Але крім контенту, є ще моменти, про які ви не підозрюєте, але вони гальмують розвиток проекту. І в першу чергу це структура сайту в очах пошукових систем. Тобто, його СЕО складова. А саме, відповідність всіх заголовків під конкретне ключове слово або групу ключів. А також, як структура статті оформлена від більшого до меншого. І природно, перше, що вкрай важливо в просуванні будь-якого сайту, це його титул. Тобто, title заголовок, який відображається в результатах пошуку. І має найвищий пріоритет перед усіма іншими. І з появою плагіна Yoast SEO (рекомендую), як то стало прийнято називати тайтл заголовок title, а просто «Сео заголовок».
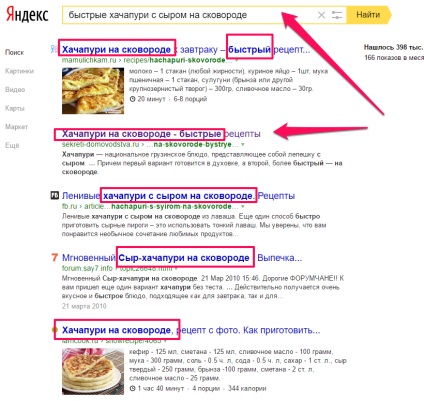
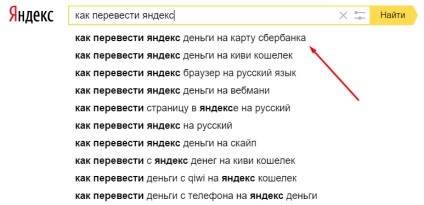
Так, виглядають СЕО ЗАГОЛОВКИ (title) в результатах пошуку:

Пошукова система буде підсвічувати ті слова, які зустрічаються в цьому заголовки. Тому так важливо, щоб Ваш Сео заголовок, був релевантним ключовому запиту.
Це перший сигнал для успішного розвитку будь-якого сайту. Обов'язково потрібно застосовувати це на практиці, щоб збільшити свій трафік.
Рухаємося далі - наступний пріоритетний заголовок, і при чому тут логотип?
Отже, ви могли задатися питанням - але до чого тут взагалі логотип, яку роль він відіграє в просуванні. Але ж ви знаєте, що по правильну структуру, матеріали на вашій сторінці повинні бути в порядку спадання оформлені після титулу сторінки.
А саме, структура правильної сео сторінки виглядає наступний чином:
- Титул сторінки (title)
- Тема першого рівня - назва статті (h1)
- початок статті
- Тема другого рівня - підзаголовок (h2)
- Основний зміст статті
- Тема другого рівня - підзаголовок (h2)
- Основний зміст статті
- Кінець.
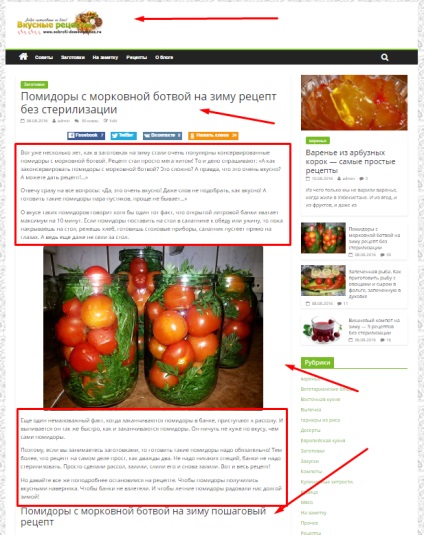
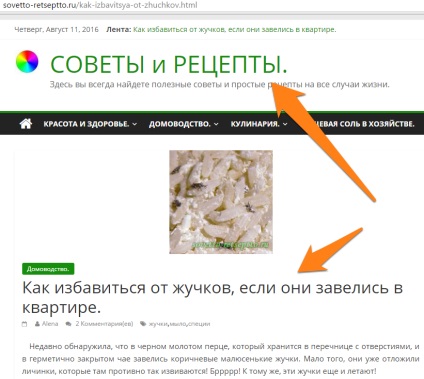
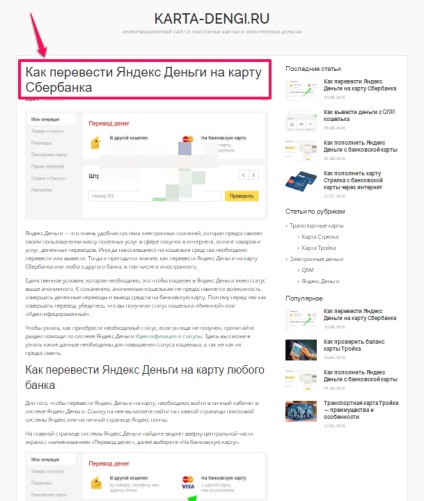
Виглядає насправді це страшно, як бачить вашу статтю робот. Давайте розберемо на прикладі. Ви перейшли на який-небудь сайт, і читаєте статтю. Все виглядає як годиться.
Зверху логотип, далі заголовок першого рівня, потім текст, зображення, знову текст, після заголовок другого рівня і т.д. Не суть. Сео заголовок на зображенні нижче вам не побачити. Втім, він дублюється з першим заголовком, тому h1 і Сео заголовок (title) - вони однакові. І це не вважається помилкою. Хоча, коли ви сильно глибоко вислухайте сео просуванні вашого сайту, ви зможете вручну коригувати сео заголовок, або складати його окремим, не такого, назви статті, щоб охопити суміжні ключові слова, і поліпшити свої результати. До тих пір, поки у вас немає відвідувачів, і ви не можете зрозуміти, що до чого, не потрібно цим забивати голову. Просто пишіть статтю, і основний акцент приділяйте назвою статті (заголовку 1). Всьому свій час.
Втім, повернемося і розглянемо, як бачить вашу статтю людина:

