
Отже, як уже заїкнувся на початку статті, існує кілька варіантів розміщення кнопок соціальних мереж на сайт:
Загалом, сьогодні будемо вставляти на сайт соц кнопки від Share42, Pluso кнопки «Поділитися від Яндекса»
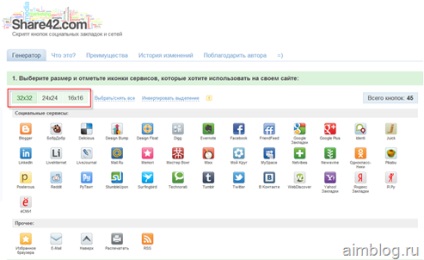
Що таке Share42.com?

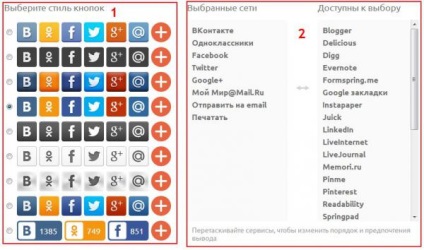
А бачимо ми все, що тільки душа забажає:
Коротше перше враження мене вразило! Йдемо далі!
Для того, щоб вибрати потрібні кнопки на сайт, необхідно просто по ним клікнути мишкою (якщо Вам на сайті потрібні всі іконки, то зверху є кнопочка "Вибрати / Зняти все" - ну думаю, що всі кнопки на сайті ні до чого ...), значить при кліці по іконці, вона затемнюється і можна вибирати наступну, при повторному натисканні, виділення знімається. Увага. хочу зауважити, що іконки можна перетягувати мишкою і міняти порядок їх розташування як Вам заманеться!
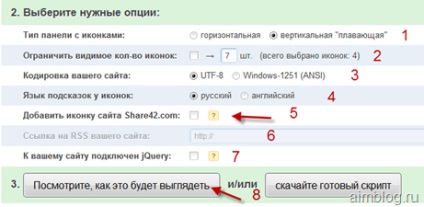
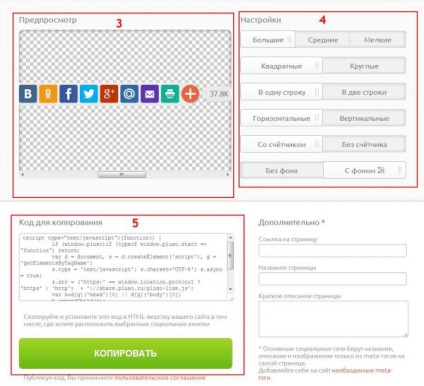
2. Вибір опцій. Після того, як вибрали кнопки і розмір, спускаємося до другого блоку з настройками:


Тепер повертаємося до пункту призначення 3 і тиснемо на кнопку "Завантажити готовий скрипт"
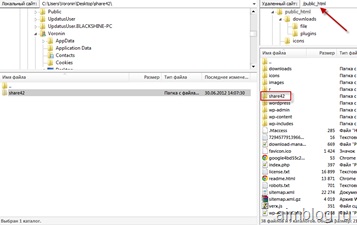
Завантажуєте архів до себе на комп'ютер, розпаковуєте і папку "share42" по ftp завантажуєте в корінь свого сайту (в / public_html) Закачувати можна за допомогою програми FileZilla або за допомогою всім відомого файлового менеджера Total Commander і ftp


Потім не забуваємо зберегти зміни і оновити файл на хостингу.
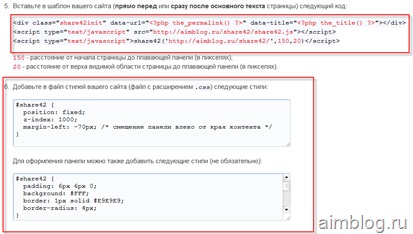
Ось зараз потрібно (звичайно якщо потрібно) налаштувати позиціонування. Тобто якщо панель розташована занадто високо від контенту, або навпаки занадто низько, ось нам і допоможуть цифри 150 і 20
Навіть в принципі 20 ми не будемо чіпати, а пограємось тільки зі 150. Тут вже самі, методом тику змінюйте, дивіться як змінилося, поки не знайдете оптимальне значення (у мене підійшло значення 400) До речі, якщо блок не правильно розташований щодо право-ліво , поки не звертайте увагу, це в css змінюється, розглянемо нижче)
Тепер відкриває на редагування файл зі стилями style.css (знаходиться в директорії / wp-content / themes / названіе_теми), і в самий кінець файлу вставляєте два css коду зі стилями. Невелика оговорочка. другий код зі стилями для оформлення можна вставляти, можна не використовувати взагалі (або міняти як завгодно), але перший css код вставити потрібно обов'язково, тому що в ньому зазначено позиціонування панелі
margin-left: -70px; - з цим значенням може бути доведеться погратися для того, щоб налаштувати правильне зміщення панелі право-ліво відносно контенту (у мене, наприклад, підійшов варіант з -35px, у вас може бути по різному, так що майте це на увазі). Ну а як вже говорив трохи вище, другий css код відповідає чисто за оформлення, так що тут тільки експеримент на Ваш смак))
Сьогодні в статті ми розглянули більш складний варіант - плаваюча панель. а горизонтально розташувати кнопки зовсім просто: налаштовувати нічого б не довелося, хоча кроки все ті ж, тільки код вставляємо в файл single.php в кінець статті.



Хочете ось такі кнопочки?
Тобто з лічильником? Подивіться які гарні;) Як такі зробити? Та дуже-дуже просто.
Щоб отримати інструкцію, кликни по одній з кнопок соціальних мереж і дочекайтеся перезавантаження сторінки:
Ці кнопки надає Яндекс. Кнопки виводяться двома невеликими кодами:
1 Код. Потрібно вставити в файл header.php перед закриває тегом
2 Код. Потрібно вставити в те місце, де хочете бачити кнопки.
Атрибут data-yashareType = "small» де small - маленькі кнопки; big - великі (як у мене)
Якщо кликнули по кнопках а сторінка не перегрузилась, то поновіть її в ручну!
- Social Profiles Widget
- Social Share Buttons for WordPress
- TweetMeme Button
Для тих, хто не вміє або боїться лізти в файли шаблону, зверніться на пошту я постараюся допомогти з розміщенням кнопок!
PPS Загадка: Як випити з пляшки шампанського ковток шампанського не відкриваючи і не розбиваючи пляшку?
Перевернути пляшку налити в поглиблення денця шампанського з іншої пляшки і випити;)
Кнопку наверх цим сервісом не цікаво ставити Вона ж тільки в кінці статті тоді буде, так що не дарма мучилися і робили. Тим більше таку прикольну, як у тебе.
Я ось думаю по третьому колу переробити набір цих кнопочок)))) Напевно, купу зайвих повставляти. Думаю, може обмежиться як у тебе - чотирма ... Але плаваючу ставити не буду, тому що з боків у мене вже занадто багато всього))) Взагалі, іноді починає здаватися, що я перемудрувала вже з блогом ... занадто багато всього туди напхала ((( (А що прибрати - не знаю, все треба
Завжди так! Я такий же, побачу яку пріколюшку, тут же собі тягну на блог))) А з часом, до речі, різний непотрібний мотлох поступово забирається ... по собі знаю! Згодом приходить досвід і розуміння
А у мене так і немає на блозі кнопок ... Я горизонтальні вибрала. Як не мучилася, все одно не вийшло. На сервер все захиталося (з цим розібралася). Код в single.php вставляла, і на початку, і в кінці пробувала. Код стилю вставила в кінці списку стилю. І зберігала, і оновлювала ... Пол дня сиджу, а толку немає. Де могла помилку допустити? Підозрюю, що коди якось хитро повинні вставлявся, а не просто скопіював і вставив в кінець або початок. Може хтось пояснить, що не так?
Валерій, тут у вас фраза:
«Хоча, зізнатися чесно, розміщувати кнопки окремо має сенс і в цьому є багато плюсів! Але не сьогодні ... потім ... як небудь розповім »- так все таки, які плюси в роздільної установки кнопок? І тоді чому нижче мова про те, що 4 кнопки - це 4 зовнішніх посилання, а це начебто не є добре. І ще, чим саме твітер особливо хороший? Мене там немає і коли до кого заходжу теж нічого доброго не бачу.
Типу онлайн записної книжки. Ну ще дехто анонси на свої статті дає. А хто їх читає? або це чисто для посилальної маси?
І ще. Блок кнопок від Яші - він теж кілька посилань дає?
Хороші і потрібні кнопочки. Без таких зараз нікуди.
Дякую за інструкцію) Що б вивести кнопки на головну (статична у мене) довелося прописувати їх в трьох місцях - для головної динамічної, для сторінок і для нотаток))) Коротше в трьох файлах прописував в index, page, і single - тепер кнопки всюди . Але є проблема не прилипають кнопки до краю екрану (на 0 не реагує (((), залишив по краю теми.
Вітаю!
Знаєте, виникла недавно така проблема. Коли натискаю на кнопки мені подобається (в світ) не відображається картинка, переходить тільки головна з шапки, а зі сторінки товару не можу вибрати. Що ж робити? Ні як не зрозумію ..
Пробувала різні варіанти багато готові скрипти, але нічого не виходить. Є у мене такий же сайт з цією ж темою - там все виходить - тут немає. сайт
Допоможіть будь ласка
%) Допоможи, що це може бути.