Пробуємо отримати дані з іншого домену
А тепер давайте отримаємо цю html-ку ajax-му прямо з консолі браузера.
Відкрийте прямо зараз developer tools в браузері і на вкладці console виконайте цей запит.
Ви побачите приблизно наступне
Все чудово, відправили запит, отримали відповідь. Здавалося б, що може бути простіше? А тепер зайдіть на будь-який інший сайт, де підключений jQuery і спробуйте зробити те ж саме. Тільки не на https-сайт, чому - дізнаєтеся в кінці статті.
Я, наприклад, перевіряв запити на футбольному сайті bombardir.ru. І заодно подивувався, який тільки погані вивалюється в консоль навіть на таких досить відомих сайтах. Втім, розмова не про це.
Виконайте запит з іншого домену і Ви побачите в консолі вже не таку приємну картину. Каже, неможливо завантажити, даних немає і взагалі печаль.
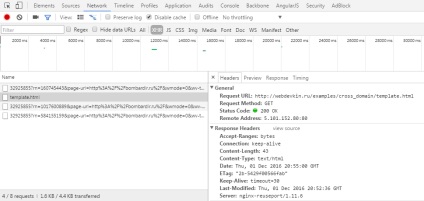
Якщо відкриєте вкладку Network і знайдете там соотвествующий запит, то побачите, сервер навіть повернув нам 200 ОК

Що пішло не так і яким буде рішення
Підступ в тому, що політика інтернетів не дозволяє браузерам витягувати дані з яких завгодно ресурсів. Крім тих випадків, коли ці ресурси самі зацікавлені в роздачі конкретних даних.
Наш випадок саме такий. Щоб дати дозвіл на використання html-файлик звідки завгодно, потрібно при запиті оного файлу відправляти http-заголовок Access-Control-Allow-Origin: *
Тепер питання, як це зробити. Якщо у Вас (або ж у адмінів) є доступ до nginx, то одним способом буде налаштувати прокідиваніе цього заголовка засобами веб-сервера. Ви йдете до адмінам з відповідним проханням або гуглити самі потрібні конфіги для Вашого веб-сервера.
Якщо ж цього доступу немає, як наприклад, у практично будь-якого хостинг-провайдера на недорогому тариф, то потрібно викручуватися самостійно. І тут на допомогу приходить php. Ідея в тому, щоб закинути нашу html-ку в php-файл, який і надурить заголовок, і віддасть потрібний вміст.
Вийде так, створюємо файл template.php і першим рядком запишемо php-команду
А далі html-код
Тобто вміст template.php буде таким, не забудьте про php-шні питання і дужки
Файл на webdevkin-е створений і лежить тут (відкриється в новій вкладці). Давайте тепер спробуємо запросити його з іншого домену і подивимося, що буде
Як видно, все працює прекрасно - файл завантажений!
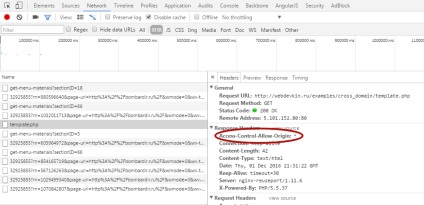
Заглянемо на вкладку Network.
Зверніть увагу, в блоці Response Headers з'явився цікавий для нас заголовок Access-Control-Allow-Origin: *

Узагальнюємо і підводимо підсумки
- 1. Не можна просто так запросити ajax-му будь-який ресурс з іншого домену
- 2. Надсилайте заголовок Access-Control-Allow-Origin для всіх ресурсів, до яких потрібен доступ звідки завгодно
- 3. Робіть це засобами веб-сервера або php
- 4. На php цей заголовок відправляється командою header ( 'Access-Control-Allow-Origin: *')
- 5. Access-Control-Allow-Origin: * - дозволити доступ всіх доменів, Access-Control-Allow-Origin: site.ru - тільки домену site.ru
- 6. Access-Control-Allow-Origin відправляється на самому початку php-файлу, ще до виведення інших даних (як втім, і будь-які інші http-заголовки)
- 7. "Ресурс" - це не тільки файл з html-розміткою, а й будь-який url, до якого йде ajax-запит, наприклад, отримання json-даних або post-запит на додавання рядка в таблицю БД
І останнє, виніс окремо. Я не дарма просив виконувати запити саме з http-сайту. З https не вийде довантажити дані з http з іншої причини - mixed content. А webdevkin.ru поки що http-сайт (updated: вже немає, переніс webdevkin.ru на https)
Ось що побачите в консолі, спробувавши виконати той же запит з будь-якого https-сайту. Тому якщо Ви збираєтеся займатися вбудовуваними віджетами або чимось подібним, Вам обов'язково потрібно поставити ssl-сертифікат на своєму сайті.