Щоб не виникало непорозумінь, хочу попередити, що даний модуль не відноситься до числа активно розробляються або підтримуються в даний час, і команда розробників jQuery не рекомендує його застосовувати. Це не означає, що ви не повинні його використовувати, проте я вважав своїм обов'язком сказати вам про це, перш ніж ви будете включати його в свої проекти. Я був би радий порекомендувати вам який-небудь інший активно розробляється варіант, однак знайти хоча б близьку за своїми можливостями заміну jQuery Templates мені поки що не вдалося. Але навіть при згаданому відношенні до нього розробників цей модуль все ще залишається найкращим.
Історія модуля jQuery Templates досить незвичайна. Свого часу Microsoft і команда розробників jQuery оголосили, що трьом підключається модулям, розробленим компанією Microsoft, привласнений статус "офіційних", чого до того не удостоювався жоден з модулів.
Через якийсь час команда jQuery оголосила про відмову від використання цих модулів і позбавлення їх статусу офіційних, а також про свої плани щодо заміни їх інший функціональністю. Передбачувана заміна повинна була увійти до складу бібліотеки jQuery UI. Сумно, але факт: нічого з того, що було обіцяно, поки ще не надано, а відкинуті плагіни як і раніше доступні і широко використовуються (особливо це відноситься до підключається модулю для роботи з шаблонами).
Цілком очевидно, що рішення про те, чи використовувати код, застосування якого не рекомендовано, кожен приймає самостійно, але особисто мені подобається функціональність, що забезпечується шаблонами, і я часто її використовую. При цьому я виходжу з того, що можу в будь-який момент зазирнути в вихідний код і усунути будь-яку серйозну проблему, якщо вона виникне, а то, що іноді все-таки доводиться шукати обхідні шляхи для подолання незначних труднощів, окупається вигодами, які дає використання шаблонів .
Налаштування бібліотеки jQuery Templates
Перш ніж використовувати шаблони jQuery, потрібно завантажити бібліотеку jQuery Templates і підключити її до свого документа.
Розпакуйте архів і скопіюйте файл jQuery.tmpl.js (версія для розробки) або jQuery.tmpl.min.js (версія для розгортання) на свій веб-сервер. Наступне, що необхідно зробити - додати в зразок документа елемент script, що включає бібліотеку шаблонів, як показано в прикладі нижче:
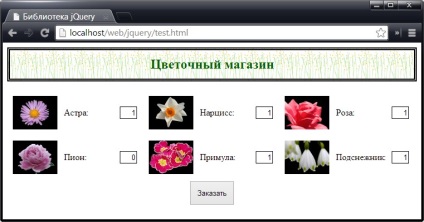
Ми будемо використовувати цей код в якості зразка документа в цій статті. Напевно, ви помітили, що від первинного варіанту, розглянутого раніше, він відрізняється не тільки тим, що в нього додана бібліотека шаблонів, а й тим, що з нього вилучені елементи, які відповідають різним видам квіткової продукції. Це зроблено спеціально для того, щоб ми могли відновлювати ці елементи в документі різними способами за допомогою бібліотеки шаблонів.
Зовнішній вигляд вихідного документа у вікні браузера на даному етапі представлений на малюнку:

Простий приклад шаблону даних
Найкращий спосіб вивчення шаблонів даних - відразу ж взятися за справу. Для демонстрації основних можливостей шаблонів ми використовуємо код з прикладу нижче:
У наступних розділах ми розіб'ємо приклад на окремі частини і проаналізуємо код кожної з них окремо. Коли дані є частиною документа, вони називаються вбудованими даними (inline data). Альтернативою їм є дистанційні дані (remote data). що зберігаються на сервері окремо від документа. Ми розглянемо дистанційні дані дещо пізніше, а поки що можна помітити, що це питання тісно пов'язане з підтримкою Ajax, яку надає бібліотека jQuery.
визначення даних
Приклад починається з визначення даних. У нашому випадку дані - це масив об'єктів, кожен з яких описує окремий вид квіткової продукції. Відповідний фрагмент коду наведено нижче:
У цьому прикладі масив складається з шести об'єктів, кожен з яких має ряд властивостей, що описують конкретний продукт: ім'я, назву виробу, наявну кількість одиниць товару і ціна.
визначення шаблону
Як ви, напевно, і самі здогадуєтеся, центральним елементом бібліотеки шаблонів є шаблон даних (data template). Він являє собою набір HTML-елементів, що містять наповнювачі, які відповідають різним властивостям об'єктів даних. Шаблон для цього прикладу показаний нижче:
Перше, на що слід звернути увагу, - це те, що шаблон поміщається в елемент script, атрибуту type якого присвоюється значення неіснуючого типу - text / x-jquery-tmpl. Це зроблено для того, щоб браузер не намагався інтерпретувати вміст шаблону як звичайну HTML-розмітку. Хоча це і несуттєво, але такої практики слід дотримуватися, оскільки вона надзвичайно корисна і дозволить вам уникнути безлічі потенційних проблем в майбутньому.
Другий момент, на якому я хочу загострити вашу увагу, - це те, що для присвоєння імені шаблоном, визначеному в елементі script, використовується атрибут id. В даному випадку ім'ям шаблону служить flowerTmpl. Щоб застосувати до даних шаблон, необхідно знати його ім'я.
В процесі обробки шаблону замість кожного заповнювач підставляється значення властивості, взяте з поточного об'єкта. Наприклад, для першого об'єкта масиву замість заповнювача $ буде підставлена значення властивості product, тобто "Astor". Таким чином, частина шаблонуперетвориться в наступний HTML-фрагмент:
Підстановка значень - не єдине, що можуть робити шаблони. Інші їх можливості обговорюються далі.
застосування шаблону
Для об'єднання шаблону з даними використовується метод tmpl (). При цьому ви вказуєте дані, які повинні використовуватися, і застосовуваний до них шаблон. Приклад використання цього методу наведено нижче:
Тут ми вибираємо елемент, який містить шаблон, використовуючи для цієї мети функцію $ (), і викликаємо для отриманого результату метод tmpl (), передаючи йому в якості аргументу дані, які хочемо обробити.
Метод tmpl () повертає стандартний об'єкт jQuery, який містить елементи, отримані з шаблону. В даному випадку це призводить до набору елементів div, кожен з яких містить елементи img, label і input, сконфігуровані для одного з об'єктів, що містяться в масиві даних. Для вставки всього набору в якості дочірнього елемента в елемент row1 використовується метод appendTo (). Результат представлений на малюнку:

