Підходи до клієнтської частини розробки веб-сайтів змінюються і ускладнюються. Сьогодні в моді responsive дизайн, тобто дизайн сайтів чуйних щодо того чи іншого пристрою. Я не здивуюся якщо через кілька років у мене замовлять сайт для тостера або мікрохвильовій печі. Чому ні?
Ускладнюються підходи, ускладнюється і можливість тестувати свою роботу. В ідеальному випадку тестувати клієнтську частину, краще на клієнті. Тобто безпосередньо на пристрої. Але різних пристроїв сьогодні дуже багато, і не завжди представляється можливим подивитися ваш сайт відразу і на iPad під OS X і на старенькому PC під Windows з IE6. Рідко можна зустріти одночасно і те і інше в одному місці.
Деякі пристрої вже морально застаріли, а деякі стоять занадто багато, для того щоб купувати один пристрій заради тестування.
Тому для тестування верстки доводиться вдаватися до відомим віртуальним інструментам. У цій статті я вирішив зібрати відомі мені інструменти для тестування верстки сайтів.
Тестування чуйного дизайну. онлайн сервіси
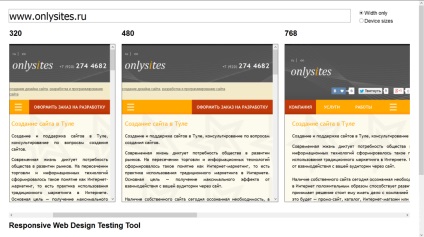
Тестувати верстку responsive design на мобільних пристроях можна за допомогою зміни розміру вікна браузера. Але можна зайти на сайти, які відразу показують як виглядає ваш сайт на різних дозволах, причому в межах одного вікна.
Таких сайтів багато, найбільш популярний з них mattkersley.com

Сайти володіють подібним функціоналом:
емулятори пристроїв

тестування кросбраузерності
Кросбраузерність це властивість сайту відображатися і працювати у всіх популярних браузерах ідентично. Зазвичай мова йде не про функціонал, а про клієнтської частини.
Часто під вимогою до верстки бути кросбраузерності розуміють попіксельне відповідність дизайн-макету. На щастя з появою чуйного дизайну про попіксельно кроссбраузерность доводиться просто забути, так як вона стає можливою чисто логічно.
Найбільш популярним і найстарішим інструментом для тестування кросбраузерності є сервіс browserhosts який генерує скріншоти з реальних браузерів, і ви буквально в лічені секунди отримуєте сотні зображень з усіх можливих браузерів. Це зручно.

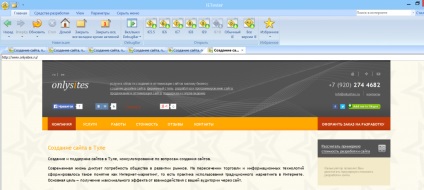
Другим за популярністю на мій погляд є IE Tester

Вбудовані Інструменти браузерів для тестування верстки
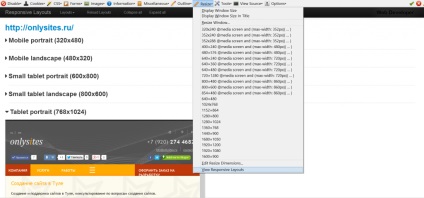
- Web Developer Toolbar. Вкладка Resize пункт меню View Responsive Layouts
Плагін Web Developer Toolbar надає веб-розробнику безліч варіантів для тестування сайту. Серед них є окрема закладка Resize в якій можна через Edit Resize Dimensios додати розширень для зміни розміру вікна, або натиснувши на View Responsive Layouts побачити як ваш сайт буде відображатися для найбільш популярних розширень.

Так само в роботі я використовую Firebag з кнопкою Дослідити елемент
і плагін L-Square browser pixel rulers який вводить в браузер лінійку.
Для цього браузера є велика кількість розширень для тестування responsive верстки. Мабуть навіть більше ніж для браузера Firefox
Основне розширення для Google Chrome це Window Resizer і близько 12 схожих



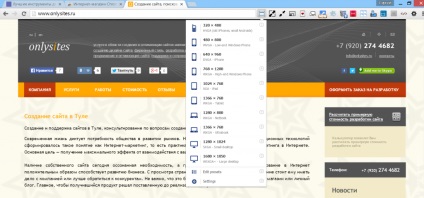
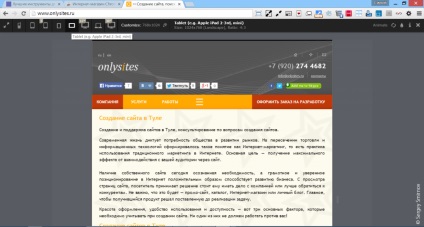
Розширення як правило працюють таким чином що змінюють або розмір browser (дозвіл) або розмір viewport (всередині вікна browser).
Всього в Google Chrome як я вже написав близько 12 розширень. Рекомендую встановити всі і протестувати, залишивши ті, що більше сподобаються.