Для чого інтернет-магазину юзабіліті?
Власники офлайнових магазинів можуть збільшити кількість продажів, наприклад, якщо зроблять прибирання, ремонт, нову викладку товару або зручну парковку біля входу. Усі їхні зусилля спрямовані на поліпшення процесу покупок.
У віртуальному магазині можна зробити все те ж саме за допомогою юзабіліті: поліпшити навігацію по каталогу, зробити якісний редизайн, полегшити процес замовлення і багато-багато іншого. Над юзабіліті слід працювати постійно, так як воно безпосередньо впливає на обсяг продажів і вашу прибуток.
У статті розглянемо 10 глобальних помилок юзабіліті, виправивши які, ви гарантовано збільшите кількість замовлень.
1. Магазин продає занадто різні товари
Ви повинні чітко визначитися з асортиментом товарів. Невеликий інтернет-магазин може продавати товари однієї або кількох подібних тематик. Наприклад: товари для майбутніх мам і для малюків, одяг і взуття, будматеріали і меблі.
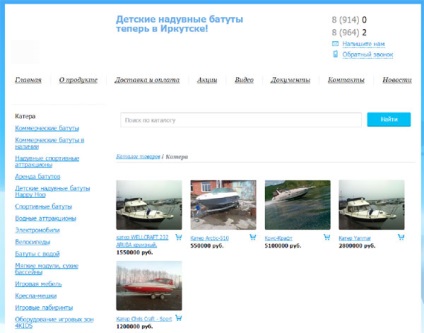
Головне, щоб теми були зовсім «з різних опер» (білизна, піца і трактори), товари повинно щось об'єднувати (наприклад, цільова аудиторія). Якщо хочете продавати батути для дітей і катери для дорослих, краще зробити два різних сайту, так як на одному сайті це буде виглядати дивно =)
Думаєте, про батути і катери ми пожартували? Зовсім ні! Ось реальний сайт:

Ви можете посперечатися з правилом і сказати: «А як же великі інтернет-магазини типу aliexpress.com, ebay.com?»
Але подібні сайти - це вже не інтернет-магазини, а торгові інтернет-центри, що об'єднують велику кількість різних продавців. Основний їх ідеєю є надання продавцям інтернет-платформи для продажу будь-яких товарів.
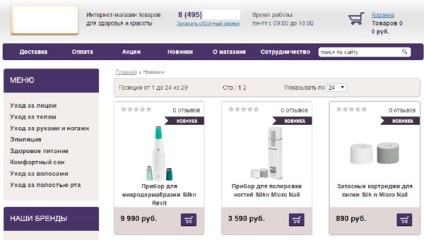
2. По головній сторінці незрозуміло, що продає магазин
Відвідувач заходить на сайт і перші 8-30 секунд намагається зрозуміти, про що сайт, і чи є там щось, що він шукає. Якщо за 30 секунд користувач цього не зрозумів, то, швидше за все, закриє сайт і не буде більше витрачати на нього час.
До речі, про існування даної проблеми може говорити високий показник відмов (понад 20%).
Користувачі звертають увагу на логотип і підпис в шапці сайту, зробіть їх максимально інформативними.
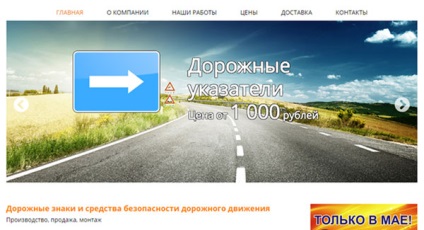
Інтернет-магазин незрозуміло чого
На першому екрані (екран, який бачить користувач до того, як почне прокручувати сайт вниз) обов'язково повинні бути представлені кілька превью карток товарів вашого магазину.

Допускається, що перший екран займе слайдер, тільки якщо в ньому будуть спецпропозиції. Тобто так чи інакше на першому екрані потрібно показати «товар обличчям».
Перший екран вашого інтернет-магазину як вітрина: чим привабливішою оформлена вітрина з товарами, тим більша ймовірність, що відвідувач зацікавиться і зайде всередину.
3. Довгий текст на головній замість вирішення проблеми клієнта
Відвідувачі приходять з конкретними проблемами, так запропонуйте їм товари, які допоможуть вирішити їх.
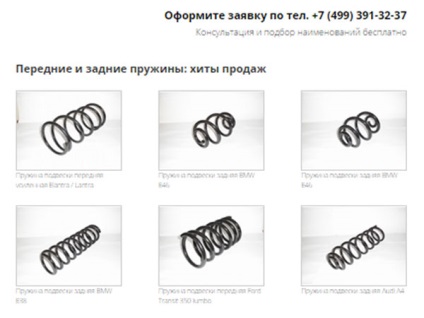
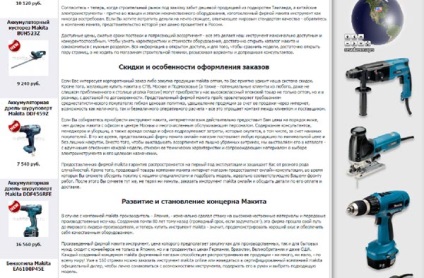
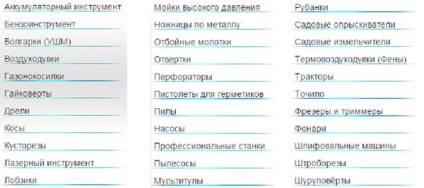
Наприклад, у відвідувача сайту проблема: потрібен якісний перфоратор. І як її вирішує така головна сторінка інтернет-магазину інструментів? Здається, ніяк:

