У даній статті ми розбираючи таку особливість CSS, як каскадність і пріоритетність. З уроку по спадкоємства ви, напевно, пам'ятаєте, що для одного і того ж елемента веб-сторінки може бути застосовано кілька правил. Значить, браузер повинен якось вирішити, яке правило буде найбільш пріоритетним для конкретної ситуації. А вирішує він це за допомогою спеціальної системи, яка, як не дивно називається каскадним.
Тема ця дуже важлива і її правильне розуміння є необхідною умовою для продуктивної роботи з каскадними таблицями стилів. Тому постарайтеся максимально сконцентруватися в найближчі 20 хвилин, щоб з першого разу освоїти матеріал.
Об'єднання успадкованих стилів
Так уже склалося, що вкладені елементи зазвичай успадковують властивості у своїх батьків і предків. Розглянемо наступну ситуацію:
В наведеному вище прикладі ми задали сімейство шрифту загального предка (body), розмір - абзаців (p), і колір - тегу em. На самій веб-сторінці ми побачимо вміст тега em шрифтом в 16px, сімейства Arial і синього кольору. У нашому випадку шрифт і розмір були успадковані від предка і батька відповідно.
Значить, вкладені елементи можуть успадковувати неконфліктний властивості. Але що станеться, якщо ми поставимо одне і те ж властивість з різними значеннями батькові і предку?
Перевага має найближчий батьківський елемент
Розглянемо наступні правила оформлення для головного тега сторінки і всіх абзаців:
Як ви думаєте, яким кольором забарвиться вміст тега em, зеленим або червоним? Звичайно ж червоним (red), так як пріоритет при спадкуванні завжди має властивість найближчого батьківського елемента. З огляду на вкладеність тегів em в абзаци, їх відображення червоним кольором не викликає подиву.
Пріоритет завжди віддається конкретному стилю
А що буде, якщо до попередніх правил оформлення ми поставимо ще один? Наприклад, колір для того ж тега em.
В цьому випадку, цілком логічно, вміст тега забарвлюється в синій колір (blue), так як для нього є конкретний визначає стиль. Це означає, що конкретний стиль має пріоритет над успадкованими.
При виборі браузером стилю для елемента веб-сторінки вибір завжди падає в сторону конкретного стилю. Якщо його немає, то браузер вибирає стиль найближчого батьківського елемента і застосовує його на дочірні.
Розподіл пріоритетності між конкретними стилями CSS
Після з'ясування вишезатронутих принципів каськадності, мимоволі виникає питання - "Як розподіляються пріоритети між конкретними правилами?" Адже до одного і того ж елементу можна звертатися різними способами.
Наприклад, через селектор тегів, класів і ідентифікаторів. Розглянемо наступний приклад, в якому у нас є один абзац на сторінці, що має клас 'aly' і ідентифікатор 'main'. Для цього абзацу ми надамо різні кольори через відповідні селектори.
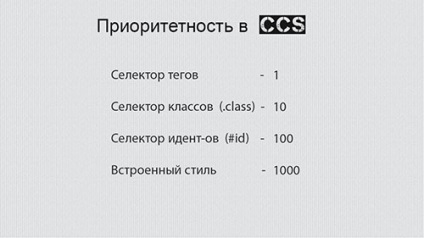
Яке ж правило візьме верх? Адже всі вони звернені до одного й того ж елементу. Не знаю, здивуєтеся ви чи ні, але наш єдиний абзац буде пофарбований в синій колір. А відбувається це тому, що кожен вид звернення має свій рівень важливості. Він добре показаний на ілюстрації нижче.

Як видно з ілюстрації, правило застосовується через селектор тегів має 1 бал значущості, клас - 10, а ідентифікатор - 100 балів. Найвища значимість присуджується вбудованим стилям, які мають 1000 одиниць важливості. Вбудований стиль вдає із себе CSS правило, знаходиться всередині html розмітки:
При наявності подібного вбудованого стилю, абзац буде пофарбований в зелений колір (green). Однак, використання подібної техніки оформлення є небажаним з двох причин:
- html розмітка не призначена для оформлення;
- можуть виникнути труднощі при зміні оформлення елемента, що має вбудований стиль, адже будь-які звернення до неї через зовнішню таблицю стилів нічого не дасть.
Пріоритетність не має значення в разі успадкованих властивостей.
Іноді принцип пріоритетності може ввести людину в оману. Наприклад, коли елемент успадковує стилі у батька, викликаного через селектор ідентифікаторів.
З прикладу вище ми бачимо, що абзаци всередині блокового елемента з ідентифікатором 'main' будуть пофарбовані в зелений колір (green). Хоча, на перший погляд може здатися що правило для '#main' більш важливо, потрібно пам'ятати що воно звернене до div`у, а не безпосередньо до абзацу. І тут спрацьовує правило про більш конкретному стилі, згідно з яким абзаци будуть пофарбовані в зелений колір. Словом, пріоритетність не успадковується нащадками.
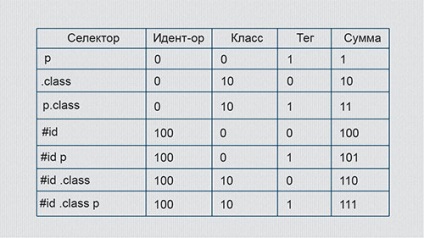
У таблиці нижче ви можете побачити приклад того, як можуть підсумовуватися бали для різних селекторів.

Останній стиль на кшталт остаточного рішення
Може трапитися так, що правила для одного і того ж елемента можуть мати однаковий бал за пріоритетністю. Як в цьому випадку надійде браузер? Якому CSS правилом він віддасть перевагу? Розглянемо на прикладі нижче.
У нас є два форматуючих правила для одного і того ж тега strong з класом bold, що знаходиться всередині абзацу з класом alive. Обидва стилю мають однакову важливість - 11 балів. Яким правилом браузер віддасть пальму першості?
В рівній сутичці перемагає друге правило, так як воно зазначено останнім, читай - є найактуальнішою. Але що якщо у нас є стиль, який ми хочемо напевно визначити для тега strong?
У нас може бути таблиця стилів значних розмірів, унаслідок чого стає досить складно використовувати селектор з правильною пріоритетністю, не кажучи вже про можливість наявності де-небудь вбудованих стилів. Для вирішення даного завдання ми можемо скористатися значенням! Important. Її необхідно прописати до необхідного властивості.
При використанні такого запису всі інші властивості кольору будуть ігноруватися браузером. Однак, потрібно використовувати даний прийом з обережністю, адже застосувавши його один раз, ви втрачаєте контроль над даними властивістю в майбутньому, поки не позбудетеся від цього значення (! Important).
Хитрість: гнучке використання правила останнього запису
Однією зі складностей створення великих сайтів є необхідність використовувати нестандартні стилі для певних сторінок. Тобто, для одних і тих же елементів різних сторінок може знадобиться використовувати різні стилі. Але як цього домогтися?
Як варіант можна використовувати правило останньої (найактуальнішою) записи. Наприклад, для такої "нестандартної" сторінки можна підключити окрему таблицю стилів, що містить особливі правила форматування. Тільки потрібно не забути підключити цей файл після основної таблиці стилів, щоб скасувати попередні правила. Ось вам і хитрість :-)
Небезпека частого використання селектор по ID
Раджу вам з обережністю використовувати селектор ідентифікаторів. Наявність у неї великого балу пріоритетності може стати причиною проблем оформлення вашого сайту. Зверніть увагу на стилі нижче.
Відповідно до першого правилом ми задаємо чорний колір для всіх абзаців усередині блоку з ідентифікатором 'main'. Потім ми хочемо виділити абзац з класом 'letter' окремим кольором. Він знаходиться всередині блоку з ідентифікатором 'main'.
Але зробити це не вийде з тієї причини, що перший стиль має 101 бал значущості, а другий лише 11. Це приклад того, які труднощі можуть бути при використанні селектора за ідентифікатором. Можна звичайно, використовувати іншу запис:
Однак, проблему вона вирішує лише частково, так як діє тільки на абзаци всередині блоку з ідентифікатором 'main'. На абзаци з класом 'letter', що знаходяться в інших блоках вона не подіє. Тому, будьте уважні.
На цьому я з вами не прощаюсь. Дякую за увагу і до зустрічі в наступних публікаціях!