Кисть - логотип - водяний знак.

Сам водяний знак у мене був збережений окремим файлом. Для того, що б помістити його на фотографію, мені було потрібно зробити:
- відкрити фото в фотошоп і відредагувати його;
- знайти в папці потрібний файл з водяним знаком і так само його відкрити в фотошоп;
- скопіювати ВЗ (водяний знак) і перенести його на фотографію;
- розмістити в потрібне місце і підігнати видимість (непрозорість) і розмір.
Разом 4 основні кроки. Вони не складні, але коли у тебе 8-10 фотографій, то кожен раз проробляти все не хочеться. Банально лінь.
Як зробити водяний знак, більш детально можна подивитися в статті.
Ідея створити ВЗ як кисть, народилася у мене близько місяця тому, після прочитання якоїсь зі статей блогерів. Чесно кажучи я навіть не пам'ятаю зараз, у кого. Але перевірити і втілити її все було ніколи. І ось сьогодні я вирішила, що потрібно довести це все до розуму.
Сенс мого ідеї простий до неподобства. Зробити ВЗ, як кисть. Тоді його можна буде швиденько відкрити, шльопнути на фото (звичайно на окремому шарі) і далі тільки поміняти непрозорість і (або) колір.
Зараз покажу, як це зробити легко і просто. Тим більше, що як зробити і зберегти кисть я розповідала зовсім недавно.

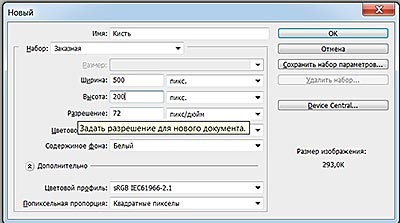
1. Створюємо новий документ в програмі фотошоп приблизно з такими параметрами, як на скрині. Якщо потрібна кисть більшого розміру, можна зробити документ більше. Але, як правило, ВЗ потрібен невеликий. Нагадаю, що для створення нового документ можна використовувати "гарячі клавіші" CTRL + N.

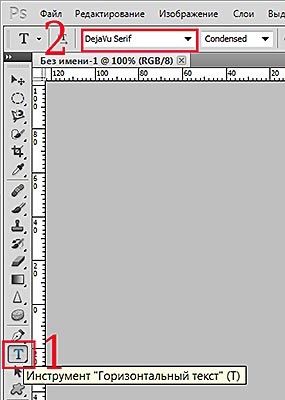
2. Активуємо інструмент "текст" (1), вибираємо потрібний шрифт (2). Якщо ваш водяний знак на англійській мові, то можна вибрати більшу кількість шрифтів, ніж російською.

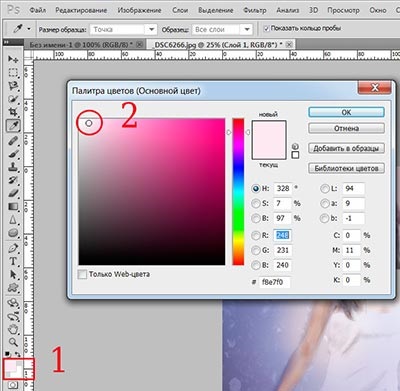
3. Вибираємо ОБОВ'ЯЗКОВО чорний колір. Кисть може приймати відтінки від білого до чорного. Причому чим більше світлий відтінок, тим більш прозорою стане кисть. Наприклад, темно-сірий колір буде більш яскравим (непрозорим), ніж світло сірий. Якщо ви виберете колір, то наприклад жовтий, буде практично не видно, а синій виглядатиме більш яскраво. Це відбувається від того, що при створенні кисті, насиченість кольору забирається повністю і він перетворюється в відтінок сірого. Білий буде і зовсім не видно, тому що кисть стане повністю прозорою.
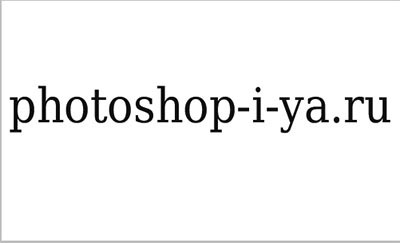
4. Пишемо текст водяного знака.

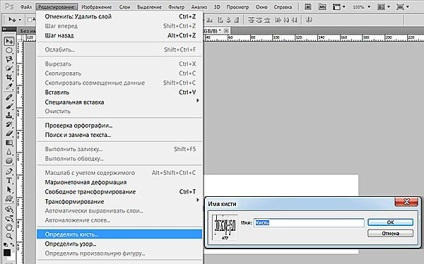
5. Тепер залишається зберегти нащу запис, як кисть:
- йдемо в РЕДАГУВАННЯ - ВИЗНАЧИТИ КИСТЬ - у випадаючому вікні даємо назву кисті і тиснемо ОК.
6. Наша кисть збережена.

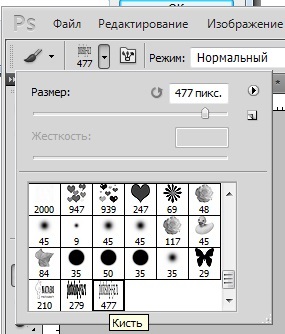
7. Перевіримо роботу кисті:
- активуємо інструмент "кисть"
- у верхній панелі відкриваємо віконце з кистями і шукаємо нашу збережену. Як правило, вона йде вниз списку.
- вибираємо її, клікнум ЛФМ (лівою кнопкою мишки)

8. Знову створимо новий шар будь-якого розміру, а можна вже вибрати і фотографію.
- инструмен "кисть" вже повинен бути активний;
- підбираємо колір для відбитка водяного знака (1), перевіряємо стан маркера кольору (2), там він коштує;
- створюємо новий шар;
- квадратними дужками підганяємо кисть до потрібного розміру (не страшно, якщо потім захочете поміняти розмір або розташування ВЗ. З ним можна робити ті ж операції, як і зі звичайним шаром за допомогою вільної трансформації);
- ставимо ВЗ там, де потрібно.
Якщо відбиток занадто яскравий, то зменшуємо непрозорість шару. Якщо дуже блідий, то можна або поміняти колір кисті, або накласти колір через функції шару.
Точно так само можна вчинити, якщо у вас ВЗ не просто текст, а текст з картинкою: на документі, де ми писали текст, переносите і картінку- логотип, попередньо знебарвити її. Маєте в своєму розпорядженні все так, як треба і зберігаєте кисть.
Отже ми сьогодні навчилися легко і швидко робити кість- водяний знак у фотошоп. Тепер установка ВЗ на ваші фотографії і картинки буде швидкою і легкою.
На сьогодні все. До зустрічі на нових уроках.
Якщо хочете дізнаватися новини сайту першим, підпишіться на оновлення сайту в формі під цією статтею.