
Як я вже говорила тематика мого проекту широка, а це значить, що і ключів мені доводиться використовувати не один десяток. Значить можливість установки таких модулів як: 3D Cloud, JVClouds 3d. мені не підходить. Хоч ці компонети і хороші, вони створюють хмара в форматі флеш, таке ви можете спостерігати у мене на блозі в сайдбарі. читачеві складно буде розібратися в такій величезній кількості слів.
Потім знайшла. як мені здавалося то що шукала, модуль raf_cloud. Повна його назва mod_raf_cloud_3.0_beta і включає в себе компонент com_raf_cloud_3.0_beta. Даний модуль виводить хмара у вигляді

Що по ідеї мені й треба було. Вирішила, що підходить і стала встановлювати і ось тут зіткнулася з тим, що даний модуль успішно встановлюється тільки з архіву як і його побратим компонент.
Встановивши модуль і компонент їх необхідно включити і налаштувати. Заходимо в адмінці в розділ Розширення - Модулі - модуль raf_cloud і вказуємо його назву, позицію і включивши відображення натискаємо Зберегти.
А з налаштуванням компонента доведеться посидіти грунтовно. Тут слід налаштувати Manage tags, Manage plugins, Configuratio.
У вкладці Configuratio розібрати не складно, чудово працюють підказки

У вкладці Manage plugins відображає назва плагінів і я так не змогла до кінця розібрати настройки його.
А ось вкладка Manage tags для мене стала справжнім випробуванням.
У ній відображаються всі слова використовуються при написанні матеріалу всього сайту, а це понад 10 000 слів. Серед яких слід вибрати ключові слова.

Така сторінка не входила в мої плани і мені довелося відмовитися від використання даного модуля.
І ось через деякий час попався мені під руки, в результаті пошуків, модуль my cloud. Протестіровов який на локалке - я зрозуміла, що знайшла те що хотіла. Тепер докладно про нього.
Для початку слід модульскачать. розпакувати і встановити в директорію modules за допомогою ftp - клієнта.
Затет в адмінці сайту заходимо у вкладку Розширення - Установка \ видалення і встановлюємо папку. Після того як модуль встановлений слід його налаштувати. Вирушаємо в Розширення - Модулі - my cloud.
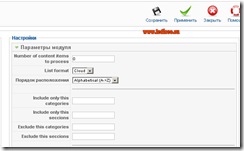
Думаю з такими параметрами, розташованими в лівій частині панелі налаштувань, як: Тема, Відображення, Подробиці і Прив'язка меню ви разбіретесь вже самостійно. Тут все як у всіх модулів при установці.

А ось Параметри модуля поясню докладно

Далі слід поле Black list / Stopwords not usefuly де слід прописати ключові слова через «;». Але тут є невелика тонкість, припустимо є у мене розділ Мода. Його ключами у мене йдуть: мода, стиль, модний одяг, тенденції моди. А ще є модні аромати і його ключівікамі стали: аромати, Пармер, парфуми, парфуми.
Так ось щоб при натисканні на будь-які слова: мода, стиль, модний одяг, тенденції моди відкривався розділ Мода, а на слова: аромати, пармерея, парфуми, парфуми - Модні аромати алгоритм прописаний ключів полягає в наступному чином:
мода, стиль, модна дежда, тенденції моди; аромати, парфюмерея, парфуми, парфуми;
При написанні тегів пропуски між словами і комами не використовуються.
мода, стиль, модний одяг, тенденції моди;
то тут пишіть один url, що відкривається при запиті, тобто

Можливо Вам це буде цікаво:
Компонент великий і проста установка через адмінку Джомли не вийде. Тому треба розпакувати архів в папку на компі, потім залити все що в папці з ftp в папку tmp на хості де стоїть Джомла. І вже потім встановлювати як зазвичай тільки вказати шлях на хост а не завантажувати як обично.После установці видалити всі крім index.html в папці tmp на хості. Поправте в описі багатьом не зрозуміло як встановлювати. У вас відмінний блог.