Глава 2. Базові фігури і контури
базові фігури
SVG містить наступний набір основних фігур: прямокутник, коло, еліпс, прямі лінії, ламані лінії і багатокутники. Кожному елементу потрібно набір атрибутів, щоб він міг відобразитися, напр. координати і параметри розміру.
прямокутник
елемент

Атрибути width і height встановлюють розмір прямокутника, в той час як fill - внутрішній колір фігури. Якщо не вказані одиниці виміру, то за замовчуванням це будуть пікселі, а то й вказати fill. за замовчуванням колір буде чорним.
Інші атрибути, які можуть бути додані - координати x і y. Ці значення перенесуть фігуру вздовж відповідної осі відповідно до розмірів, встановлених елементом
Також є можливість створити закруглені кути, вказавши значення в атрибутах rx і ry. Наприклад, rx = "5" ry = "10" згенерує горизонтальні сторони кутів з радіусом 5px, а вертикальні в 10px.
елемент

Координати cx і cy визначають положення центра кола щодо розмірів робочої області, заданих елементом
Атрибут r встановлює розмір зовнішнього радіуса.
елемент

У той час як значення атрибутів cx і cy поміщають центральну точку на вказаній відстані в пікселях від початку SVG-координат, значення rx і ry визначають радіус сторін фігури.
Даний елемент визначає пряму лінію з початковою і кінцевою точкою.

Значення атрибутів x1 і y1 встановлюють координати початку лінії, а значення x2 і y2 - визначають кінець лінії.
Ламана лінія

Значення в points визначають положення фігури по осях x і y від початку до кінця фігури і розбиті по парах x, y у всьому списку значень.
Непарне число точок є помилкою.
багатокутник
елемент

Вершини багатокутника задані послідовністю з восьми пар значень х, y.
Також, в залежності від числа визначених точок, цей елемент може створювати й інші замкнуті фігури.
елемент path
SVG-елемент path являє собою контур фігури. Ця фігура може бути заповнена, обведена, використана як напрямна для тексту та / або як контур обрізки.
Залежно від фігури, ці контури можуть бути дуже складними, особливо коли в них міститься безліч кривих. Але якщо розібратися в їх роботі і відповідному синтаксисі, то і такі контури стануть набагато більш керованими.
дані path
Дані path містяться в атрибуті d всередині елемента
Дані, включені в атрибут d, описують команди для path: moveto. line. curve. arc і closepath.
деталі

Команди moveto (М або м) встановлюють нові точки, як ніби ми піднімаємо ручку і починаємо малювати в новому місці на аркуші паперу. Рядок коду, що становить дані path, повинна починатися з команди moveto, як показано вище в прикладі з лаймом.
Команди moveto, які слідують за вихідної, являють собою початок нового фрагмента контуру, створюючи складовою контур. Головна М вказує, що після неї йдуть абсолютні координати, тоді як рядкова m вказує на відносні координати.
Closepath (Z і z) закінчує поточний фрагмент контуру призводить до малювання прямої лінії від поточної точки до початкової.
Якщо команда moveto слід безпосередньо за closepath, то координати moveto представляють собою початок наступного фрагмента контуру. Якщо за closepath слід будь-яка команда крім moveto, то наступний фрагмент контуру починається в тій же самій точці, де і поточний фрагмент контуру.
І заголовна і рядкова буква z тут мають однакові результати.
Команди lineto малюють прямі лінії від поточної точки до нової.
Команди L і l малюють лінію від поточної точки до наступних наданих координат точки. Ця нова точка потім стає поточною крапкою і так далі.
Головна L означає, що після неї йде абсолютне позиціонування, в той час як після l - відносне.
Команди H і h малюють горизонтальну лінію від поточної точки.
Головна H означає, що після неї йде абсолютне позиціонування, в той час як після h - відносне.
Команди V і v малюють вертикальну лінію від поточної точки.
Головна V означає, що після неї йде абсолютне позиціонування, в той час як після v - відносне.
Команди для створення кривих
Для малювання кривих є три групи команд: кубічна крива Безьє (C, c, S, s), квадратична крива Безьє (Q, q, T, t), і дуга еліпса (A, a) ..
Наступні розділи про криві вводять основні поняття кожної команди для кривих, розглядають подробиці побудови і потім приводять діаграму для подальшого розуміння.
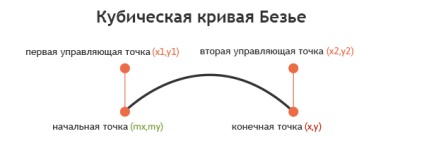
Кубічна крива Безьє
Команди C і c малюють кубічну криву Безьє від поточної точки, використовуючи параметри (х1, y1) в якості керуючої точки на початку кривої і (x2, y2) в якості керуючої точки в кінці, що визначають особливості форми кривої.
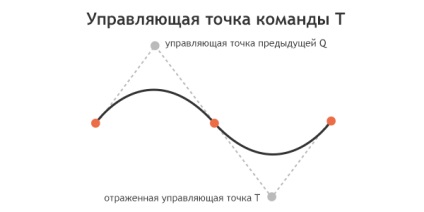
Команди S і s також малюють кубічну криву Безьє, але в даному випадку мається на увазі, що перша керуюча точка є відображенням другий (мається на увазі друга управляюча точка попередньої команди, див. Більш докладний опис нижче - прим. Перекл.).

Наступний код малює базову кубічну криву Безьє:
Управління першими і останніми наборами значення для цієї кривої вплине на становище її початку і кінця, в той час як управління двома центральними значеннями вплине на форму і орієнтацію самої кривої на початку і кінці.
Команди S і s також малюють кубічну криву Безьє, але в даному випадку мається на увазі, що перша керуюча точка є відображенням останньої для попередньої команди C. Відображення проводиться щодо початкової точки команди S.

Головна C сигналізує, що за нею йде абсолютне позиціонування, в той час як після малої c - відносне. Та ж сама логіка застосовується до S і s.
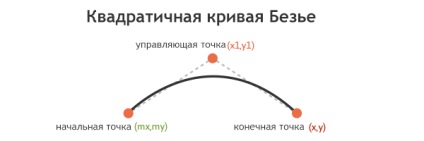
Квадратична крива Безьє
Квадратичні криві Безьє (Q, q, T, t) схожі на кубічні, але мають всього одну точку напряму.

Наступний код малює базову квадратичную криву Безьє.
Управління першими і останніми наборами значень, M20,50 і 100,50 впливатиме на позиціонування початку і кінця точок кривої. Центральний набір значень Q40,5 задає точку напряму для кривої, визначаючи її форму.
Q і q малюють криву від початкової точки до кінцевої, використовуючи (x1, y1) в якості керуючої точки. T і t малюють криву від початкової точки до кінцевої, припускаючи, що керуюча точка є відображенням керуючої точки попередньої команди щодо початкової точки нової команди T або t.

Головна Q сигналізує, що за нею йде абсолютне позиціонування, в той час як після малої q відносне. Та ж сама логіка застосовується до T і t.
дуга еліпса
Дуга еліпса (A, a) визначає частину еліпса. Ці частини створюються за допомогою команд A або a, які створюють дугу шляхом вказівки початкової і кінцевої точки, радіусів x і y, обертання і напрям.
Погляньте на код для базової дуги еліпса:
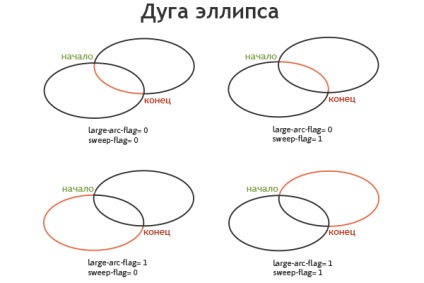
Перші і останні набори значень всередині цього контуру, M65,10 і 50,25 представляють початкові і кінцеві координати, а другі набори значень визначають два радіусу. Значення 1, 0 (large-arc-flag і sweep-flag) визначають те, як буде отрисовать дуга, оскільки для цього є чотири різних можливих варіанти.
Наступна діаграма показує чотири варіанти вибору дуги і то, як впливають значення large-arc-flag і sweep-flag на кінцеве відображення відрізка дуги.

Програми для векторної графіки дозволяють генерувати більш складні фігури і контури, в той же час виробляючи SVG-код, який може бути взятий, використаний і оброблений десь ще.
Після того, як графіка готова, згенерований XML-код, який може бути досить довгим в залежності від складності, може бути скопійований і вбудований в HTML. Розбивка кожного розділу SVG і наявність правильних організаційних елементів може значно допомогти в навігації і розумінні цих, здавалося б, складних і багатослівних документів.
Тут представлений SVG-код для зображення декількох Вишеньок з додаванням класів для розширеної навігації:

Атрибути в елементі svg визначають робочу область або «полотно» для графіки. Листочок і черешки знаходяться в одному елементі
Перш ніж помістити цей код в HTML, його можна скопіювати і пропустити через SVG-оптимізатор, який в свою чергу допоможе усунути зайвий код, прогалини і значно скоротити розмір файлу. SVG-оптимізатор Пітера Коллінгріджа або SVGO - дуже корисні в цьому плані інструменти.
P.S. Це теж може бути цікаво:
Не минуло й півроку з останньої зміни робочого процесу W3C, як керівництву Консорціуму надійшла пропозиція застосувати нарешті цей новий процес на ділі. І списати вже неактуальні специфікації HTML в музей, щоб вони не заплутували розробників, «прикидаючись» актуальними.
Ще один модуль CSS, про який ми розповідали, непомітно дозрів до статусу, з якого W3C радить починати повсякденне використання новинок. Властивість contain дозволяє обмежувати зміни дерева відтворення, перерисовку CSS-боксів і зміни їх розмірів в межах елемента. Тому воно так важливо ...
ДАЛІ
З Парижа (на фото), де недавно проходила зустріч робочої групи CSS, прилетіла цікава новина: властивості grid-row-gap і grid-column-gap, а також їх скорочення grid-gap ...