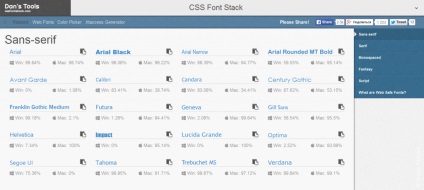
Досить часто в клієнтської частини коду потрібно використовувати не системні шрифти. Системними (або інакше безпечними шрифтами web-safe fonts) на сьогодні є шрифти встановлені в операційній системі. До web-safe fonts відносяться такі шрифти як: Arial. Helvetica. Tahoma. Trebushet MS. Verdana. Times New Roman і деякі інші сімейства шрифтів.

Отже, вам надсилають макет сайту, а там основним шрифтом заголовків узятий Miryad Pro і завдання поставлене таким чином, що на виході шрифт повинен відображатися 1 в 1 як на макеті. Ви починаєте розбиратися як же вам використовувати цей шрифт в своїй таблиці стилів?
У класичному вигляді, в css, вибір сімейства шрифту проводиться таким правилом
І це вірно. Для тега заголовка H1 ви задаєте через значення властивості font-family гарнітуру шрифту, а через кому перераховуючи альтернативні гарнітури, в тому випадку якщо тієї, яку ви підключаєте не буде встановлено в операційній системі користувача.
А тепер давайте повернемося до гарнітурі Myriad Pro і розберемося що це таке.
Myriad - сімейство шрифтів класу гуманістичний гротеск, розроблене Робертом Слімбахом і Керол Туомблі для Adobe Systems.
Даний шрифт використовується компанією Apple в випускаються пристроях.
Таким чином, даний шрифт буде встановлений тільки на комп'ютерах, що випускаються компанією Apple або на комп'ютерах, на яких було встановлено програмне забезпечення від Apple на кшталт Photoshop або Adobe Reader. яке при установці також встановить і ці шрифти.
А тепер давайте побіжно парканом скільки ваших користувачів користуються програмами Apple і софтом від Apple. Багато, але не все. Я не ризикну оцінювати відсоток користувачів з встановленим шрифтом Myriad Pro. просто скажу вам, що його немає в web safe-fonts і веб-безпечним цей шрифт не є.
Що ж це означає на практиці? На практиці це означає те, що у тих користувачів, у яких шрифт сімейства Myriad відсутня в операційній системі, в браузері буде відображена спочатку перша альтернатива, потім друга альтернатива, а потім стандартний шрифт браузера типу sans-serif. відповідно до нашими правилами.
Таким чином комп'ютери операційної системи Windows без встановленого програмного забезпечення від Adobe просто відобразять всі гарнітурою Arial. А це не є добре.
І як же нам бути? Адже у нас стоїть умова зробити шрифт 1 в 1 як на макеті! Спокій тільки спокій!
Кросбраузерності @ font-face. Генератори
У вас є 2 варіанти вирішити цю задачу.
Варіант перший. це скористатися сервісами на зразок sIFR або cufon які генерує з шрифтів графіком. Логіка роботи цих сервісів в тому, що вони перетворять ваші шрифти в графіку на льоту і підставляють графіку замість шрифтів в зазначених місцях.
Різниця між cIFR і cufon в тому, що перший вимагає наявності Flash плагіна, якого по-замовчуванню немає в Apple пристроях. Тому краще використовувати другий варіант у вигляді cufon якщо ви вирішили діяти у такий спосіб.
Я б не рекомендував використовувати обидва цих сервісу в тому випадку якщо ви хочете щоб ваш текст індексувався пошуковими машинами. Тобто якщо вам потрібно замінити тільки заголовки на це ще можна піти, але якщо завдання замінити щось більше, то краще нехтувати і перейти до другого варіанту.
Якщо ж ви все-таки хочете скористатися cufon то можете взяти на замітку цю статтю про те, як використовувати екзотичні шрифти на свій розсуд. але я все ж рекомендував би вам другий спосіб.
Варіант другий. перетворити ваш шрифт за допомогою конвертерів і сформувати крос-браузерні правила @ font-face
На стороні сервера відбувається конвертація otf або ttf в шрифти наступних форматів
Web Open Font Format (WOFF) - формат стисненого шрифту OpenType або TrueType і повністю збігається з оригіналом, що дозволяє залишити незмінним механізм рендеринга
Embedded OpenType (EOT. Впроваджуваний OpenType) - компактний формат впроваджуваних в веб сторінки OpenType шрифтів розроблений Microsoft. Файли таких шрифтів зазвичай мають розширення «.eot»
SVG (від англ. S calable V ector G raphics - масштабована векторна графіка) - мова розмітки масштабована векторна графіки, створений Консорціумом Всесвітньої павутини (W3C) і входить в підмножина розширюваної мови розмітки XML. призначений для опису двовимірної векторної і змішаної векторно / растрової графіки в форматі XML.
Ось кілька популярних сервісів які дозволять вам конвертувати ваш ttf або otf шрифт в формати eot. woff і svg. що робить можливим кросбраузерну генерацію css коду @ font-face
Ви також можете ознайомитися зі статтею 19 найбільш використовуваних font-face генераторів для конвертації шрифтів для web-safe і спробувати інші варіанти, але там переважно платні зарубіжні рішення.
У момент перетворення ви зустрінете таку помилку

У момент завантаження шрифту у всіх конвертерах ви приймаєте угоду з кінцевим користувачем EULAs про те, що ви не будете завантажувати крадені шрифти, і про те, що ви чесно купили той шрифт, який хочете конвертувати.

Після генерації вам буде запропоновано завантажити архів з конвертованими шрифтами в відповідних форматах і код для вставки в css
Часто, в російськомовних блогах і спільнотах можна зустріти додавання наступного коду src: local ( '☺') це один з хаков, який зменшує можливість завантаження шрифту з локальної Library на Mac пристроях.
В результаті ви отримуєте рішення, яке працює в наступних браузерах. І це не графіка, а шрифти, що не може не радувати. -)