модифікація результату
Отриманий результат не зовсім нас влаштовує, оскільки всі елементи, які відповідають різним кольорам, відображаються в одному ряду. Але оскільки ми маємо справу з об'єктом jQuery, розташувати елементи так, як нам треба, не складе великих труднощів. У прикладі нижче показано, як це можна зробити, впливаючи на результат роботи методу tmpl ():
У цьому прикладі методи slice () і end () використовуються для звуження і розширення набору обраних елементів, а метод appendTo () - для додавання піднаборів елементів, згенерованих за допомогою шаблону, в різні ряди.
Зверніть увагу: для повернення набору в початковий стан, в якому він перебував до застосування методів slice () і appendTo (), метод end () довелося викликати два рази поспіль. Нічого протизаконного в цьому немає, і я охоче використовую метод end (), щоб виконати необхідні дії в рамках однієї інструкції, але послідовність end (). End () не викликає у мене захоплення. У подібних випадках я віддаю перевагу розбивати всю послідовність дій на ряд окремих операцій, як показано в прикладі нижче:
В обох випадках результат буде одним і тим же: уявлення сукупності продуктів двома рядами, в кожному з яких відображається по три види квітів, як показано на малюнку:

Зміна способу надання вхідних даних
Інший можливий підхід полягає в зміні способу передачі даних методом tmpl (). Відповідний приклад наведено нижче:
У цьому сценарії розподіл елементів по рядах здійснюється шляхом двократного використання шаблону - по одному разу для кожного ряду. Відповідна частина об'єктів даних кожен раз передається шаблоном за допомогою методу slice (). Незважаючи на відмінність даного підходу від попереднього, ми отримуємо той же результат, який був представлений на малюнку вище.
обчислення виразів
У цьому шаблоні значення атрибута value елемента input встановлюється на підставі значення властивості stocklevel за допомогою тернарного умовного оператора. Вираз, укладену в фігурні дужки, грає ту ж роль, яку відігравало б записане замість нього безпосереднє значення властивості. Якщо значення властивості stocklevel більше нуля, то значення value встановлюється рівним 1, в іншому випадку - 0.
Вид отриманої сторінки у вікні браузера представлений на малюнку нижче. Значення stocklevel, більше нуля, встановлено для всіх кольорів, окрім півоній:

