
Привіт, шановні читачі блогу. У цьому пості мова піде про карту сайту, навіщо вона потрібна, що з себе представляє і як її реалізувати.
Багато новачків не використовують цей чудовий інструмент, що в свою чергу знижує зручність для користувача і загальмовується індексація всього ресурсу.
Карта сайту - це певна сторінка на вашому блозі, де будуть відображатися всі рубрики і статті. Карту сайту можна реалізувати двома шляхами:
1) За допомогою плагіна;
2) За допомогою HTML коду.
Але ми розберемо поки тільки перший варіант.
Установка плагіна Dagon Design Sitemap Generator на WordPress
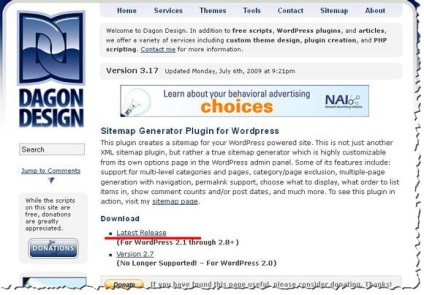
В першу чергу нам знадобиться архів цього плагіна, завантажити останню версію можна тут. Тиснемо кнопочку «Latest Release» в розділі - «Download» і чекаємо скачування.

Потім виробляємо установку:
1. Витягуємо всі з архіву, виходить папка sitemap-generator;
2. Закидаємо її в папку з плагінами: wp-content / plugins (ця папка знаходиться на сервері хостингу). Для цього необхідно скористатися FTP-менеджером: Total Commander "або" FileZilla "
3. Далі заходимо в адмін панель, переходимо в розділ «плагіни», і активуємо плагін під назвою Dagon Design Sitemap Generator «DDSitemapGen».

Переходимо на сторінку нашого блогу, і бачимо «Все статті блогу».

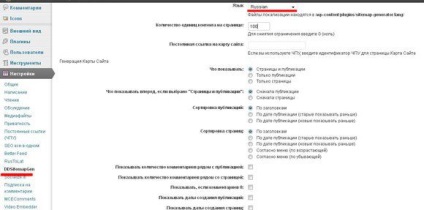
Спочатку мова програми буде «Англійська». Щоб поміняти його на російську, переходимо в панель адміністратора, розділ «Налаштування» - «DDSitemapGen». У випадаючому меню вибираємо мову «Русский».

Також можна налаштувати кількість відображуваних записів, у мене стоїть 100. В самому низу встановлюємо галочку «Посилання в карті сайту відкривати в новому вікні», на даному етапі більше нічого не потрібно міняти! Тиснемо «Записати настройки».
Ось таким легким способом можна встановити карту сайту за допомогою плагіна DDSitemapGen.