А ви бували в Єгипті? Бачили піраміди? Я не був, але вони мені дуже подобаються. Упорядкована структура кам'яних блоків, що звужується до вершини, при тому що в ряд їх варто 3, мимоволі нагадує графік або діаграму, чи не так? Сьогодні я б хотів розповісти вам дорогі друзі про те, як зробити що притягає погляди графік, або діаграму, якщо вам так більше подобається.
Діаграми є прекрасним інструментом для наочного подання даних. Яка сучасна панель адміністратора обходиться без них? Думаєте, що реалізувати їх важко? Не, не сьогодні. У вас є більш важливі справи, ніж створення діаграм вручну, тому ми скористаємося дуже класною і простий jQuery бібліотекою xCharts. Ще нам знадобиться календар для вибору інтервалу дат. Ми будемо використовувати дуже симпатичний і простий інструмент daterange. Все це зробить побудову нашої діаграми буквально за пару кроків. Формувати діаграму будемо асинхронно за допомогою Ajax, а дані братимемо з MySql бази.
Нам лише потрібно описати елементи для вибору дати (форму введення дати і картинку календарика), і ще один елемент figure щоб форматувати діаграму, і все.
Як бачите, ми підключили досить багато зовнішніх ресурсів, але через маленького розміру, завантажуватися вони будуть дуже швидко. І так, в розділі head, ми підключили стилі для плагінів xcharts і datepicker, стиль bootstrap (йде в комплекті з cloudflare, супер швидка cdn), і нарешті стиль нашої сторінки style.css.
Перед закриттям тега body, ми підключаємо бібліотеку jQuery, d3.js (потрібно для xcharts), власне сам xcharts, елегантний sugar.js (потрібно для вибору діапазону дат), календар (daterangepicker) і наш скрипт script.js.
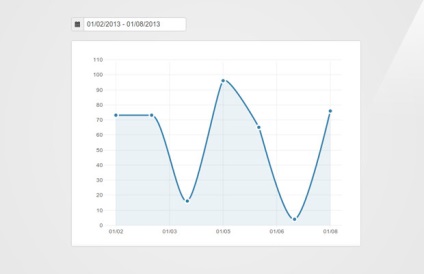
Результат нашої праці, ви зможете побачити трохи нижче.
Переходимо до MySQL
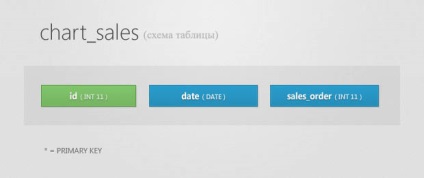
Як я сказав спочатку, дані для відображення діаграми на екрані, ми будемо брати з таблиці MySql. Ви можете знайти SQL код для створення необхідної таблиці у файлі schema.sql, щоб завантажити архів з прикладом де знаходиться це файл, натисніть по картинці «Завантажити» у верхній частині сторінки.

Примітка: щоб все запрацювало, не забудьте про два моменти:
1) вказати налаштування вашої MySql бази в файлі setup.php;
2) імпортувати в обрану базу даних файл schema.sql який створить необхідну таблицю.
Наш PHP скрипт, просто буде вибирати дані з MySql бази, які відповідають вказаним проміжку часу, збирати їх в масив, і відсилати як JSON.
В цьому скрипті, я використовував одну з моїх улюблених бібліотек - Idiorm. Я використовував її і раніше (у багатьох моїх уроках і особистих проектах). Бібліотека являє собою єдиний файл (знаходиться в папці lib /) і робить роботу з базами даних простий. Все що я зробив, це вивів все результати з бази які підходять під вибраний діапазон дат. В результаті, JSON відповідь буде виглядати так:
JSON відповідь, являє собою масив складається з пар, label містить дату яку я взяв з MySql бази, а value число продажів за цей день. Ця відповідь, ми повинні отримати до використання плагіна xCharts, інакше він просто не запрацює, адже ми не встигнемо надати йому необхідних даних.

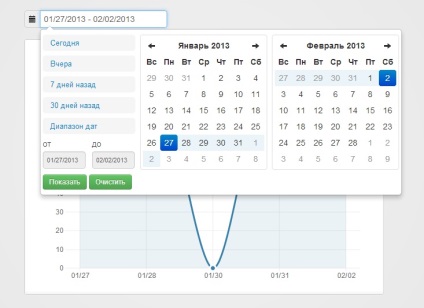
Спочатку ми створимо кілька змінних, які будуть зберігати діапазон дат для плагіна daterangepicker. Зверніть увагу, діапазон дат я формую за допомогою методу Date плагіна sugar.js. Я вирішив піти саме цим шляхом, тому що стандартний метод, може викликати конфлікти з xCharts.
Як ви можете бачити, я частенько користуюся методами роботи з датою і часом sugar.js плагіна для визначення початкової і звичайно точки діапазону. Далі я не започатковано скрипт з результатами за останні 7 днів, і оновлюю поле для введення дати вставляючи ці значення.
Давайте завдамо на нашу діаграму текстові маркери:

І нарешті, робимо асинхронний запит до нашого PHP скрипту для отримання даних:
xCharts може легко змінити стиль діаграми за допомогою методу setData, тому якщо вас не влаштовує даний вид, ви можете вказати свій. Атрибут className є важливою складовою плагіна, він використовується для визначення графіка, тому пропускати його не варто щоб не виникало помилок (повірте мені).
Після завершення всіх вищеописаних кроків, наш плагін можна вважати завершеним.
Ура, Ми зробили це!
P.S. Ви можете використовувати цей приклад, щоб підвищити наочність своєї адміністраторській панелі, і поданні статичних даних у вигляді наочного графіка.
Матеріал взято з закордонного джерела. І представлений виключно в ознайомлювальних цілях.
Правила передруку
Шановний відвідувач сайту!
Нижче узгоджено умови використання і передруку матеріалів сайту /
Всі матеріали даного сайту підготовлені для Вас особисто мною.