У цьому керівництві, я б хотів Вам показати, як налаштувати додаток використовуючи ASP.NET Core API для інтерфейсу Angular2. Ви познайомитеся з Startup клас в MVC, настройки залежно в Angular2 з NPM, конфігурації SystemJS, компоненти і сервіси Angular2, і як підключати їх разом.
Проект, який Ви можете використовувати як шаблон, Ви можете його знайти в GitHub.
Базова серверна частина API ASP.NET Core
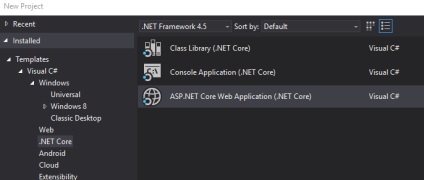
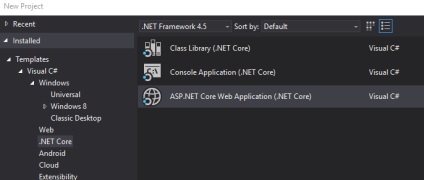
Я почну з підготовки нашої серверної частини сервісу. Для цього, відкриємо Visual Studio і створимо порожній веб проект ASP.NET Core. Після цього, Ви повинні отримати просте додаток для відображення «Hello World». Давайте модифікуємо його під наші потреби.


За сколку ми хочемо використовувати MVC для API і обслуговувати статичні файли, Вам потрібно додати наступні пакети залежності в файл project.json:
Startup клас
Тепер давайте змінимо наш Startup клас, і скажімо asp.net використовувати MVC:
Як ви могли побачити, я додав настройку MVC в двох місцях. У першому місці я додав сервіси MVC, а в наступним запуск їх. Я також додав заборона кешування в заголовки в усі що буде запускати MVC. Цим я запобіг кешування викликів API (Загальна проблема в IE).
Тепер давайте додамо index.html файл, який буде хостом Angular2 додатки. Це просто зробити, додавши цей шматок коду в метод конфігурацію Startup класу:
Що воно робить? Якщо MVC повертає 404 і запитуваний шлях не має розширення (html, jpg і т.д.), це поверне index.htm файл. Він ловить все, для перевірки цього, введіть в браузері, наприклад, такі посилання:
Він буде обслуговувати цей початковий файл і angular додаток буде піднімати його звідти.
Інтерфейс - Angular2 Single Page Application
NPM пакети
На даний момент, ми маємо готову серверну частину. Тепер давайте займемося інтерфейсом. Для початку, нам потрібно отримати всі пакети Angular2 які нам потрібні з npm. Для цього, Вам необхідно додати такі залежності в файл package.json:
Примітка: Для нових версій angular, ви завжди можете взяти пакети версій тут
Так само нам знадобитися ще деякі інструменти розробки для нашого застосування:
Для завантаження всіх цих пакетів Вам, потрібно буде виконає таку команду:
Також слід додати node_modules в частину налаштування нашого index.html файлу, тому ми отримаємо нормальну помилку 404, якщо при запиті на неіснуючий файл в директорії node_modules:
Index.html
На даний момент, у нас все готово, щоб почати будувати наш angular2 додаток. Для першого кроку, давайте створимо index.html файл. Готовий файл доступний в GitHub. В цілому, файл складається з двох важливих частин.
Містить посилання на скрипт і базовий заголовок
Тут відбуватися дві речі. Перша це імпорт в заголовок секції конфігураційного файлу systemjs. Ми ще повернемося до цього моменту, але це базове налаштування для всіх JS модулів. Наданий нижче код, це ініціалізація нашого застосування шляхом імпорту основного файлу. Після цього ми отримуємо шаблон нашого застосування.
Конфігураційний файл SystemJS
За замовчуванням, angular2 використовує модулі завантаження SystemJS для управління залежностями. Я не буду вдаватися докладно як це працює так як це не входити в рамки даної статті. У файлі конфігурації список пакетів, з властивостями, які говорять, як завантажувати ці пакети:
ініціалізація AppModule
Зараз, настав час підготовки та початкової завантаження нашого застосування. Першим завданням буде створення файлу app.module.ts:
Він по суті говорить Angularу, який компонент, модуль і сервіс Ви збираєтеся використовувати вашому додаток.
Після цього ми може ініціювати наше додаток в файлі main.ts:
Тепер ми готові створити файл AppComponent.ts:
Це буде основним компонентом нашого застосування. Як Ви бачите, це шаблон містить тільки router-outlet - це місце, де вага Ваш буде контент відбуватися рендеринг. Це говорить, ми можемо зараз створити певні маршрути в файлі app.routes.ts:
На даний момент, я додав тільки маршрут, до головного компонента, який ми будемо створювати в даний момент.
Розширення програми новими компонентами
Якщо Ви хочете додати нові маршрути в бедующем Ви просто повинні виконати наступні кроки:
1. Створити компонент, наприклад, ProductListComponent
2. Задекларувати новий компонент у файлі main.ts
3. Додати новий маршрут у файлі app.routes.ts
HomeComponent
У нас вже все налаштовано, і прийшов час створити компонент HomeComponent:
Запуск програми!
- gulp build - побудова всього і завершення
- gulp watch - побудова і запуск відстеження змін, при змінах будь-яких файлів у папці Frondend відбуватиметься перебудова всіх файлів
Я використовую Gulp для обробки файлів з двох причин. Перш все ?? о, це дуже швидко. Режим відстеження змін - це чудово для розробки. Файли обробляються протягом мілісекунд, тому, коли ви відновите Ваш браузер, Ви завжди отримаєте нові файли. По-друге, це дозволяє суворіше контролювати все що має бути зроблено, тому це дає Вам одну папку для вихідних файлів, а іншу для побудованих файлів.
Коли ви будуєте інтерфейсну частину, ви можете запустити додаток в VisualStudio. Якщо все в порядку, ви повинні відведе це:


Ми маємо додаток ASP.NET Core яке обслуговує Angular2 додаток. Наступний крок додати Angular2 сервіс який буде отримувати деякі дані від API.
Додавання сервісу
Кращий спосіб реалізації зв'язку з API - через служби. Цим шляхом ви створите модульне додаток і спростите тестування. Для створення сервісу, створіть файл з ім'ям hello.service.ts:
Ви повинні заповнити про деякі речі, які тут використовуються:
- @Injectable () ви повідомляєте в систему залежності, що ви будете використовувати цей клас як залежність в інших класах
- Ви підключаєте Http-модуль в конструктор
- Повернення Observable з методу
Було додано кілька речей:
Конструктор, який отримує HelloService як залежність
- ngOnInit () - це метод, який стежити коли компонент буде готовий для використання. У цьому випадку він просто є способом greet методу.
- greet метод - цей метод використовується як greet метод HelloService сервісу і підписаний на отримання його результату
- Метод підписки Observable get функції, яка викликається, коли результат Observable готовий для використання. Це типовий спосіб робити речі асинхронними - в іншому світі це методи зі зворотним викликом.
ApiController
Для повноти роботи, нам також потрібно простий API контролер в нашій серверної частини:
З цими всіма змінами, наше додаток відобразити дуже прекрасне вітання:


Я думаю цього буде достатньо для даної статті, тому я зараз закінчу. Якщо Ви зайдете на GitHub. Ви зможете побачити готовий проект, скопіювати його щоб мати можливість погратися з ним самостійно.