Колір мій дзеркальце: дизайн інтернет сайту запросто може збільшити конверсію
Не секрет, що колір відіграє величезну роль в людських відносинах і емоціях. Коли наші очі стикаються з кольором, задіюється та область мозку, яка відома всім як гіпоталамус, а він, у свою чергу, посилає каскад сигналів в гіпофіз, ендокринну систему - і потім в щитовидну залозу. Щитовидка виробляє гормони, які викликають коливання нашого настрою, емоцій, а значить, і поведінки.
Дослідження показують, що 90% оцінки покупцем дизайну упаковки продукту. так чи інакше пов'язане з кольором. Дуже часто саме колір стає ключовим параметром на користь певного вибору. Поза всяким сумнівом, для абсолютно будь-якого сайту колір має не менше значення, тому що колірне рішення навіть самого незначного, здавалося б, елемента впливає на конверсію.
Сенс такої: використовуйте правильні кольору - і ви виграєте.
Що таке колірна психологія?
Щоб краще сприйняти наші підказки, в якому кольорі зробити дизайн інтернет сайту. вам не завадить короткий екскурс в предмет.
Колірна психологія - наука, яка вивчає, як колір впливає на поведінку людини. Фактично, це частина величезної, досить складною сфери поведінкової психології. Звичайно, деякі відносяться до такої науки скептично, тому що її теорії досить важко піддати об'єктивного тестування. Однак нерозумно заперечувати глибокий вплив, яке колір робить на людину.
Клієнту, як правило, вистачає всього 90 секунд для того, щоб скласти свою думку про продукт. І 62-90% цієї думки ґрунтується, в першу чергу, на кольорі.
Колірна психологія обов'язкове до вивчення для будь-якого підприємця, а не тільки для маркетолога або дизайнера. А може бути, ви готуєтеся стати батьками і не можете вибрати, в який колір пофарбувати стіни в дитячій? Повірте, колір має значення. Наш успіх залежить від того, як ми його використовуємо.
Де використовувати колір?
Давайте орієнтуватися на наш контекст. Так як колір всюдисущий, потрібно зрозуміти, де і коли застосовувати свої знання про нього. Безсумнівно, тут і зараз - коли мова заходить про веб-дизайні, це ключове питання. Ми розглянемо колірну гамму веб-сайтів, а головними героями стануть відтінки заголовків, кордонів, фонів і кнопок.
Використовуйте правильний колір з розумом
Колір - хитра штука. Потрібно вміти ним користуватися - в правильний час, для правильної аудиторії, з правильною метою. Щоб досягти успіху в колірній психології, не забувайте про ці ключових принципах.
Наприклад, якщо ви відкриваєте свій ресторанчик фастфуда з орієнтацією на сімейну аудиторію, навряд чи ваш дизайн інтернет сайту буде включати в себе багато чорного кольору.
Вам захочеться побільше яскравих і живих квітів - можливо, червоного, зеленого і жовтого. Якщо ви замахнулися на жіночу аудиторію, навряд чи на чолі вашої колірної концепції виявляться коричневий і оранжевий кольори. Наприклад, компанія Loreal вибрала для фірмового стилю свого веб-сайту поєднання чорного і білого з ніжним бузковим акцентом.
Чому так, а не інакше?
В ході численних опитувань близько 35% жінок відзначили синій як свій улюблений колір, 23% віддали перевагу фіолетовий і 14% - зелений. Найбільше не люблять кольором виявився помаранчевий, за ним йдуть коричневий і сірий.