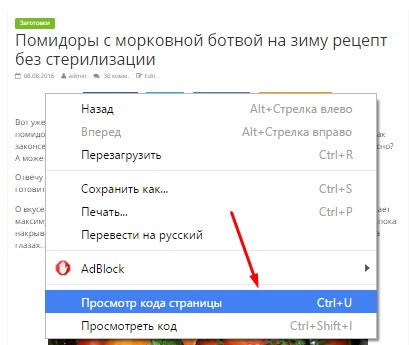
А пошуковий робот бачить не ваше оформлення, а внутрішній код цієї сторінки. Що насправді може здатися страшним. Натисни праву кнопку миші, і подивися, як бачить вашу статтю пошуковий робот:

Ви побачите внутрішній код сторінки (комбінація клавіш Ctrl + U):
Її початок, де в самому верху сторінки відображається той самий титул сторінки, обгорнутий в тег - title. Ось це значення і йде пошуковому роботу в видачу, і відображається в результатах пошуку в більшості випадків.
Далі, якщо відкинути всякі незрозумілі скрипти, і теги, пошуковий робот зверне увагу на тег h1. Той самий основний заголовок, або назва статті. Але коли робот буде дивитися вашу сторінку зверху вниз, він ще зустріне і логотип сайту, і подивиться - в який тег обгорнутий логотип, і не текстом він у вас?
А то, у одних, логотип зроблений картинкою:


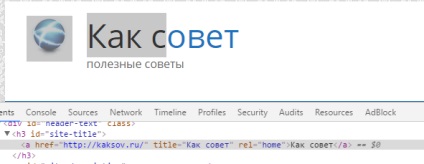
А у інших текстом:


і таких прикладів тисячі насправді ... І одна справа, коли з тексту робиться зображення в якості логотипу. І може бути напис сайту, але вона буде графічної. І зовсім інша, коли ваш логотип зроблений текстом.
У чому тут помилка?
Як ви вже здогадалися, я не просто так почав статтю з структури сайту, і заголовків. Що спочатку пріоритет йде до заголовку Тайтл, а потім до «заголовку 1» (тег h1) ...
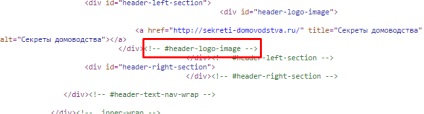
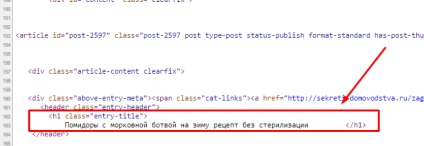
Давайте повернемося до блогу Маргарити, і подивимося як відрізняється структура, коли логотип графічний, і коли логотип текстовий. Гортаємо внутрішній код сторінки нижче:
Ага, відмінно! Знайшли наш логотип. Зазвичай є виноски в шаблоні виду logo або header-logo.
виноски підсвічуються так:

Повернемося до структури.
Пошуковий робот подивився логотип, і побачив, що це просто зображення. Ок. Зображення і зображення. Воно буде дублюватися на кожній вашій сторінці сайту. Тобто, він зрозуміє - що це шаблонна частина. І з точки зору СЕО, він просто з'їсть цей шаблон. Відсунувши його в сторону. Тобто зрозуміє, що ніякими важливими тегами зображення не обгорнуте. І буде рухатися нижче по сторінці, в пошуках наступного важливого тега, після тега Тайтл.
І далі, як ви здогадалися, він знайде тег h1:

... ось він наш дорогий, тег заголовка 1. І ви ж помітили, що тег заголовка і тег титулу - однакові. І я говорю - це теж правильно. Хоча, частину своїх заголовків, при тонкої оптимізації сторінок - я роблю трохи різними. Але інформаційний зміст у будь-якому випадку повинен відповідати написаної статті. Ладно добре. Не будемо зараз про це. Головне зрозумійте суть, що після титулу, другий за важливістю це h1 заголовок. Він дуже важливий, і має сильний пріоритет.
У чому відмінність графічного логотипу від текстового?
Ось ми і підійшли до суті питання - яким має бути логотип сайту.
Давайте подивимося внутрішній код сторінки, будь-якого з сайту, на якому не графічний а тестовий логотип. Що ж там цікавого нас чекає?
Отже, спочатку пошуковий робот подивився титул сторінки, і потім буде шукати назву статті. Тобто її заголовок, обгорнутий в тег h1 потім h2 потім h3. Роботу важливо розставити пріоритети, щоб сформувати інформацію про вашу статті. Нагадую, пошуковому роботу важливі саме теги і структура статті ...

