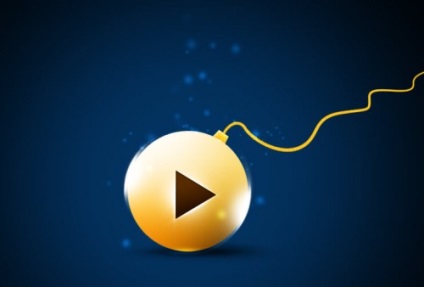
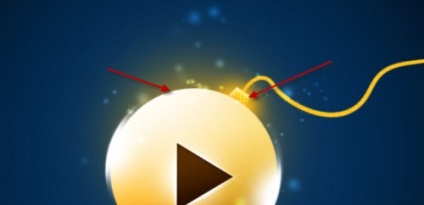
Наша КНОК буде виглядати у вигляді підсвіченого кулі, до якого йде провід.

Крок 1. Малювання підсвіченого кулі
Створіть новий документ в фотошопі.
Підготуємо фон. Залийте фон чорним кольором. Візьміть велику м'яку кисть і намалюйте велике темно-синя пляма по центру фону.

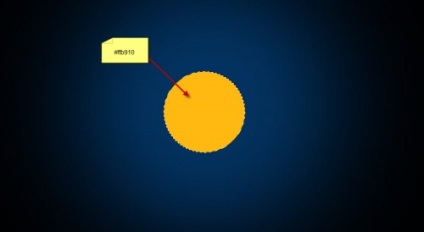
Почнемо малювати куля. Створіть новий шар і намалюйте на ньому жовтий коло. Колір я використовував - FFB911.

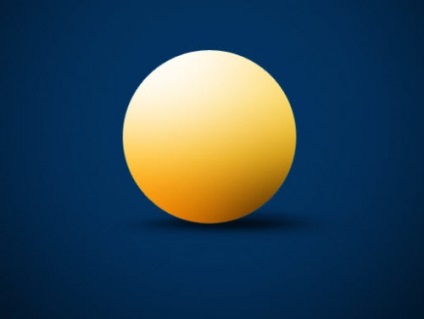
Щоб куля була об'ємним необхідно додати світло і тінь на нього.
Створіть виділення цього кола, натиснувши на шар з колом з затиснутою клавішею CTRL на клавіатурі.
Візьміть колір світліше жовтого основного і велику м'яку кисть. Намалюйте нею на краю кулі світла пляма. Вийти відблиск.

Теж саме повторите з тінню. Створіть новий шар і намалюйте на краю кулі (знизу справа) темна пляма.

Тепер необхідно намалювати тінь під самим кулею. Для цього створіть новий шар який буде нижче всіх інших (крім фону з синьому плямою). Намалюйте на ньому чорної пензлем велика пляма. Натисніть CTRL + T щоб трансформувати його і стисніть його по вертикалі.

На даний момент процесу наша картинка виглядає так:

Крок 2. Трикутник PLAY (символ)
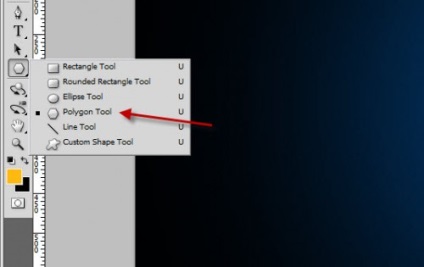
Створіть новий шар. Позьміте інструмент Багатокутник (Polygonal Tool) на панелі інструментів.

Тепер налаштування цього інструменту. Темно коричневі колір і 3 боку кутника.
Малюйте трикутник по центру кулі.

