Однією з великих проблем для безлічі web-додатків є необхід-ність знову звертатися з повторними запитами на web-сервер для внесення через трансформаційних змін в те, що показується користувачеві у вікні браузера. Звичайно, у багатьох випадках такі звернення неминучі, але якщо є можливість скоротити їх ко-личество, то цією можливістю треба користуватися. Один із способів скоротити кількість запитів на web-сервер полягає в застосуванні клієнтських (Брау-зерна) скриптів, наприклад, для перевірки введених користувачем даних пе-ред передачею цих даних на сервер.
Наприклад, в нашій ситуації користувачу необхідно ввести ім'я користувача і пароль для аутентифікації. Якщо будь-яка з полів залишиться незаповненим, аутентифікація все одно не відбудеться. Тому цілком можна зробити так, щоб користувач не міг відправити дані на сервер, що не заповнивши обидва поля. Звичайно, в цій ситуації тільки кодом HTML нам не обійтися: HTML - це мова розмітки, а не програмування. Для того щоб реалізувати перевірку введених користувачем даних, нам доведеться використовувати будь-якої з мов для роботи зі скриптами.
Приклад клієнтського скрипта
Як правило, клієнтські скрипти виконуються у відповідь на події графічних елементів HTML. Як же відбувається перехоплення таких подій? Найпростіше по-казать це на прикладі.

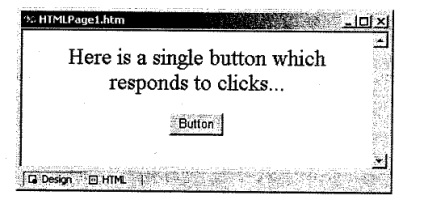
Мал. 14.17. Нова сторінка HTML

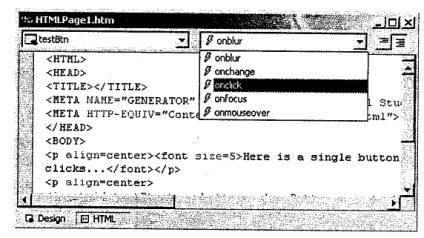
Виконавши ці дії, ми зможемо виявити в коді HTML наступні через трансформаційних змін:
<МЕТА NAME="GENERATOR" Content="Microsoft Visual Studio">
Here is a single button which responds to clicks.
Alert ( "Hey, stop clicking me.")
При натисканні на кнопку ми отримаємо вікно повідомлення, представлене на рис. 14.19.

Ріс.14.19. Вікно оповіщення (alert) Internet Exlorer