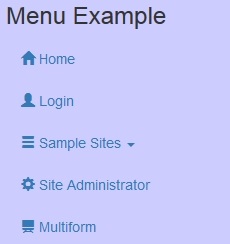
Створення адаптивного шаблону Joomla з використанням Bootstrap. Частина 5. Додавання іконок Bootstrap пунктам меню Joomla

У цій статті я розповім про те, як можна додавати іконки Bootstrap до окремих пунктів меню Joomla, просто редагуючи настройки цих пунктів.
Wedal Joomla Slider v1.1 - безкоштовний модуль слайдшоу для Joomla від wedal.ru (оновлення)

Сьогодні я хотів би представити вам оновлення модуля Wedal Joomla Slider - версію 1.1 =). Незважаючи на те, що 1.1 від 1.0 відокремлюють всього 10%, модуль був переписаний практично повністю. Я додав у нього кілька нових корисних можливостей, яких раніше не було і яких так не вистачало при розробці. Сподіваюся, вам вони сподобаються.
Нові функції Joomla 3.7

У цій статті я привожу огляд нових функцій Joomla 3.7 з прикладами.
Custom Filters Pro - швидкий і зручний фільтр по додатковим полях Virtuemart

Вчора мова піде про один з кращих розширень в плані фільтрації товарів Virtuemart- Custom Filters Pro.
Joomla Custom Fields - настроюються поля в Joomla

У цій статті ми розглянемо всі типи полів, що настроюються, доступних в Joomla, а також приклади їх використання на сайті.

Я вирішив трохи відволіктися від уроків, присвячених компонентів і розповісти про один дуже цікавий плагін. Цей плагін, при швидкій установці і настройці, дозволяє зробити з Joomla щось неймовірне, а саме переглядати різні сторінки сайту без перевантаження сторінок. При цьому істотно збільшується швидкість завантаження, та й що сказати, це виглядає дуже круто :-). Сайт починає працювати через Ajax, при цьому пошукова оптимізація зовсім не страждає. Ну да ладно, все по порядку ...
Перш за все познайомимося з плагіном. Він називається Add FullAjax. Заснований цей плагін на майже однойменної бібліотеці FullAjax. Побачити на що він здатний можна перейшовши за цим посиланням. На відкритому сайті спробуйте клікнути на будь-яку з посилань меню.
Всі матеріали сайту відкриваються швидко, без перезавантаження при цьому сторінку в браузері. Як таке можливо? Відповідь проста - Ajax. Якщо для вас це просто набір букв, раджу заглянути в википедию.
ПлагінAddFullAjax. Встановлення та налаштування.
Встановлюється плагін через менеджер розширень Joomla, а ось для настройки доведеться трохи попрацювати.
Налаштування Add FullAjax
Після того, як плагін встановлений, буде потрібно внести деякі зміни в шаблон Joomla.
1) Відкриваємо файл index.php шаблону, який у вас використовується, знаходимо в ньому висновок компонента і повідомлення про помилку (зазвичай вони знаходяться поруч), знаходимо контейнер, які їх оточує і додаємо до нього id = "forajax". Вийде щось на зразок:
Якщо у вас використовується платний шаблон або фреймворк, то досить імовірно, що вам не вдасться легко знайти компонент.
2) Після того, як п.1. виконаний, ви вже можете активувати плагін і подивитися його в дії. Але зазвичай оновлювати потрібно не тільки контент, але і модулі. Наприклад, щоб підсвітити активний пункт меню, або приховати / показати модуль тільки для певних сторінок. За замовчуванням модулі оновлюватися не будуть. Для оновлення модулів потрібно:
- знайти в файлі index.php шаблону позицію виведення модуля, яку потрібно оновлювати, наприклад, breadcrumbs:
- додати до контейнера, навколишнього цю позицію вигаданий вами ідентифікатор, наприклад:
- перейти в настройки плагіна і в поле «Position parameters» вписати конструкцію виду: position: id | position2: id2. У випадку з прикладом вище це буде:
- в настройках плагіна в опції «Enable Positions update» виберіть «semi-automatically».
На цьому все. Якщо все зроблено правильно, то модулі в зазначених позиціях також будуть оновлюватися за допомогою Ajax. Зауважте, якщо модуль залишається незмінним для всіх сторінок сайту, то не потрібно оновлювати його таким способом.
3) З чим плагін поки працює не дуже добре, так це з іншими скриптами і формами, тому розробник рекомендує відключати його для таких сторінок. Для цього є відповідна опція в налаштуваннях «Ignore menu items (id)», що дозволяє виключити обробку плагіном зазначених пунктів меню. Це може бути корисно, наприклад, якщо у вас є пункт меню, провідний на форму додавання статті.
Ось і вся настройка. Погодьтеся, досить швидко, а результат вражає.
А що сSEO і сторонніми компонентами?
Іншим важливим питанням є взаємодія плагіна зі сторонніми розширеннями Joomla. Тут розробник не обіцяє, що все буде працювати. Протестувати плагін з усіма існуючими розширеннями просто не представляється можливим. Скажу лише, що я пробував тестувати Add FullAjax з деякими відомими розширеннями. Проблеми є але невеликі і пов'язані вони більше з конфліктом скриптів розширення і плагіна, ніж зі структурою оних.
Висновок.
Хлопців, а підкажіть, як можна зробити так що б тільки одна позиція модуля була на Аяксі. У мене є сайт на якому не потрібен аякс взагалі - але потрібно зробити що б був аякс плеєр - сенс такої: ти зайшов на сайт, плеєр заграв, ти переходиш на іншу сторінку - плеєр не припиняє працювати. Намагався використовувати автоматично - але через безліч використовуваних скриптів (слайдер, інстаграмм і галерея) відбувається конфлікт скриптів.
Привіт, може у кого небудь є Add FullAjax для Joomla 3? В даний момент сайт розробника на реконструкції. якщо у кого то завалялося - поділіться будь ласка