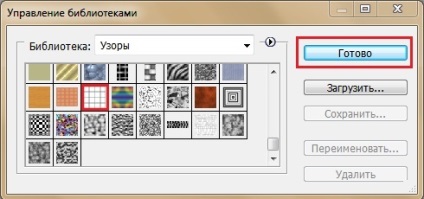
І ось наш візерунок завантажений

Ось тепер приступимо до роботи
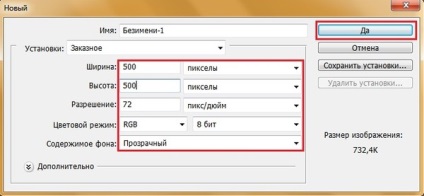
Створюємо Новий документ. Файл - Новий

У вікні шари перейменуємо Шар 1 в Хмари 1 (що б це зробити просто клікніть 2 рази лівою кнопкою миші по назві шару)

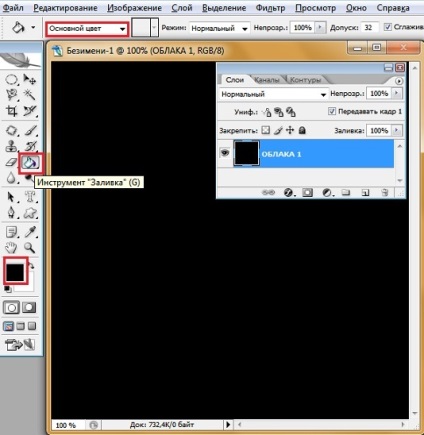
Заллємо його чорним кольором.

Продублюємо шар 3 рази Ctrl + J і шари відповідно назвемо Хмари 2, Хмари 3, Хмари 4.

Стаємо на шар Хмари 1 і йдемо Фільтр-Рендеринг-Хмари

Переходимо на шар Хмари 2 і просто тиснемо поєднання клавіш Ctrl + F. Хмари автоматично візьмуть інший напрямок.
З шарами Хмари 3 і Хмари 4 виконайте те ж саме.
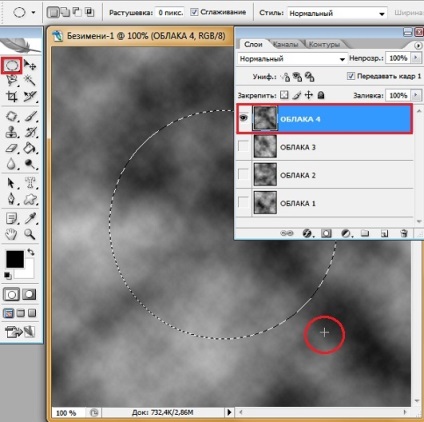
Активуємо інструмент Овальна область. затискаємо клавішу Shift. натискаємо лівою кнопкою миші на зображення і утримуючи її тягнемо виділення з лівого верхнього кута в правий нижній. спочатку відпускаємо мишку, потім клавішу Shift.

Йдемо Виділення-Інверсія і тиснемо клавішу Delete -очистити.

Не знімаючи виділення переходите на наступні шари з хмарами і тисніть Delete.
Ctrl + D -зняти виділення.
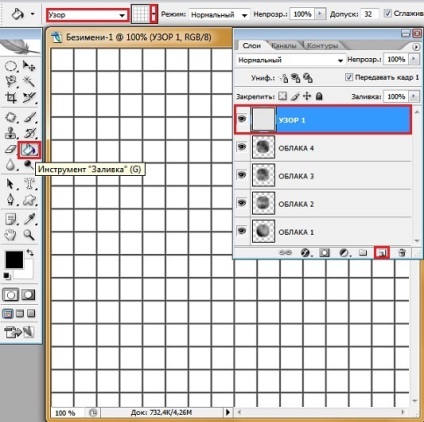
Тепер у вікні Шари створюємо Новий шар. натисканням на листочок і заливаємо його візерунком-сітка. Називаємо цей шар Візерунок 1.