Величезний текст на головній
Не лийте «воду», говорите коротко і по справі. Ідеальний обсяг тексту на головну - 1500 символів. Замість об'ємних текстів показуйте кращі товари та можливості сайту.
Відвідувач може і не захотіти шукати товари в інтернет-магазині, якщо ви самі їх не покажете. Він просто піде в інший магазин.
Уявіть ситуацію в звичайному магазині, коли менеджер раптом почне розповідати про історію магазину замість того, щоб показати потрібний вам товар. Дивний такий менеджер. =)))
4. Неякісний пошук товарів на сайті
Надайте таким відвідувачам повнотекстовий пошук, коректно працює при введенні декількох слів, а також при помилках в написанні пошукового запиту.
А поле для введення запиту розмістіть прямо в шапці сайту, щоб відвідувач міг скористатися пошуком з будь-якої сторінки. Інтернет-магазин без якісного пошуку «відлякає» частина потенційних клієнтів.
Пошук повинен видавати максимум релевантних результатів. На сторінці з результатами пошуку обов'язково передбачте сортування, так як в разі великої кількості знайдених товарів вибрати буде важко.
5. Неясно, в яких містах працює магазин
Не змушуйте відвідувачів шукати список регіонів, в яких працює ваш інтернет-магазин, вкажіть це відразу. Хорошим тоном є автоматичне визначення місцезнаходження користувача по IP (не знаєте, як це реалізувати - допоможемо).

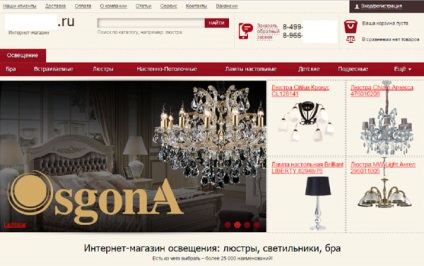
Незрозуміла географія роботи магазину
З шапки відразу ясно, що магазин в Москві і що можна замовити товари в Іркутськ (позначка «Ваше місто: Іркутськ» - визначення географії по IP)
6. Слайдер «для краси»
Швидше за все, багато хто думає, що великі слайдери на сайтах призначені для краси. В інтернет-магазинах часто зустрічаються абсолютно даремні слайдери з красивою картинкою, іноді навіть не містить зображення товару, який продається на сайті.
Такі слайдери представляють собою слайд-шоу красивих картинок. Навіщо власникам інтернет-магазинів такі слайдери? Напевно, щоб відволікати увагу відвідувачів від товарів, представлених на сайті.
Ще бувають випадки, коли такий безглуздий слайдер присутні не тільки на головній, а й на всіх внутрішніх сторінках. Він займає майже половину корисної площі екрану і відволікає від контенту сайту.
Рекомендуємо розміщувати в слайдері популярні товари або спецпропозиції по товарах. Кожен слайд повинен вести на посадкову сторінку з цим товаром або пропозицією. Не перестарайтеся з кількістю: краще робити не більше 5 слайдів.

Врахуйте, що занадто часте миготіння слайдів відволікає, навіть якщо на слайдері корисна інформація. Краще, якщо слайди змінюються раз на хвилину. Для управління вручну можна зробити кнопки, щоб відвідувач сам переглядав всі слайди.
На слайдах має бути мінімум тексту, тільки найголовніше, 1-2 пропозиції.
7. Складний каталог
Сайтам з широким асортиментом дуже складно розробити логічну і зрозумілу структуру каталогу. Саме через погану структури каталогу багато відвідувачів використовують пошук - так простіше знайти потрібний товар.