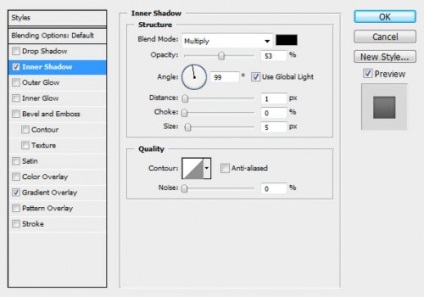
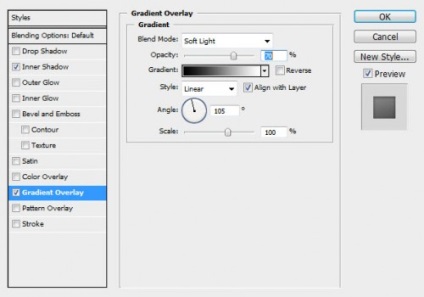
А тепер застосуйте до трикутника наступні стилі:
Внутрішня тінь (Inner Shadow)

Перекриття градієнтом (Gradient Overlay)

Після ефектів буде виглядати так:

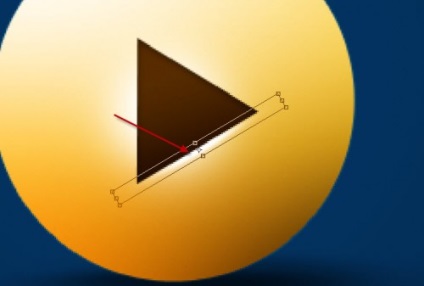
Трикутник буде світитися. Для цього створіть новий шар під шаром з трикутником. На ньому використовуючи білу м'яку кисть намалюйте під трикутником пляма.

Продублюйте шар зі свіченням (CTRL + J). Транформіруйте його так щоб він стиснувся в смужку, розгорніть його і помістіть щодо однієї зі сторін трикутника.

Повторіть це ще два рази, щодо інших двох сторін трикутника.

Після цього кроку картинка виглядає так:

Крок 3. Провід до кульки
За допомогою інструменту Перо (Pen Tool) намалюйте шнур. Обведення виберіть жовтого кольору, а розмір в 5 пікселів. Опція Імітувати натискання (Simulate Pressure) повинна бути включена.

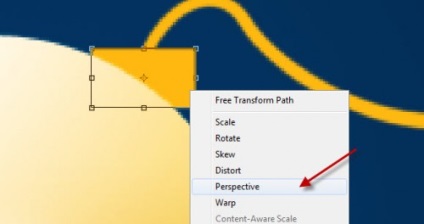
У місці припасування шнура до кульки намалюйте прямокутник. Транформіруйте його в перспективі (Perspective).


До шнуру треба додати реалістичності. Для цього застосуйте наступні стилі до нього:
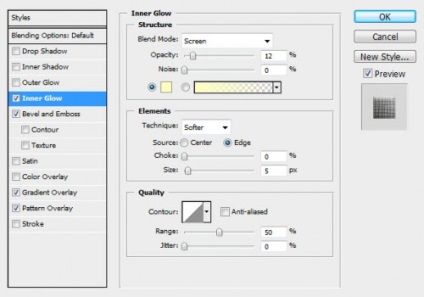
Внутрішнє світіння (Inner Glow)

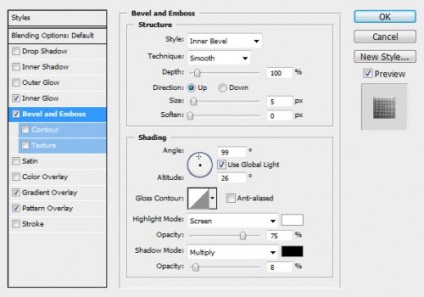
Фаска і Тиснення (Bevel and Emboss)

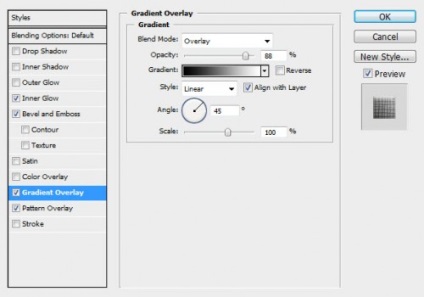
Перекриття градієнтом (Gradient Overlay)

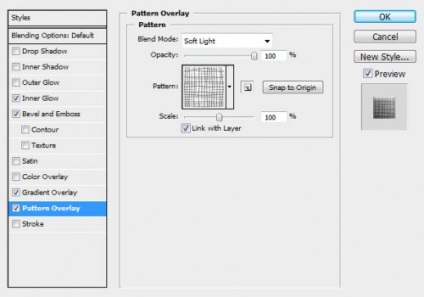
Перекриття візерунком (Pattern overlay)

Після цього буде так:

Крок 4. Савчин
Як я і обіцяв наша кнопка буде світитися. Тому ми зараз і додамо це саме світіння.
Створіть виділення кулі, натиснувши на шар з кулею із затиснутим CTRL. Створіть новий шар і на ньому на краю кулі намалюйте білою м'якою кистю як показано на малюнку.

Скасовуємо виділення (CTRL + D). Підсувається шар з білою плямою трохи вправо і вниз. Це можна зробити тягнучи шар по діагоналі з затиснутим SHIFT. Тоді вийти рівно.

Робимо копію шару і відображаємо його по горизонталі. Переміщаємо в верхній лівий кут.

Результат махінацій такий:

Але це ще не все. Буде красивіше якщо ми додамо светящхся точок навколо кульки.
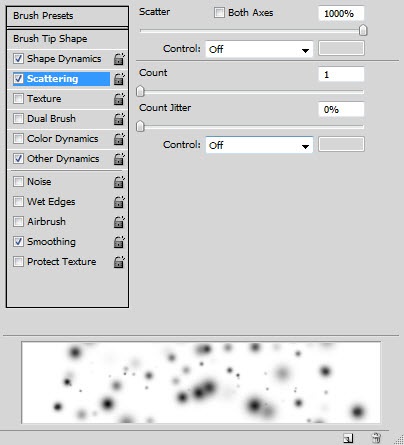
Для цього візьміть білу м'яку кисть і застосуєте до неї такі настроювання кисті:
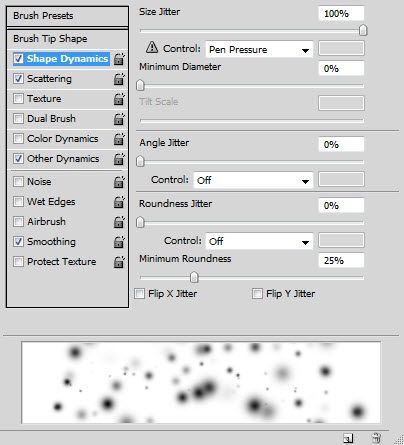
Динаміка форми (Shape Dynamics)


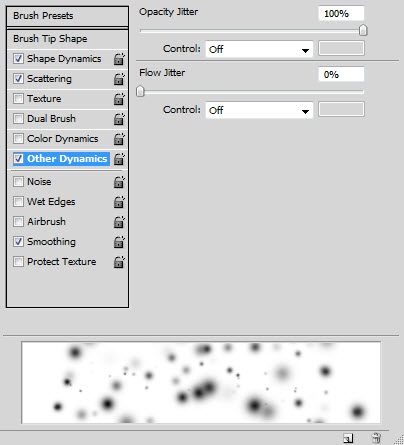
Інша динаміка (Other Dynamics)

Функція Згладжування (Smoothing) нехай буде включена.
Кисть готова і можна її намалювати навколо кульки точки.

Крок 5. Ще колірного світіння
Створіть новий шар під шаром з основною окружністю кулі. Великий м'якою жовтої пензлем намалюйте світіння.

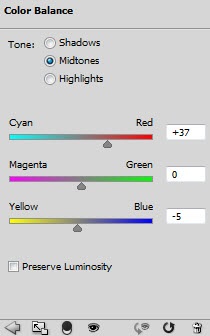
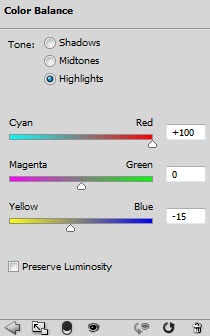
Додайте коригувальний шар Колірний баланс (Color Balance).


Кнопка PLAY готова!
