Керівництво по розробці в IOS: Інтерфейс - Частина 1
Apple протягом багатьох років є провідною компанією в мобільному світі з його iPhone і IPad. Вони тримають велику частину ринку мобільних платформ, і це є причиною того, що більшість клієнтів хочуть, щоб їх програми були представлені в App Store від Apple, а це спонукає розробників вчитися створювати iPhone-додатки.

Розробка додатків для iPhone - це не так складно, як ви думаєте, і цей пост послужить вам повним керівництвом по всьому процесу створення програми для iPhone. Ми будемо обговорювати причини, етапи, і інструменти для розробки додатків, і в кінцевому підсумку ви отримаєте легкий підручник для розробки базового додатки iPhone використанням Xcode 4.2.
Якщо ви хочете заробити грошей, або у вас просто з'явилася цікава ідея для додатка, яке може зробити вас мільйонером, давайте почнемо створення вашого першого додатка для iPhone.
Примітка: Вам знадобиться комп'ютер з операційною системою Macintosh (Mac OS) для установки Xcode і розробки додатків, на Windows легально цього зробити не можна.
Навіщо розробляти для Apple?
Це питання часто задають, тому варто пояснити, чому ви повинні бути зацікавлені в iPhone-розробках. Як було сказано в передмові, iPhone в даний час займає більшу частину ринку акцій мобільних платформ. Цією причини має бути достатньо для того, щоб навчитися розробляти програми для iPhone, незалежно від того, розробляєте ви для себе або клієнтів, адже більшість людей сподіваються, що їх застосування можуть бути доступні в усьому світі.

Apple любить простоту. і це відноситься і до їх продукції, і до платформи. iOS являє собою операційну систему, яка встановлюється на всі мобільні пристрої Apple. До них відносяться iPod Touch, iPhone і iPad. Так що майте на увазі, коли ви розробляєте програми для iPhone, ви могли б створювати додатки для всіх інших пристроїв з IOS!
Крім того, чудово, скільки зусиль, прикладених для написання коду, може бути збережено. При написанні коду для iPhone-додатків, ви використовуєте ту саму мову програмування, що і всіх інших пристроїв від Apple. Це означає, що, коли ви розробляєте додаток iPhone, додаток в подальшому може бути інтегровано в iPad і навіть Mac.
Objective-C є основною мовою програмування, включеним в усі платформи. Поряд з Objective-C, ви також будете створювати iPhone додаток за допомогою середовища програмування Cocoa Touch.
Це всього лише невелика кількість інформації, щоб ви змогли почати розробку додатків для iPhone. Розробка є досить складним процесом, але не поспішайте засмучуватися. Рішення залишається за вами.
Планування структури додатка
При стандартній ідеології створення iPhone-додатків вам доведеться пройти через кілька етапів. Перший етап включає в себе планування та ескізи. Перш за все, вам потрібно мати уявлення про те, що ваш додаток буде робити. Чому люди захочуть його скачати? І які функції ви хочете включити? Це найважливіший етап, адже якщо ви все зробите правильно, ви заощадите багато часу і уникнете неприємностей в стадії кодування.