Дублюємо шар Візерунок 1 Ctrl + J і називаємо шар Візерунок 2.
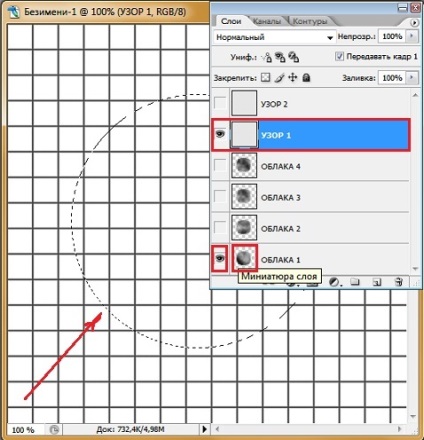
Повертаємося до шару Візерунок 1. Перевіряємо глазики вкл. на шарах Візерунок 1 і Хмари 1. на інших викл.
Затискаємо клавішу Ctrl і натискаємо по мініатюрі шару Хмари 1. отримуємо ось таке виділення.

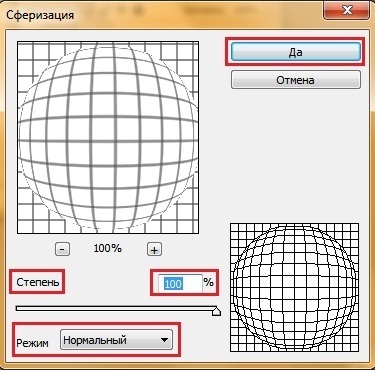
Стоїмо на шарі Візерунок 1. Йдемо Фільтр-Спотворення-Сферизация.

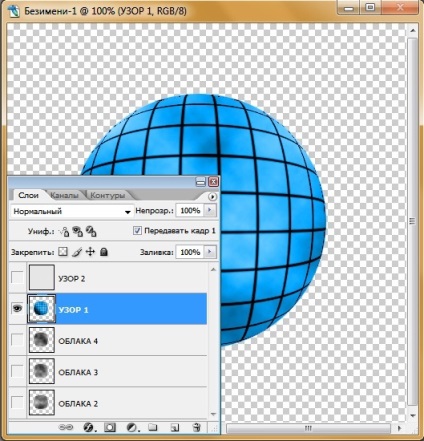
Виділення-Інверсія і тиснемо Delete. Ctrl + D -зняти виділення.
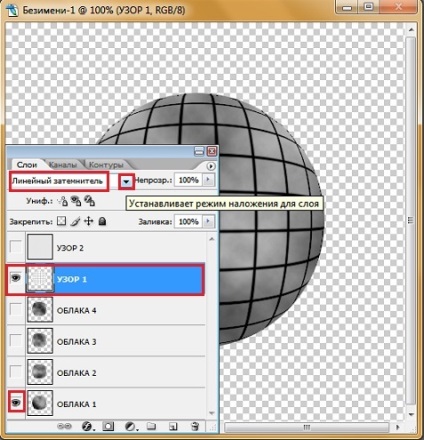
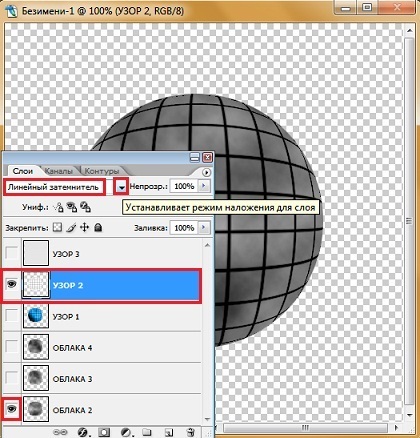
Встановлюємо режим накладення для шару Лінійний Затемнювач.

Правою кнопкою миші натискаємо по шару Візерунок 1 і вибираємо Об'єднати видимі.
Далі йдемо І збережений-Корекція-Колірний тон / Насиченість і додамо нашому кульці колір. У графі Тонування - поставте галочку.
Насиченість - 100%.
Тон - на ваш розсуд. але значення обов'язково Запам'ятайте!

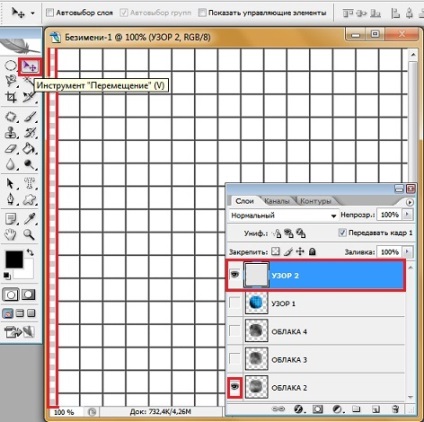
Переходимо на шар Візерунок 2. Візерунок 2 -глазік вкл. Хмари 2 -глазік вкл. на решті шарах -викл. Активуємо інструмент Переміщення. затискаємо клавішу Shift і тиснемо на клавіатурі Стрілку вправо. так ми зрушимо наше зображення на 10 пікселів вправо.

