
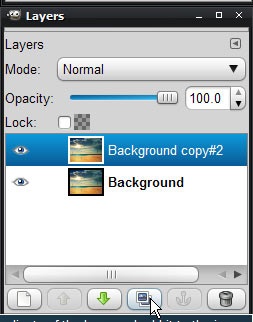
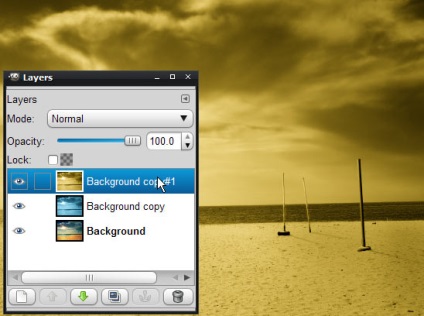
Відкрийте зображення і в діалозі шарів зробіть дублікат основного шару.

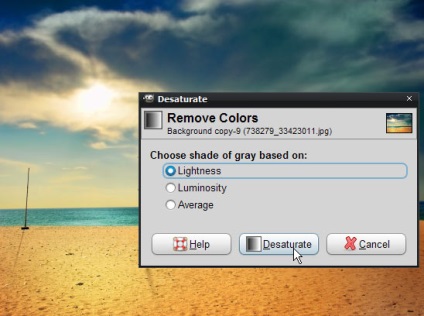
Тепер ми повинні знебарвити нашу фотографію, зробити це можна в «Кольори - знебарвити» з параметром «освітлена».

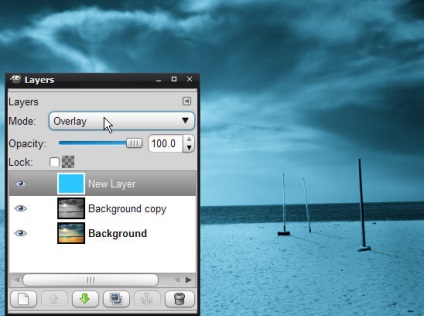
Створіть новий шар і заповніть його синім кольором (# 2bc6ff). використовуючи інструмент «Заливка».

Як тільки ви заповнили шар, змініть режим змішування у вкладці шарів на «Перекриття».

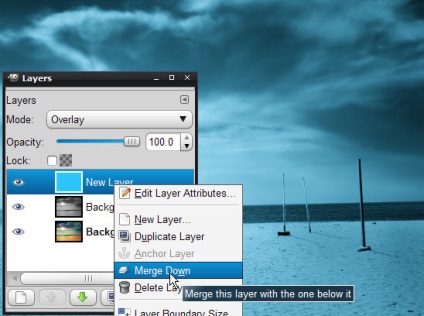
Тепер об'єднайте вийшов шар з попереднім чорно-білим шаром. Для цього клацніть на синьому шарі правою кнопкою миші і в меню оберіть пункт «Об'єднати з попереднім».

Треба повторити те, що ми зробили в попередніх кроках, але на цей раз замість синього ми заповнимо шар помаранчевим кольором (# ffc600).

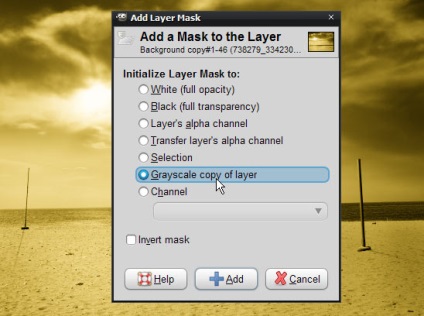
Тепер крім основного зображення у нас є два кольори шарів, ми можемо почати налаштовувати кольорову гаму. Правою кнопкою миші клацаємо на нашому помаранчевому шарі і вибираємо пункт «Додати маску шару». У вікні додавання маски вибираємо «Копія шару в градаціях сірого» і натискаємо кнопку «Додати».

Фотографія стала трохи жовтуватою.

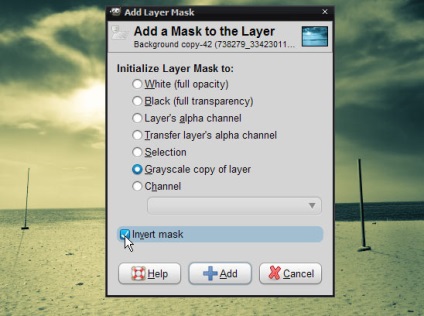
Тепер правою кнопкою миші клацаємо на нашій синьої фотографії, і подібно до попереднього шару додаємо маску шару. Як і раніше, вибираємо «Копія шару в градаціях сірого». але тепер маску треба інвертувати.

Знижуємо непрозорість оранжевого шару до 75%. щоб отримати більше синіх відтінків.

Вам цікаво, як створити іконку з ваших власних фотографій? У цьому уроці ми покажемо вам як це зробити.

В уроці будемо малювати вибухає планету. Урок досить легкий, але буде цікавий багатьом користувачам.

У урое намалюємо в GIMP круглу кнопку в стилі Web 2.0. Урок довгий, але кожен хід описаний детально, тому труднощів виникнути не повинно.

Створення шаблонів для майбутніх значків.

В кінцевому підсумку ми отримаємо цікавий ефект перенесення контуру людини на іншу картинку.
Скористайтеся нашим сортувальником кистей для підбору потрібної кисті.
оцінка уроку
«Корекція колірного балансу» отримав оцінку 4.75 на основі 4 голосів.
Дозволено цитувати, використовувати і запозичувати матеріали сайту
з посиланням на www.progimp.ru. Більш докладно →