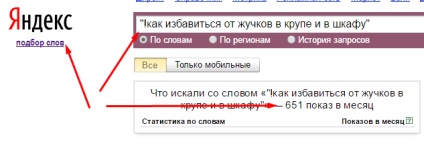
Наприклад, цей запит, набагато ефективніше:

Але часто блогери не беруть до уваги пошукову видачу, щоб скласти ефективний заголовок:
Гаразд, не будемо розбирати інші помилки. Давайте повернемося до внутрішнього коду.
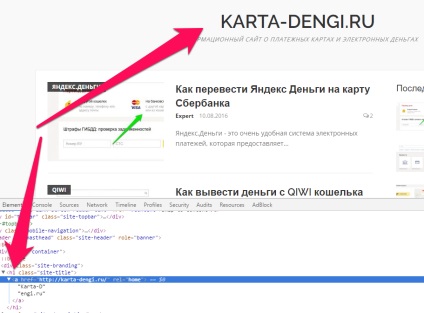
Як пошуковий робот бачить текстовий логотип сайту?
Тобто, ваш текстовий логотип обертається в тег заголовка. Який до речі, має вагу в сео просуванні сайту. Це добре, можна пробачити, коли заголовок на рівні шаблону обгорнутий в тег h3, він має не таку вагу в порівнянні з h1. Але коли в більшості інших шаблонів, у вас обертається текстовий логотип в тег h1 - це помилка, яка буде заважати вам у просуванні будь-якої статті на пошуку. Принаймні, погіршувати ваш сайт в результатах видачі.
Ось, приклад, як виглядає текстовий логотип, обгорнутий в тег h1:

Виходить, що після титулу сторінки, робот натикається на тег h1, і більш того, він ще й має під тег Просто подивіться логічно, що виходить ...

Хех ... Промахнувся з прикладом))
Це вже інша справа. Так правильно!
Але є шаблони, які просто обертають ваш текст логотипу в значимі сео розмітки (в тег h1, h2 або в тег h3). І це може позначитися на розвитку проекту:
Тому, перш ніж задуматися про логотип, яким він повинен бути, слід зрозуміти основні принципи просування на пошуку. Що втім не так вже й складно!
І правильніше за все, щоб не замислюватися сильно - робіть графічні логотипи. Щоб логотип був зображенням. Це само по собі правильніше, ніж обгорнутий логотип в тезі, який може мати значення при просуванні самої статті.

Як би сенс в тому, що навіщо розділяти пріоритети між значущими заголовками з логотипом. Щоб не було таких перетинів в кожній статті. Адже логотип більше відноситься до бренду сайту, його впізнаваності. І більше - це шаблонна частина. Так і нехай буде це справа ставитися до шаблону. А ви основний пріоритет віддавайте контенту.
Важливі заголовки, і сам контент при просуванні. А те, яким буде ваш логотип - красивим або не красивим, це вже нюанси. Не потрібно також сильно ламати голову з цими логотипами. Ви можете це зробити просто графічним і всі справи. Навіть просто, з тексту логотипу зробіть скріншот. і далі, збережіть його як зображення, і можете трохи підкоригувати в фотошопі.
Знову ж таки, це не суворі правила. Але це суттєвий нюанс у розвитку вашого сайту.
p.s. да, я хотів показати приклад, з подвійним входженням заголовка 1 (h1), коли тег логотипу і заголовка статті перетинаються. Але зізнаюся, зараз знаходжу все менше таких сайтів. В основному в сучасних шаблонах зустрічаються теги h2 і h3. У будь-якому випадку, це не зовсім логічно. Та й зайвий раз перевірити себе не завадить. Адже налаштовується це один раз, і назавжди. Від правильного фундаменту, буде залежати подальший розвиток проекту. Тому беріть до уваги такі речі, які мають місце відношення до SEO. І все буде у вас добре!
Втім, сайтів з текстовими заголовками в тегах h1 і раніше дуже багато. І як ви думаєте, на яких позиціях, я їх знаходжу? Хех ... Все це виходить тому, що частина розробників шаблонів, які не грамотні в сео просуванні. Так і виходить, що є фахівці, які знаються на графіку, а є фахівці саме в розкручуванні. Як на мене, так вважаю неважливим малювати мега гарний шаблон або супер красивий дизайн логотипу. Тому як, на к-ть трафіку з пошуку, це рідко коли вплине. Вам адже потрібні відвідувачі а не сайт з пляшками і рюшами. Напевно тому ви зараз тут?
Загалом, стежте за новинами, щоб бути в курсі. Я звичайно не вважаю себе якимось ГУРУ, але які не якісь основи і досвід в просуванні тримаю багатий. Сподіваюся і вам допомогти, щоб у вас все вийшло.
І те, що сайти учнів розвиваються успішно - це вже добре. І це головне для мене!
Ще раз спасибі, і до нових зустрічей.