Розглянутий приклад ілюструє основну схему роботи з шаблонами: дані об'єднуються з шаблоном для отримання DOM-об'єктів, які потім додаються в документ з використанням основної функціональності jQuery. Для генерації вмісту можна використовувати як безпосередньо задані значення, так і обчислювані вирази.
Використання змінних шаблону
Контекстні змінні шаблону
Функція $ () бібліотеки jQuery
Використання змінної $ data
Змінна $ data повертає поточний елемент даних, до якого застосовується шаблон. Наприклад, використовувана змінна $ data буде по черзі посилатися на кожен з об'єктів, що відповідають окремим видам квітів. Для отримання даних в попередньому прикладі в шаблоні використовувався тернарний умовний оператор. Такий підхід цілком допустимо, однак читання одержуваних при цьому шаблонів часто викликає труднощі, чого, зрозуміло, бажано не допускати.
У цьому прикладі визначається функція stockDisplay (), яка повертає значення, яке має відображатися в елементі input. Аргументом цієї функції є об'єкт даних, який ми отримуємо всередині шаблону з використанням змінної $ data. З огляду на, що мова йде всього лише про просте тернарного операторі, різниця в удобочитаемости коду в порівнянні з попереднім варіантом не надто значна, але в разі складніших виразів або в разі багаторазового використання виразу в межах одного шаблону вона буде набагато відчутнішою.
Визначаючи функції, які потрібно використовувати в шаблону, будьте уважні. Справа в тому, що такі функції повинні визначатися до виклику методу tmpl (). Я завжди намагаюся поміщати їх в кінці елемента script, але якщо функція повинна знаходитися всередині обробника події ready, то неодмінно слід переконуватися в тому, що вона була раніше визначена. Іншою поширеною помилкою є те, що функцію часто визначають усередині шаблону.
Використання функції $ () усередині шаблону
У застосовуваних усередині шаблону заповнювачах можна використовувати функцію $ () бібліотеки jQuery, проте при цьому дуже важливо не забувати, що елементи, які генеруються за допомогою шаблону, не приєднуються до документу і тому не будуть потрапляти в набори обраних елементів jQuery. Я рідко використовую зазначену можливість, оскільки зазвичай мене більшою мірою цікавлять елементи і пов'язані з ними дані, які я генеруючи самостійно.
Використання змінної $ item
У цьому прикладі ми створюємо об'єкт options, для якого визначаються властивість (discount) і метод (stockDisplay ()). Потім цей об'єкт передається методу tmpl () в якості другого аргументу. Доступ до властивостей і методів об'єкта з шаблону забезпечує змінна $ item. Як бачите, для обробки знижки в ціні, тут використовується властивість discount об'єкта options.
Хочу звернути вашу увагу на необхідність включення префікса $ в імена контекстних змінних: $ item і $ data. Такий же префікс обов'язковий і в конструкції дескриптора шаблону $, використовуваної для підстановки значень в шаблон. Пропуск будь-якого з цих префіксів є однією з найбільш поширених помилок.
Про інших застосуваннях цього об'єкта ми поговоримо далі.
Використання вкладених шаблонів
При створенні складних додатків іноді має сенс розбити великий шаблон на кілька частин, об'єднання яких відбувається вже на стадії виконання програми. Як буде показано далі, такий спосіб об'єднання шаблонів забезпечує більш гнучке управління висновком. Ми почнемо з самого елементарного. У прикладі нижче показано, яким чином один шаблон може посилатися на інший:
У цьому прикладі шаблон розбитий на дві частини. Перша з них, шаблон flowerTmpl, викликається для кожного елемента масиву даних. У свою чергу, цей шаблон викликає шаблон inputTmpl для створення елементів input. Здійснення другого шаблону здійснюється за допомогою дескриптора>. У цьому виклику використовуються три аргументи. Перші два - це поточний елемент даних і об'єкт options; ці аргументи полягають в круглі дужки. Третій аргумент - це викликається шаблон. Його можна задавати або jQuery-селектором (що і зроблено вище), або змінною чи функцією, визначеною в сценарії.
Використання умовних шаблонів
Механізм шаблонів забезпечує можливість динамічного прийняття рішень щодо використання різних частин шаблону в залежності від виконання певних умов. Для цього існують дескриптори> і>. приклад використання яких представлений в нижче:
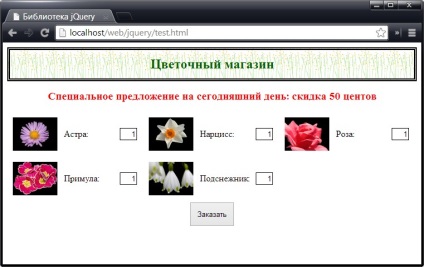
Умова вказується в дескрипторі>, і частина шаблону, укладена між цим дескриптором і дескриптором>, буде використовуватися, тільки якщо результат обчислення умовного виразу виявиться рівним true. Якщо ж цей результат дорівнює false, то зазначена частина шаблону ігнорується. В даному випадку перевіряється значення властивості stocklevel, і якщо воно дорівнює нулю, то ігнорується весь шаблон flowerTmpl. Це означає, що відображатися будуть лише ті продукти, які є в наявності на складі, як показано на малюнку:

Більш складні умови можна задавати за допомогою дескриптора>. що дозволяє визначити частину шаблону, яка повинна використовуватися в тих випадках, коли результатом обчислення виразу в дескрипторі> є false. Відповідний приклад наведено нижче:
У цьому сценарії відображається набір елементів визначається тим, скільки одиниць товарної продукції того чи іншого виду є на складі: більше п'яти, п'ять, менше п'яти або взагалі немає в наявності. Я ввів лише незначні відмінності між елементами, що генеруються для кожного з цих умов, але ви маєте право застосовувати ці можливості для генерації абсолютно інший вміст. Нарешті, в разі необхідності можна викликати за умовою інші шаблони.
Результат роботи наведеного вище сценарію представлений на малюнку: