Ми раді запропонувати Вам корисне керівництво до того, як працювати зі сторінкою галереї в JS-анімованих шаблонах. яке покаже, як редагувати текст і зображення, а також змінити розкладку сторінки.

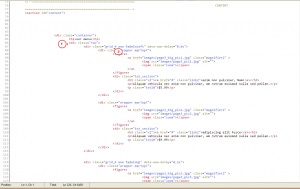
Сторінка містить код для рядів (rows), які, як правило, включають 12 колонок сітки кожен. Код вмісту вашої сторінки (наприклад, на зображеннях і текст) обгорнутий селекторами з класами grid_X (або spanX). де X визначає число колонок сітки, що використовується для колонок вмісту на вашій сторінці. Для 3-колоночной сітки використовується наступна структура коду:

У разі, якщо Вам необхідно змінити число колонок на вашій сторінці, Вам потрібно скопіювати весь код секції з сіткою і вставити в елемент «ряд» (row). Наприклад, давайте збільшимо число колонок на сторінці меню. Змініть число X в елементах spanX або grid_X і переконайтеся, що у Вас все ще 12 колонок сітки в ряду. Код повинен мати наступну структуру:
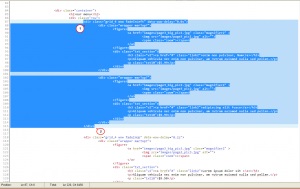
За допомогою елемента grid_X (або spanX) Ви можете знайти код будь-якій частині вмісту - як правило, це зображення або текстовий підпис. Нижче Ви знайдете структуру для 2 зображень з відповідними підписами:

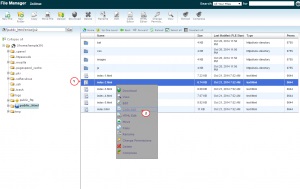
Якщо Вам потрібно додати зображення в колонку, просто скопіюйте код для одного зображення з підписом і додайте його внизу під кодом останнього зображення (щоб додати нове зображення внизу).
Image code structure looks like the following:

У разі, якщо Вам необхідно відключити лайтбокс на сторінці, необхідно замінити шлях до варіанту зображення з великою роздільною здатністю посиланням, на яку має перенаправляти зображення, коли на нього натискають, і видалити частину коду . Для того, щоб замінити зображення, використовувані для лайтбоксу і мініатюри, змініть значення параметра src = "" в рядку img. вставляючи шлях до вашого нового зображення.
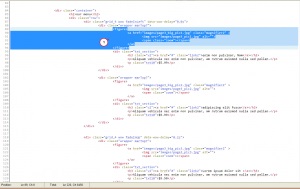
Текстова частина в загальному виглядає наступним чином:

Тут Ви можете змінити назву зображення, замінити # в href = "#" посиланням на заголовок, змінити супроводжуючий текст, додати новий текст, або видалити його повністю при необхідності.