
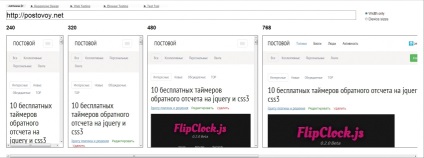
mattkersley.com
Це перший сервіс, який я відкрив для себе. Дуже зручно спроектований. Можна подивитися всі варіанти дозволів на одній сторінці.

Responsive Design Bookmarklet
Цікавий сервіс для тестування адаптивної верстки з відмінним дизайном, хоча я не відразу інтуїтивно зрозумів як почати працювати з ним. Щоб протестувати сторінку, її потрібно спочатку відкрити в окремій вкладці браузера, перейти на сторінку сервісу і мишкою перетягнути кнопку «RWD Bookmarlket» на вкладку в браузері, в якій відкрито ваш сайт. Вгорі сторінки з'явиться панель з іконками девайсів. При кліці на будь-який пристрій, робоча область братиме розміри цього пристрою. При перемиканні пристроїв следут натиснути на кнопку поновлення на цій же панелі.

quirktools.com
Один з найбільш приємних у використанні сервісів для тестування адаптивних сайтів. У ньому поєднується відмінний дизайн, безліч можливостей і зручність використання. Інструмент дозволяє тестувати сторінки на пристроях, що розділяються не тільки дозволом екрану, але і виробником, моделлю девайса і т. Д. Плюс до всього, можна скопіювати посилання і відправити її замовнику, який замовляв у вас адаптивну верстку.

Deviceponsive
Сервіс для тестування і презентації адаптивної верстки. Дозволяє відобразити сайт в різних пристроях. В першу чергу його призначення не для тестування, а для презентації роботи. Можна налаштувати колір фону, завантажити логотип студії і зробити скріншот за допомогою будь-якого плагіна для браузера, який можт захопити все сторінку цілком. Далі можете завантажити скрін в портфоліо або відправити замовнику.

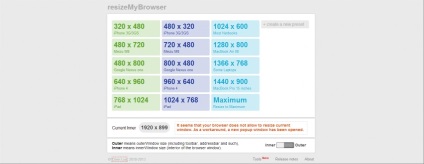
resizemybrowser.com
Перейшовши на сайт даного сервісу ми побачимо кнопки з різними дозволами. При натисканні відкриється нове вікно браузера відповідне розмірам зазначених на кнопці.

Простий і зручний інструмент для тестування адаптивної верстки. Показує як відображається сайт в певному пристрої. Для зміни резрешенія екрану потрібно натиснути на іконку у верхній панелі.

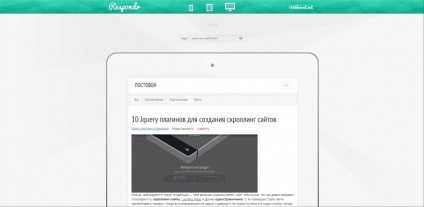
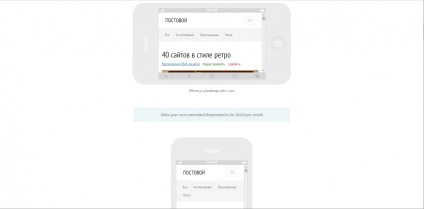
Responsinator
Інструмент покаже як виглядає адаптивний сайт на безлічі пристроїв. Все це на одній сторінці.

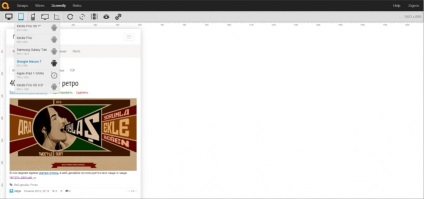
Screenqueri.es
Інструмент, що зовні нагадує фотошоп, дозволяє за допомогою лінійки управляти розмірами вікна як по ширині, так і по висоті. Для використання сервісу потрібна реєстрація.

Designmodo Responsive Test
Сервіс дуже схожий на попередній, але не вимагає обов'язкової реєстрації.

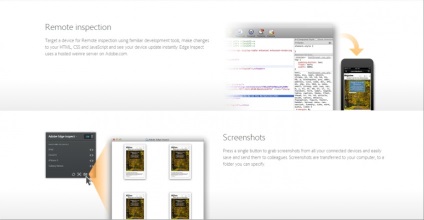
Adobe Edge Inspect
Інструмент для тестування адаптивних сайтів від компанії Adobe. Для його використання потрібно встановити відповідне ПО собі на комп'ютер.
Програма дозволяє синхронізувати ваші пристрої по WIFI і переглядати сайт так, як він буде відображатися на вашому девайсі. На даний момент підтримуються пристрої з такими ОС: iOS, Android, Kindle Fire.

Window Resizer для Chrome
Плагін для браузера Chrome допоможе вам подивитися як буде виглядати сайт, на різних екранах.

VIEWPORT RESIZER
Resizer для Crome
Плагін для браузера Crome у вигляді панелі, на якій можна вибрати дозвіл екрану, після чого відобразити сторінку у вікні вибраного розміру. Допоможе вам більш швидко тестувати адаптивні сайти.

zezya