Каталог, складний для сприйняття. Краще укрупнити хоча б за призначенням: «Будівництво та ремонт», «Будинок і сад»
8. Заплутана навігація
У переважної більшості інтернет-магазинів багато конкурентів, тому відвідувач швидко переглядає сайт серед інших. Починає зазвичай з головною і, якщо знаходить те, що шукав (або хоча б натяк на це), затримується на сайті, шукає потрібний товар далі.
Але трапляється, що при переході на будь-яку з внутрішніх сторінок починаються незручності: ні в головному, ні в бічному меню не відображається розділ, в якому знаходиться відвідувач. Тому йому стає дуже складно взаємодіяти з сайтом, він не розуміє, де знаходиться.
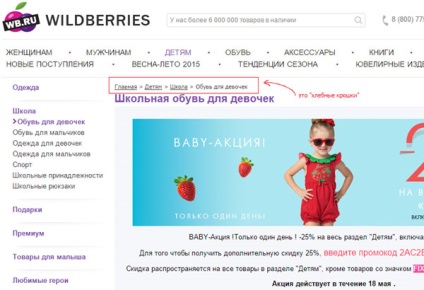
Слід продумувати навігацію по сайту і реалізовувати її таким чином, щоб відвідувач на будь-якій сторінці бачив, де знаходиться. Походіть по сторінках свого сайту і перевірте: чи завжди в меню показано, де ви перебуваєте; чи є у сторінок зрозумілі і великі заголовки; коректно працюють «хлібні крихти» (приклад відмінних хлібних крихт на всім відомому інтернет-магазині wildberries.ru, придивіться).

Часто заплутана навігація є причиною, по якій відвідувач може плюнути і піти, навіть якщо у вас є той самий товар.
Заплутана навігація в інтернет-магазині схожа на переплутані покажчики в величезному супермаркеті. Прийшли по вивісці «Овочі», а потрапили до прилавків з цвяхами.

Відсутня індикація активного розділу в головному меню, тільки бліді хлібні крихти допомагають зрозуміти, що відвідувач в розділі «Новинки»
9. «Палиці в колеса» при оформленні замовлення
Головна порада в цьому випадку: спробувати самим що-небудь замовити на своєму сайті, пройти всі етапи замовлення від початку до кінця.
Вкрай корисно періодично тестувати оформлення замовлення в своєму інтернет-магазині. Побудьте покупцем, влезьте в його шкуру.
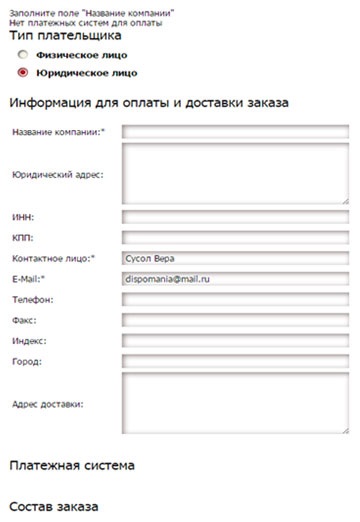
Буває, що відвідувач просто не може продовжити замовлення:

Помилка «Ні платіжних систем для оплати» незрозуміла: їх немає доступних для вибору. При тестуванні не вдалося завершити замовлення від юридичної особи. Незрозуміло, як обійти цю помилку форми, вона не дає оформити замовлення
Помилки в процесі замовлення зустрічаються різноманітні, всіх не перерахуєш. Перш ніж вкладатися в отримання трафіку, уважно протестуйте процес замовлення, щоб не викидати гроші на вітер.
Замовлення в 1 клік зручний, коли клієнт хоче замовити тільки один вид товару. Якщо потрібно кілька різних товарів, то зручніше замовити все разом.

Вам адже нічого не варто дати можливість відвідувачам використовувати кошик і без реєстрації.
Адже касири в супермаркеті не просять у вас паспорт, замість того, щоб просто вас швидко розрахувати =)
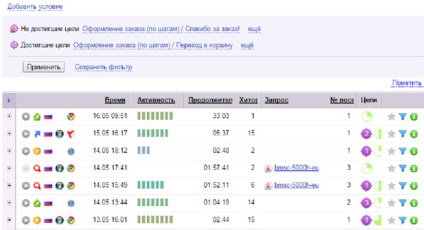
аналізуйте статистику
Для перевірки того, як взаємодіють відвідувачі з вашим процесом замовлення, переглядайте записи Вебвізор в Яндекс.Метрика по тим візитам, в яких були відвідування кошика.

Вебвізор: записи відвідувань, в яких переходили в кошик, але не здійснили замовлення
Всі перераховані помилки взяті з реальних звітів про аудити юзабіліті для наших клієнтів.
Ці помилки в різних поєднаннях зустрічаються на всіх сайтах, які приходять на аудит. Дані помилки дуже складно розгледіти неозброєним оком, якщо ви не фахівець з юзабіліті.
Список помилок, безумовно, можна продовжувати нескінченно, це найосновніші і самі непомітні власнику ресурсу.
Пам'ятайте, що диявол криється в деталях, таких як:
- наочна і коректна навігація;
- якісний пошук;
- проста структура каталогу товарів;
- відсутність реєстрації для замовлення;
- відсутність помилок в процесі замовлення.
Прибуткового вам бізнесу!
P.S. Якщо потрібен погляд професіонала - вам сюди. якщо вже знайшли помилки і не знаєте, як їх виправити своїми силами - теж допоможемо!