Рекомендується накидати ідеї для кількох сторінок (або екранів) прикладної програми. Просто намалюйте прямокутник, а може бути, 5 або 6, на аркуші паперу, намалюйте те, що ви хочете побачити на кожній сторінці вашого застосування. Ви можете представляти екрани як різні сторінки сайту. Кожен екран буде пропонувати різні функції, такі як форма реєстрації, список контактів або таблицю даних.
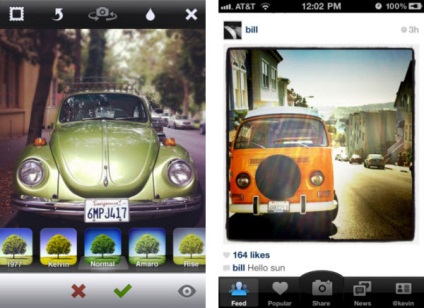
Нижче - короткий перелік різних елементів призначеного для користувача меню:
- Рядок стану (Status Bar) - відображає поточний рівень зарядки, 3G-зв'язок, прийом і багато іншого. Рекомендується завжди включати ці елементи.
- Панель навігації (Navigation Bar) - Дає користувачам можливість переміщатися між сторінками. Часто сюди включають кнопки на лівій стороні меню, щоб користувач міг повернутися до попередньої сторінки.
- Панель інструментів (Toolbar) - з'являється в нижній частині iPhone додатків. Тут буде кілька іконок, пов'язаних з деякими функціями, такими як поділитися, завантажити, видалити і т.д.
- Меню вкладок (Tab Bar) - Дуже схоже на панель інструментів, тільки тепер ви працюєте з вкладками. Коли користувач клацає по іконці вкладок, вона буде автоматично виділено, і вона буде підсвічуватися. Ця меню використовується для перемикання між вікнами.
Цей список містить тільки панелі інструментів, які ви можете знайти в більшості додатків. Є й інші стилі, які ви можете знайти в керівництві iOS UI Element Usage Guidelines. Настійно рекомендується звернутися до цієї довідки, якщо у вас є які-небудь сумніви з інтерфейсу iPhone.
У цій статті я не буду описувати кожен елемент призначеного для користувача інтерфейсу. Занадто багато елементів для розгляду, і ви не будете використовувати всі з них в одному додатку. Але ви можете черпати натхнення з принципів, запропонованих вище, і з інших додатків iPhone, які вам сподобалися.
Дизайн макета в Photoshop

Для початку ми повинні обговорити настройки в Photoshop. Так як ми розробляємо для iPhone, нам необхідно розглянути два різні стилі дизайну. Стандартний дисплей iPhone становить 320 х 480 пікселів. Однак iPhone 4 має новий дисплей «retina», який подвоює кількість пікселів в межах одного екрану. Таким чином, ви повинні подвоїти дозвіл до 640 х 960 пікселів і створювати дизайн макетів і для цього стандарту.
Це означає, що вам також необхідно створити 2 набору іконок для ваших макетів. Спочатку іконки будуть в 163 ppi. але вам потрібно включити іконки з 326 ppi для iPhone 4. Іконки традиційно відзначаються @ 2x в кінці назви їх файлів, наприклад «[email protected]» (Трохи більше про це в статті iPhone 4 Retina Display: Techniques and Workflow).
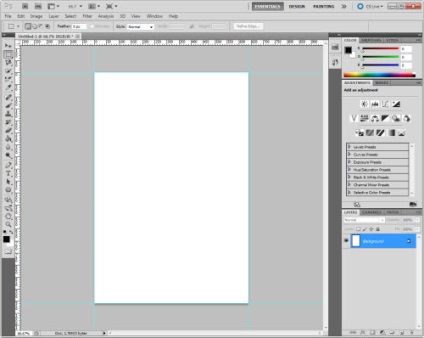
Тепер давайте оптимізувати наші нові настройки. Спочатку ми повинні відредагувати деякі настройки, так що зайдіть в Photoshop> Edit> Preferences> Guides. Grid and Slices. Ми встановимо лінії сітки Gridline через кожні 20 пікселів з subdivisions на 2. При проектуванні для дисплея iPhone 4, лінії 2px означатимуть 1 pts на екрані. Ви повинні це мати на увазі при масштабування вашого застосування.
Як правило, легше створювати мої проекти з більш високою роздільною здатністю, а потім масштабувати їх, але ви можете спробувати обидва способи і подивитися, що саме вам підходить найкраще. Використовуйте налаштування 640 х 960 пікселів при 326 ppi - краще Збережіть ці настройки, якщо ви припускаєте часто їх використовувати.
Використання шаблонних елементів
Тепер можна використовувати Photoshop для створення ідеального пиксельного макета, але це дуже виснажлива робота. Я рекомендую вам iPhone 4 GUI PSD від Teehan + Lax (див. Елементи інтерфейсу Mac, iPhone і iPad PSD).

Це величезний файл, в ньому дуже багато елементів.
Порада: щоб полегшити завдання, можна натиснути V і активувати інструмент Move Tool. а потім вибрати у верхній панелі Auto-Select. і вибрати Layer. З цими настройками ви можете натиснути на будь-який елемент і Photoshop приведе вас до відповідного шару.
Не бійтеся експериментувати з макетом. ви навіть можете створити прототип додатка за допомогою макета. Залежно від вашої програми, ви можете включити безліч функцій, багато з яких ви зможете знайти в цьому файлі PSD. Крім того, можна перейти до шару цих елементів і відредагувати шрифт, градієнт кольору, і інші стилі дизайну. Головне - не змінюйте розмір. так як всі панелі і елементи призначеного для користувача інтерфейсу за замовчуванням встановлені стандартних розмірів.
Розробка додатків в Xcode
Інструмент розробки для IOS і Mac OS X програмування називається Xcode. Якщо ви працюєте в OS X Lion, ви можете знайти Xcode і всі відповідні пакети безкоштовно в Mac App Store.

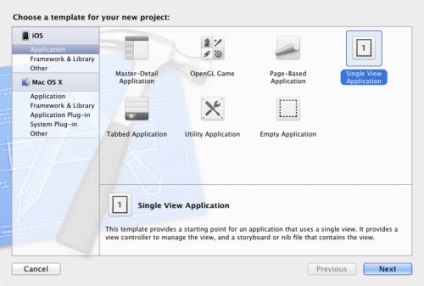
Після завершення установки, запустіть Xcode, і з'явиться екран із вітанням. Звідси ви можете завантажити старий проект або створити новий. Зараз ви повинні натиснути кнопку «Create a new Xcode project», і в новому вікні вам буде запропоновано декілька варіантів. Виберіть «Single View Application» і натисніть «Next». Ви можете назвати новий додаток. наприклад, Test (бажано без пробілів), потім в поле «Company Identifier» введіть будь-яке слово, наприклад, MyCompany, виберіть папку та натисніть кнопку «Save».
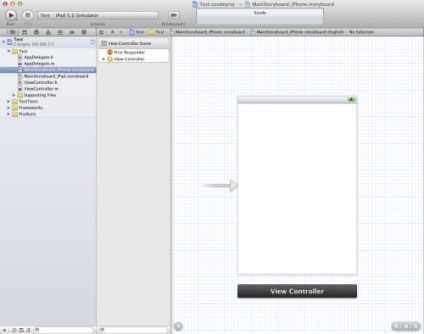
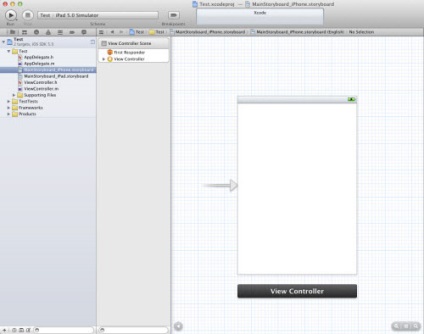
Xcode створить директорію і відкриє нове вікно для роботи. Ви побачите список файлів, а папка, яка названа на честь вашого застосування, буде першою.

З новим Xcode 4,2 у нас є два варіанти дизайну елементів зовнішнього інтерфейсу. Класичний xib / nib формат є стандартним для Mac OS X і додатків IOS, він вимагає від вас створювати кожен раз новий вид сторінки.
Крім того, ви побачите і файли .h і .m. Це скорочені імена файлів для заголовків і виконання. Ці файли знаходяться там, де ви пишете все Objective-C функції і змінні, необхідні для запуску вашого застосування.
Тепер потрібно пояснити, як Xcode працює з MVC (Model, View, Controller). що є причиною того, що нам потрібно 2 файли для кожного контролера.
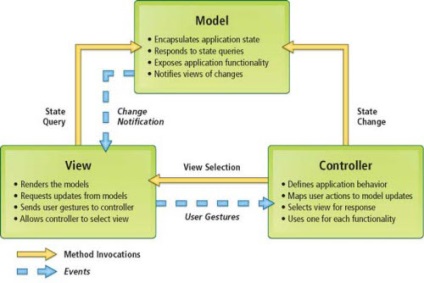
Програмна ієрархія MVC
Щоб зрозуміти, як додаток працює, вам необхідно зрозуміти архітектуру його програмування. З Model, View, Controller (MVC) в якості основи. Xcode може розділити всі ваші дисплеї і коди інтерфейсу, виходячи з вашої логіки і функцій обробки. На перший погляд MVC може здатися заплутаним, але це справа звички.

Щоб було легше зрозуміти, розберемо кожен об'єкт:
В основному ваша модель містить всю інформацію і функції. які вам знадобляться для відображення на екрані. Але моделі не можуть взаємодіяти з екраном, зате можуть види. Види - це, в основному, всі візуальні ефекти, і вони можуть тільки отримувати дані через ViewController. Контролер насправді - це складний спосіб передачі даних через інтерфейс. Таким чином, ви можете оновлювати дизайн, при цьому не втрачаючи будь-якої функціональності.
Володіючи цими знаннями, ви не повинні зіткнутися з труднощами при спробі створити новий додаток. Як згадувалося раніше, Objective-C є основною мовою програмування, який ви будете використовувати для розробки додатків. Він побудований на мові C, з оновленим синтаксисом і декількома додатковими парадигмами. Знадобиться багато часу, щоб познайомитися з мовою.
Дизайн виду за допомогою iOS 5 Storyboards
Тепер, коли ми розглянули технічні аспекти програми, ми повинні трохи часу витратити на проектування інтерфейсу. Я припускаю, що ви вибрали «Storyboard» при створенні проекту, що означає, що ви можете знайти файл MainStoryboard_iPhone.storyboard в папці, розташованої на лівій стороні вікна. Натисніть на файл, щоб вибрати його і відкрити.


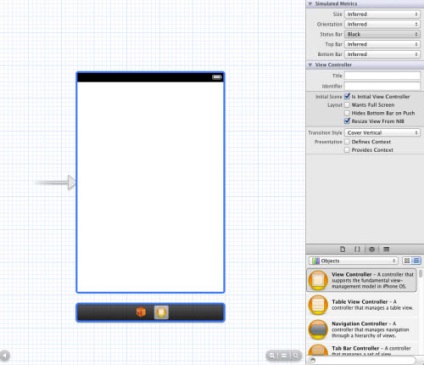
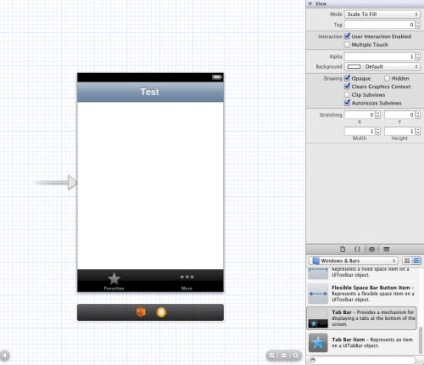
Ми хочемо почати з додавання кількох елементів сторінки. Нам потрібні два різних елемента: панель навігації Navigation Bar і панелі вкладок Tab Bar. Перед тим, як створити їх, зайдіть в Attributes Inspector (View> Utilities> Show Attributes Inspector) в правій стороні вікна, а потім подивіться на Status Bar. За замовчуванням він встановлений в положення Inferred, який використовує стандартний для iPhone колір статусу, але ви також можете вибрати чорний (Black) або прозорий чорний (Translucent Black), якщо вони краще підходять для вашої програми.
бібліотека об'єктів
Якщо панель утиліт на правій стороні вікна не видно, її можна включити, зайшовши в View> Utilities> Show Utilities. На панелі утиліти (Utilities) подивіться на нижню панель під назвою Object Library. Там є меню, що випадає з пунктом «Objects» на початку списку. Якщо ви не змогли їх знайти, ви можете зайти в View> Utilities> Show Object Library.



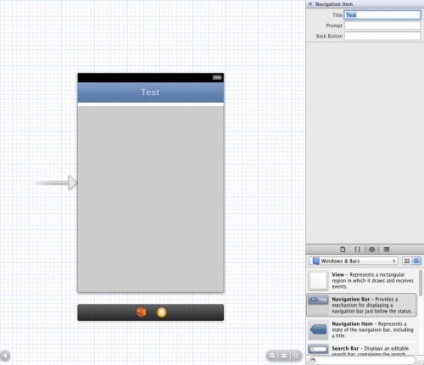
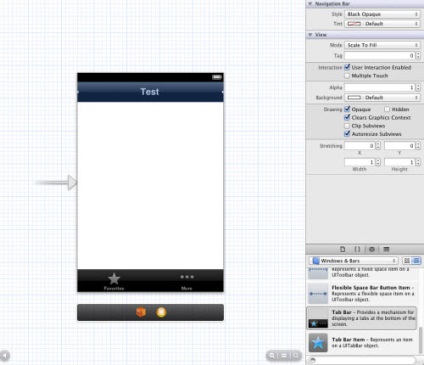
Тепер, може бути, ви хочете, щоб градієнт панелі навігації поєднувався з панеллю вкладок в нижній частині, і для цього ви можете натиснути на панель навігації і подивитися праворуч на панель Attributes в панелі Utilities. Найперша опція називається Style. який встановлений за замовчуванням. Змініть стиль c дефолтного на Black Opaque. і ваші кольори будуть поєднуватися.

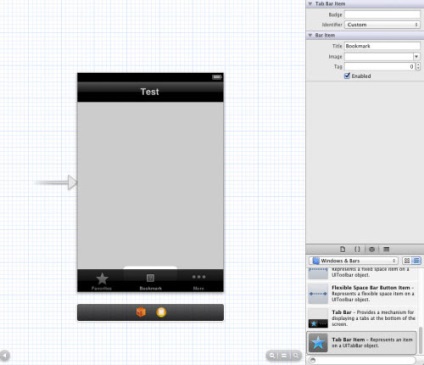
Давайте також додамо ще одну кнопку вкладок в нижній частині програми. Наведіть курсор миші на панелі Windows # 038; Bars, і перейдіть до Tab Bar Item. прямо під панеллю вкладок. Перетягніть його в вашу програму, і помістіть між 2 існуючими кнопками на панель вкладок. Якщо ви двічі клацніть на цю кнопку, ви можете побачити деякі додаткові опції в панелі Utilities, тут ви можете змінити зображення елементу і назва. Наприклад, в нашому прикладі назву змінено на «Bookmark» для щойно доданого елемента панелі вкладок.
Ви прочитали короткий посібник з дизайну в Xcode. Це не дуже складний процес, але вам буде потрібно трохи часу, щоб звикнути до інтерфейсу. Спробуйте додати кілька інших елементів, щоб відчути себе більш впевнено, а також ви можете відвідати Apple's iOS Development Resources для отримання більш докладної, адже це ніколи не завадить!
Не забудьте про Частина 2
На цьому ми завершуємо першу частину керівництва по дизайну додатків для iPhone. У наступній частині ми розповімо про Objective-C і Cocoa Touch, і ви навчитеся створювати працюючі додатки для iPhone, так що стежте за новинами! UPD частина 2
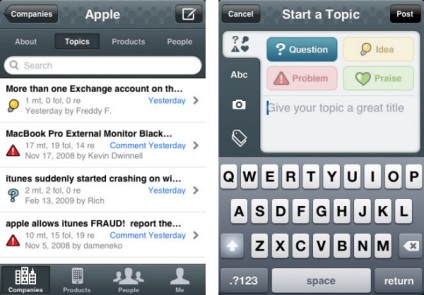
Приклади дизайну для IOS
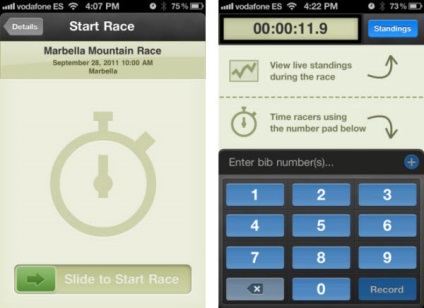
Щоб надихнути вас до нових звершень, додаю добірку відмінного дизайну для iPhone- додатків.
Race Splitter


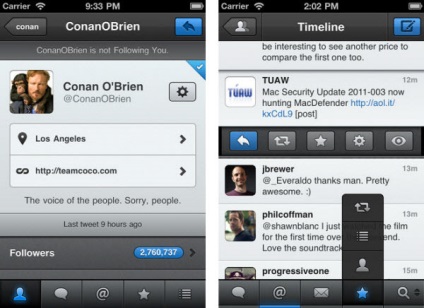
Tweetbot for iPhone