Створивши групи в декількох соц. мережах у нас з'являється питання займаного місця на сайті. Тому, найкращим рішенням буде все помістити в одному блоці. А перемикаючись між вкладками користувач вибирає свою улюблену соціалку і переглядає вашу сторінку.
Як додати віджети фейсбук, вконтакте, твіттер у вкладках.
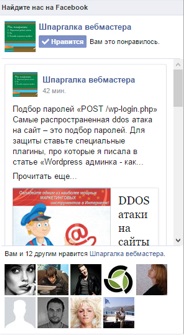
Додаємо на сайт віджет спільноти FaceBook
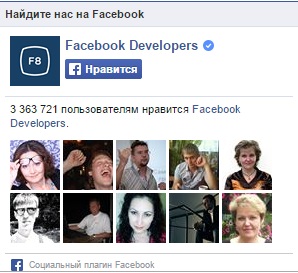
Спільнота в фейсбук для свого сайту у нас вже є. Тепер додамо віджет.

Виглядає цей блок наступним чином:

Заповнюємо всі поля форм і налаштовуємо віджет.

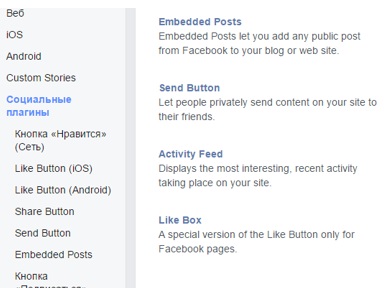
Які настройки зовнішнього вигляду нам доступні
Можна вивести останні повідомлення з Вашої сторінки, налаштувати розміри: висоту і ширину. Вибрати колірну схему темну або світлу. Тема можна залишити для показу, а можна і прибрати.
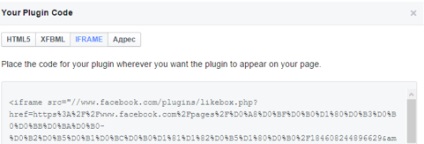
Після закінчення всіх налаштувань натисніть на кнопку GetCode.
Подивіться, що вийшло у мене.

Вибираємо будь-який вид коду. Наприклад, для вставки в віджет в вордпресс або в блоки друпал краще вибрати фрейм (IFrame)

У цьому випадку буде досить вставити один код в блок або в текстовій віджет.
Якщо ви плануєте вставляти безпосередньо в файли теми, то вибирайте HTML5.
У цьому випадку буде два коду. Верхній вставляєте відразу після
, а нижній в те місце, де буде виводитися віджет.Ми вже створили макет для вкладок в вордпресс в минулий раз і залишилося цей код тільки вставити.
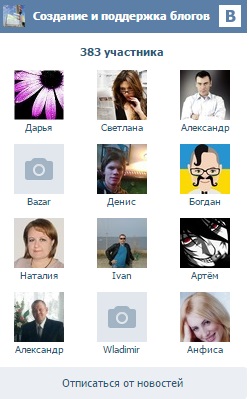
Додаємо на сайт віджет групи ВКонтакте
Тут ми будемо налаштовувати такий віджет:

Заповнюємо також всі поля і налаштовуємо зовнішній вигляд блоку від вконтакте.
Залишилося скопіювати згенерований код і вставити в потрібне місце на сайті.
Ширину віджету не потрібно призначати, вона адаптивна і сам підлаштується під місце на сайті.
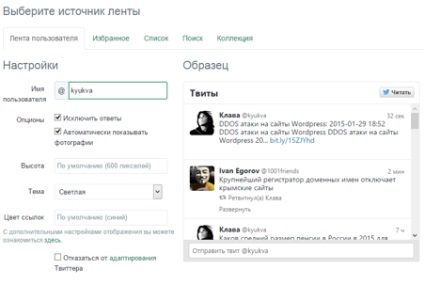
Після настройки натисніть кнопку «Створити віджет». Залишилося скопіювати код і вставити в сайдбар.

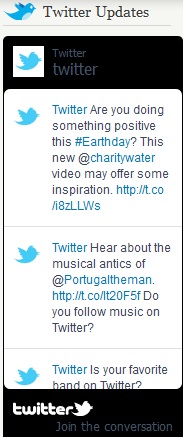
Отримали інформер повідомлень з твіттера: