Робота з кодами кольорів не займає багато часу технічно - адже для того, що б їх задати потрібно всього навсього дописати в коді пару рядків. Єдина складність з якою може зіткнутися власник сайту - це підбір потрібного кольору, адже так хочеться щоб кольору підійшли ідеально! Цією статтею я постараюся заощадити Ваш час.
Як задати потрібний колір для елементів сайту?
Щоб задати потрібний колір досить прописати: "Я хочу щоб фон сайту був сірим, текст чорним, а посилання синіми" - ось і все! Але для того, щоб Ваше бажання зміг зрозуміти будь-який браузер і оцінив відвідувач - доведеться звернутися до кодів квітів.
Існує три варіанти, як задати потрібний колір:
- Через #. Код кольору в html або css можна задати шістьма символами написаними після #. Наприклад #ffffff - білий колір. Так само для цього способу можна виділити один момент: число символів можна скоротити до трьох, якщо вони попарно повторюються (1 і 2, 3 і 4, 5 і 6 - однакові). Тобто білий колір можна прописати так: #fff, а червоний (# ff0000) так # f00.
- Словами. Для найбільш поширених квітів можна використовувати слова (англ.). Білий колір буде white, а чорний black і так далі. Особисто я дуже рідко користуюся таким способом, і найчастіше вдаюся до першого.
- Через rgb.
RGB коди кольорів - в чому їх перевага?
Кількість одного кольору може коливатися від 0 до 255 умовних одиниць:
- Якщо ми зовсім не дамо кольору: по 0 одиниць червоного, зеленого і синього, то вийти чорний колір.
- Якщо ми дамо всі кольори по максимуму: 255 одиниць червоного, зеленого і синього, то вийде білий колір.
- Всі інші кольори знаходяться між ними.
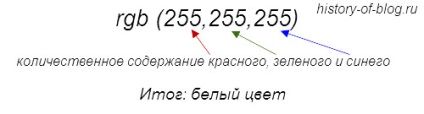
Прописується код кольору так: rgb (255, 255, 255).

- Перша перевага rgb перед іншими способами завдання кольору очевидно - цим способом можна задати будь-який потрібний відтінок. адже використовується аж 9 змінних, а не 6 або 1 як в першому і другому відповідно.
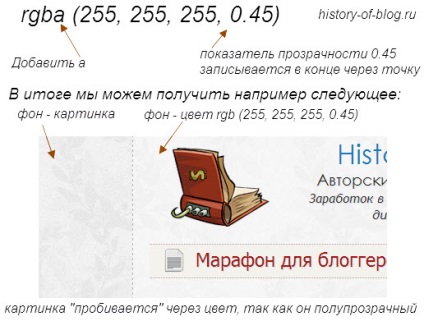
- Друга перевага не настільки очевидно, і щоб його застосувати - його потрібно знати. У код кольору можна дописати прозорість.
Прозорий колір - як зробити?
У деяких випадках колір з певним показником прозорості виглядає просто чудово. Прозорість може коливатися: від 0 - повністю прозорий, до 1 - зовсім не прозорий. Сенсу прописувати такі значення немає, а ось проміжні положення прозорості можуть стати в нагоді, наприклад:

З способами прописування кольору визначилися, тепер для більшої ясності наведемо деякі приклади кодів квітів в html і css.
Таблиця кодів квітів.
Найбільш зручним способом записи кольору для мене є перший (#), тому наведу приклади для нього. Основні кольори:
- Код білого кольору: #fff;
- Код чорного кольору: # 000;
- Код червоного кольору: # f00;
- Код зеленого кольору: # 0f0;
- Код синього кольору: # 00f;
Можна знайти безліч картинок присвячених таблиці кодів квітів і так далі, але це не найкращий спосіб вибрати потрібний колір, є варіант набагато більш раціональний.
Як дізнатися код кольору?
У деяких випадках може знадобитися дізнатися код кольору. Варіантів тут може бути 2:
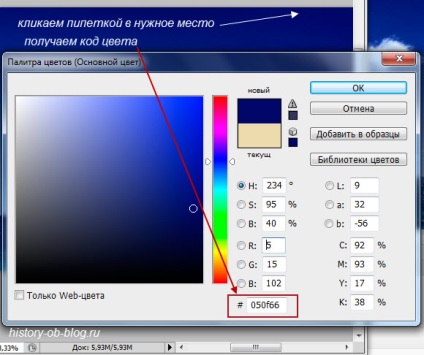
Відкриваємо картинку і натискаємо сюди:


Цієї інформації буде достатньо щоб знати що таке код кольору в html і css:
- Як записати, підібрати або дізнатися код кольору? - вже не такі страшні питання, правда?

Зробити логотип сайту в фотошопі

Як перевести в готівку Яндекс.Деньги

Як зробити якір на сайті

Все про мініатюрах в WordPress

Як зробити картинку унікальною

оновлення
Кейси - як я арбітражу:
Кейс 1: профіт +4465 руб.
На Тінто для губ
Кейс 2: профіт +8935 руб.
на джеггінси
Кейс 3: профіт +78031 руб.
заробив собі на macbook
Кейс 4: профіт +113769 руб.
заробив на В'єтнам