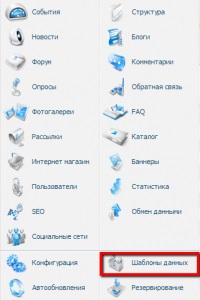
Для початку потрібно зайти в «Шаблони даних», далі в об'єкт каталогу. Я використовую стандартну UMI.CMS, тому буду редагувати об'єкт «Хом'ячок»
Розмітка шаблону даних UMI.CMS

Тепер потрібно додати нову групу - «Додаткові зображення», з ідентифікатором «extra_images»:
Далі слід додати нові поля, типу зображення, і зробити їх видимими. Назви можуть бути довільними:
TIP. у вас повинно бути дві групи. У першій групі повинно бути основне зображення і в другій групі, ви створювали її вище, то кількість зображень, яке ви хочете, щоб бачив ваш користувач.
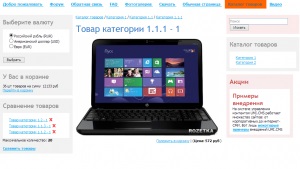
Після того, як додані групи і поля, слід перейти в модуль «Каталог», і зайти в потрібний вам об'єкт і додати зображення до товару:

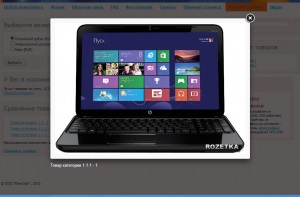
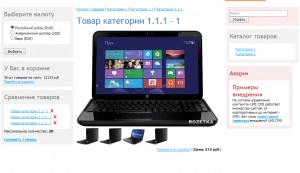
Підключення галереї для UMI.CMS
Як галереї я люблю використовувати fancyBox.
Переходьте на сайт розробника, і завантажуєте його. Якщо раптом щось недоступне, то ви можете завантажити fancyBox прям тут.
Тепер слід підключити сам скрипт до шаблону UMI.CMS.
Розпаковуєте файли скрипта в папці вашого шаблону, відкриваєте шаблон, який відповідає за виведення об'єкта каталогу, тобто картку товару 😉 і підключити всі CSS і JS файлів fancyBox. Підключати всі js файли слід після макросів або перед тегом