Інфографіка про гендерні колірних перевагах. Це важливо враховувати, створюючи дизайн інтернет сайту.
Інші дослідження також підтвердили висновок, що жінки не схильні віддавати перевагу землистим тонам. Привабливими виявилися основні кольори і їх відтінки. Перевірити, чи так це - дуже легко. Зайдіть практично на будь-який сайт інтернет-магазину з жіночої цільовою аудиторією, і ви побачите там саме таку колірну палітру.
У Yves Rocher, в основному, жіноча клієнтська база. Тому на їх головній сторінці немає ні помаранчевого, ні сірого, ні коричневого.
Woman's Day використовує всі три улюблених жіночих кольору і до сих пір залишається дуже популярним сайтом серед своєї цільової аудиторії.
Більшість людей наївно думає, що універсально улюблений колір всіх жінок - рожевий. Це не так. Лише малий відсоток жінок вибрали його улюбленою твариною. Відтінки рожевого можуть сприйматися ніжними, а тому - жіночними, однак, в більшості випадків, це все ж стереотип. Практика показує, що саме синій, бузковий і зелений приведуть на ваш сайт більше жіночої аудиторії. А це, в свою чергу, позначиться і на збільшенні конверсії.
Якщо ваша продукція орієнтована на чоловіків, тримайтеся подалі від бузкового, помаранчевого і коричневого. Кращим варіантом знову знову ж синій і зелений, а також чорний. Ці кольори прийнято асоціювати з мужністю.
Але давайте відійдемо від гендерно-колірного поділу і подивимося, які комбінації кольорів може поєднувати в собі дизайн інтернет сайту.
Червоний: Молодість, Сила і відважних
Найбільш стимулюючий колір, червоний настільки заряджає енергією, що його використовують для поліпшення циркуляції крові. Червоний відразу привертає увагу і символізує пристрасть і силу. На зображенні зверху - темні, насичені відтінки червоного використані для інтернет-магазину солодощів, що в поєднанні кольору і контенту підсилює ефект бажання щось у них замовити.
Однак будьте обережні. Червоний може спровокувати агресію або перезбудження. Якщо ви прагнете до більш розслаблюючій атмосфері свого віртуального простору, спробуйте зменшити інтенсивність цього кольору, зупиніться на більш світлих відтінках або зовсім відмовтеся від нього.

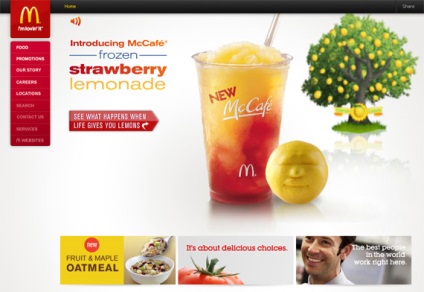
Доброзичливий і енергійний Помаранчевий
Незважаючи на дані, наведені вище, багато великих і успішні компанії вибирають помаранчевий в якості фірмового кольору. Як найбільш приглушений з теплих кольорів, помаранчевий цілком універсальний. В якості основного кольору він заряджає і бадьорить, а будучи вторинним, він передає це ж настрій, але більш делікатно і ненав'язливо.
Фанта вибрала помаранчевий не тільки в якості головного кольору для свого фірмового стилю - він дуже добре вписався в легкий мультяшний стиль їх веб-сайту. Зберігши впізнаваний мільйонами колір бренду, компанія по-новому обіграла його, освіживши і омолодив свій вигляд.
Одного разу журнал «Форбс» поставив таке питання: «Помаранчевий - значить дешевий?» Відповіддю стало дружне «Так». Якщо ваша компанія пропонує недорогу продукцію або послуги (або вам хочеться, щоб так здавалося), зверніть увагу на цей колір.
Щастя з ентузіазмом: Жовтий
Портал Business Insider пише, що «бренди використовують жовтий, щоб показати, які вони веселі і доброзичливі». Ймовірно, жовтий сприймається як грайливий колір. Однак, якщо жовтий стимулює центр мозкового збудження, за почуття грайливості може помилково виступити стан підвищеної емоційності - а це необов'язково радісні емоції.
Колірна психологія тісно пов'язана з пам'яттю і досвідом. Так, якщо у кого-то був дуже приємний досвід спілкування з людиною в жовтій сорочці, ситного обіду в кафе з жовтими столиками або щасливого дитинства на бабусиній дачі з жовтим парканом, тоді жовтий, безумовно, може викликати радість - через спогадів.
Але, в цілому, жовтий теж є одним з найбільш універсальних кольорів - в залежності від відтінку.
Яскравий жовтий - один з найбільш енергійних кольорів, але вже без тяжкості червоного. Середні тони жовтого дають відчуття комфорту, зберігаючи тонізуючий ефект. Темні відтінки (включаючи золотий) привнесуть враження старовини і якийсь дух лихоліття, мудрості, допитливості.

