
Всім привіт, друзі, на зв'язку з Вами Олександр Бикадоров.
Так ось, я сам було захотів спочатку скористатися таким способом, але потім прийшов до висновку, що цей спосіб - «марення сивої кобили». А що робити якщо на моєму блозі вже під 400 постів? У кожен вставляти даний код з якорем? Так і тижні не вистачить ...
Цей варіант не для мене.
Але хто шукає, той завжди знайде. Я знайшов на просторах рунета куди більш тлумачний спосіб. Отже, зустрічайте ...
З місця - в кар'єр.
Беремо цей довжелезний код (качаємо за посиланням)
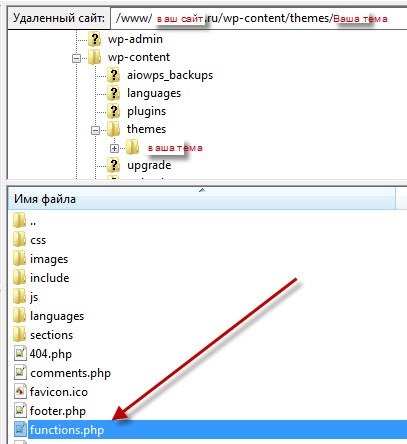
... і нічого не підтер і забувши, вставляємо його в файл functions.php Вашої теми. Я особливо не розбираюся у всіх цих html - ях, вставив даний код на початку сподобалося мені місце. Єдине, що не треба робити - вставляти код в середину якось блоку, який відповідає за виведення чогось.

У будь-якому випадку - спочатку робимо бекап, а потім вже починаємо знущатися над functions.php. Я Вас попередив, зауважте!
Даний код необхідно вставити поруч з тим, що ми тільки що вставили (в файлі functions.php):

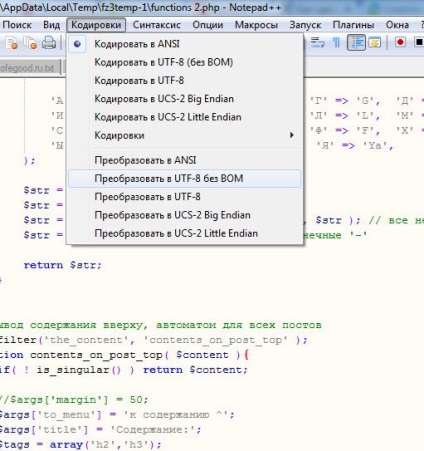
Вирішується елементарно - міняємо кодування (Перетворити в UTF-8 без BOM), зберігаємо, оновлюємо:

Залишається тільки перевірити роботу даного коду на всіх сторінках і записах, що я і зробив. Але так, як тема мого блогу весьмаааааа не проста, то сторінки блогу стали виглядати по уродски і ... я код прибрав, до з'ясування обставин цієї проблеми.
Обов'язково допишу сюди новини, якщо будуть по темі даного поста.
На іншому ж сайті (секретному) - все працює замечТательно, без багів, глюків, чого і Вам бажаю.
Трохи пізніше розміщу сюди код, який дозволяє вставляти не в усі сторінки махом, а вибірково через шоткод. Залишається ще з'ясувати питання щодо того, як ставляться пошукові системи до дублям заголовків. Адже вони створюються і це факт.
Думаю, саме оптимально - закрити їх через
Чекаю Ваших думки, шановні добродії)))
Ось файлик. який вже доопрацьований іншими хлопцями - фахівцями. Він уже містить таку важливу функцію, як закриття від індексації самого меню змісту. Плюс він простіше і зрозуміліше ...
Я перевірив його роботу - все відмінно працює, без глюків і збоїв. ПС його полюбила))) + поведінковий фактор буде на висоті, інакше кажучи - Ваш відвідувач скаже Вам «Спасибі».
Стилі та інші «прикрашення» робляться на свій смак. Я зробив плавну прокрутку + поміняв оформлення.