Сторінка 4 з 4
Створення сторінки ASP.NET на підставі майстер-сторінки
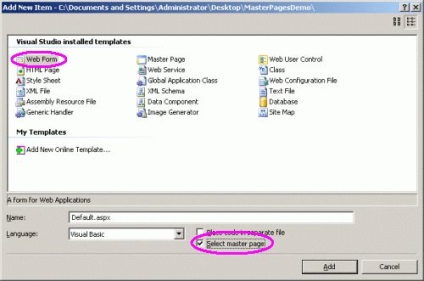
Як тільки ви створили майстер-сторінку, при створенні сторінки ASP.NET вам потрібно буде вказати, які саме сторінки повинні успадкувати верстку від даної майстер-сторінки. При додаванні нової веб-сторінки в проект, ви можете вказати, що вона використовує певну майстер-сторінку, як це показано в наступному зображенні:

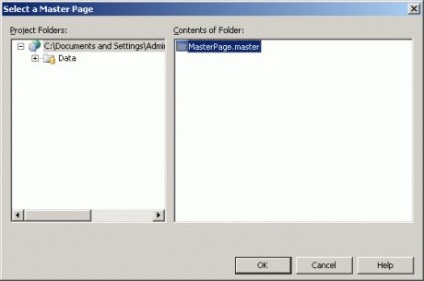
Якщо ви виберете опцію "Select master page" ( "Вибрати майстер-сторінку"). ви будете переведені в діалогове вікно, яке попросить вас вибрати ту майстер-сторінку, яка буде основою для сторінки ASP.NET. Наступне зображення показує дане діалогове вікно. Так як ми створили тільки одну майстер-сторінку (вона називається MasterPage.master), то в списку доступна тільки одна майстер-сторінка. Проте, на сайті може бути кілька майстер-сторінок, так як вам може знадобитися наявність різного дизайну для різних областей сайту.

Як тільки ви виберете майстер-сторінку, буде створена нова сторінка ASP.NET. Вміст сторінки ASP.NET дуже мінімалістично - замість того, щоб зберігати стандартний текст HTML-розмітки, яку має нова сторінка ASP.NET без майстер-сторінки, наша нова сторінка ASP.NET просто містить посилання на обрану майстер-сторінку:
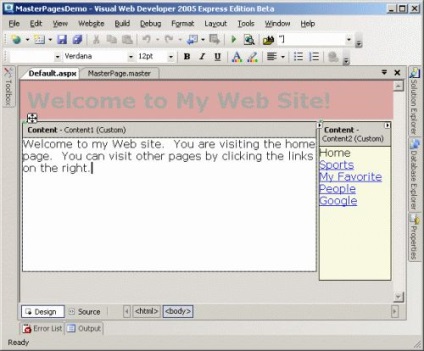
Це все, що стосується сторінки ASP.NET! Якщо ви відкриєте конструктор, то ви зможете побачити повну верстку даної майстер-сторінки. Звідси ж ви можете додати елементи управління і розмітку для областей вмісту, але розмітка, яка перебуває за межами даної області недоступна, а отже, її неможливо змінити, перебуваючи на цій сторінці. Наступне зображення демонструє нашу сторінку ASP.NET після того, як були доповнені вимогами в область вмісту.

Зауважте, як використання майстер-сторінок розділяє верстку, і вміст сторінки ASP.NET. HTML-верстки зберігається в майстер-сторінці; сторінка ASP.NET містить лише вміст конкретної сторінки. Цей поділ надає можливість зміни верстки і стилю сайту цілком шляхом редагування тільки майстер-сторінки. Тобто, якщо ви хочете змінити текст, наприклад, в шапці, вам всього лише доведеться відредагувати файл MasterPage.master. Після внесення цієї зміни будь-який користувач, що зайшов на вашу ASP.NET-сторінку, яка використовує майстер-сторінку, побачить новий текст.
• Завантажити оригінали - 3.45 КБ • Завантажити тест - 1.08 КБ Пам'ятайте, що веб-служба - всього лише засіб. Є багато інших засобів на кшталт HTTPService, дистанційна зв'язок Flex і т. Д. Довідка У статті Flex HTTPService з ASP.NET на CodeProject показано використання тега flex Якщо веб-додаток, що викликає багато служб і завантажувати багато даних на кожній сторінці з безліччю фонових обчислень з бази даних, гальмує - то треба зробити: 1. Стиснення HTTP Стиснення HTTP стискає вміст сторінки на сервері. Воно стискає запити і відповіді HTTP, що значно підвищує про.Схожі статті