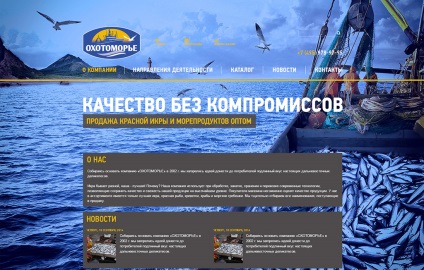
Зелень: Розвиток і стабільність
Зелений - місток між теплими і холодними квітами, хоча його частіше відносять до прохолодною палітрі. Зелений має розслаблюючий, безтурботний ефект синього, але зберігає деякі позитивні якості жовтого. Таким чином, цей колір бере участь у створенні збалансованої і стійкою атмосфери. Темні відтінки - це кольори долара, що вашому додасть сайту якесь грошове відчуття.
Фіолетовий історично асоціюється з королівською кров'ю. Цей колір припускає щедрість і багатство, що робить його частим вибором в індустрії моди і люксової продукції. Більш світлі відтінки, як, наприклад, лавандовий, підходять для стилю романтик, доля темних - розкіш і таємничість. Не менш розкішним виявився і наступний колір.
Практичний кожен дизайн інтернет сайту так чи інакше включає в свою палітру найсильніший з нейтральних тонів.
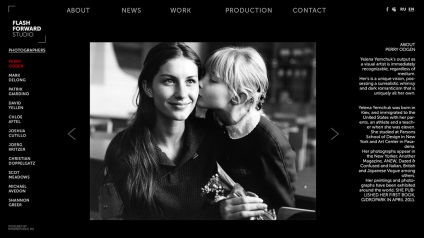
Чорний здатний підстроїтися під будь-яку характеристику - в залежності від доповнюють квітів. Або домінувати над усіма, якщо він використаний в надлишку. Звичний, нейтральний чорний шрифт може використовуватися для довгих блоків тексту, а в якості основного кольору він привносить витонченість і вишуканість.
У створенні дизайну сайту для фотоагентства Flash Forward ми спиралися на побажання клієнта - стильно, лаконічно і інформативно. Вийшло колірне рішення виразно стильне і лаконічне. В якості додаткового до чорного кольору ми вибрали різкий червоний, відмінно підходить для розставляння акцентів.

Білий: просто і ясно
У західній культурі білий колір, в основному, асоціюється з чистотою і простотою.
Мінімалістичні, «спрощені» сайти часто використовують цей колір для свого бекграунду. Не привертаючи до себе уваги, білий легко дозволяє акцентувати інші кольори на сторінці.
Всім відома сторінка Google вибрала білий колір, зробивши акцент на яскравих буквах логотипу, щоб нічого не відволікало користувачів від пошуку потрібної інформації.
Меланхолійний і нейтральний сірий
Хоча в певних випадках сірий може здатися нудним і сумним, цей колір залишається популярним вибором для стриманого, стильного і професійного вигляду сайту. Одне з головних переваг сірого кольору і його безлічі відтінків в тому, що кожен раз змінюючи тон, ви отримуєте нові, унікальні поєднання білого і чорного - в умілих руках це може бути потужним інструментом.
У поєднанні з більш яскравими квітами і мінімалістичному дизайном сірий колір на вашому сайті додасть йому елегантності.
Беж - Підкреслює навколишнє
Бежевий - це своєрідний джокер. Його головна особливість полягає у виділенні інших квітів.
Сам по собі, беж досить нудний, хоча він може підкреслити, наприклад, скромність. У будь-якому випадку, бежевий колір може стати хорошим фоном для інших кольорів, що робить його цікавим дизайнерським інструментом. Тому беж майже завжди на других ролях.
Темні відтінки бежевого привнесуть землисту, паперову текстуру, а світлі тони додадуть відчуття свіжості і ніжності. Відтінки бежевого ідеально впишуться в дизайн весільного сайту.
Айворі: просто, але зі смаком

Ще одна невелика хитрість
Як ми вже згадували, важливо звернути увагу на колір call-to-action кнопок. На кнопки, пофарбовані в червоний, зелений, помаранчевий або жовтий колір, підсвідомо хочеться натиснути сильніше, ніж на сірі або чорні.
Наприклад, всі елементи конверсії на сайті Dell - зелені.
Знову звернувшись до досліджень, згадаємо, що помаранчевий рідко зустрічається серед улюблених квітів у респондентів. Але, як не дивно, саме помаранчеві і жовті кнопки приносять більше відгуків. Виявляється, психологічно «неестетичні» кольору чіпляють більше уваги, ніж ті, які входять до почесного списку «естетичних». А так як мета конверсійних елементів - захопити стільки уваги клієнтів, скільки можливо, має сенс зробити величезну помаранчеву кнопку. Або жовту.
Інтернет - дуже строкате простір, і багато що тут залежить від того, наскільки правильно, вчасно, для кого і навіщо ви використовуєте силу кольору. Не дивно, якщо після цієї статті ви задумаєтеся про ребрендинг. Наскільки точно провідний колір вашого бренду відображає специфіку продукції? Чи не зблякли чи кольору вашого логотипу?
Наше креативне брендингові агентство Mind Republic допоможе вам правильно підійти до такого ключового аспекту якісного брендингу, як кольорова палітра, з огляду на всі психологічні, творчі та ділові моменти.