Дублюємо шар Візерунок 2 Ctrl + J і називаємо його Візерунок 3.
Повертаємося до шару Візерунок 2. Перевіряємо глазики вкл. на шарах Візерунок 2 і Хмари 2. на інших викл.
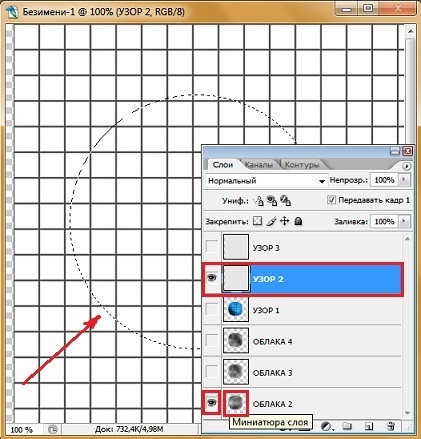
Затискаємо клавішу Ctrl і натискаємо по мініатюрі шару Хмари 2. отримуємо ось таке виділення.

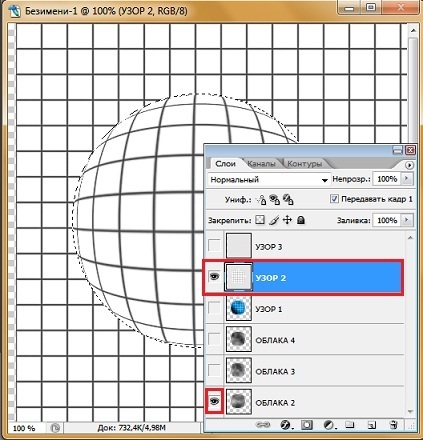
Стоїмо на шарі Візерунок 2. Йдемо Фільтр і натискаємо на верхній рядок Сферизация або тиснемо поєднання клавіш Ctrl + F.

Виділення-Інверсія і тиснемо Delete. Ctrl + D -зняти виділення.
Встановлюємо режим накладення для шару Лінійний Затемнювач.

Правою кнопкою миші натискаємо по шару Візерунок 2 і вибираємо Об'єднати видимі.
Далі йдемо Зображення-Корекція-Колірний тон / Насиченість і додамо нашому кульці колір. У графі Тонування - поставте галочку.
Насиченість - 100%.
Тон - значення виставляємо то. яке було на попередньому шарі.
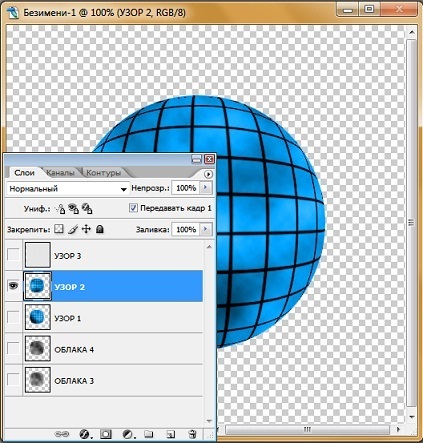
Ось що маємо:

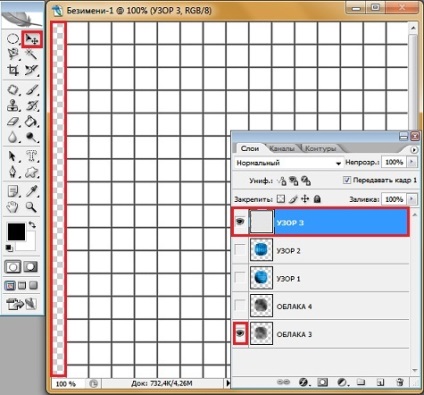
Переходимо на шар Візерунок 3. Візерунок 3 -глазік вкл. Хмари 3 -глазік вкл. на решті шарах -викл. Активуємо інструмент Переміщення. затискаємо клавішу Shift і тиснемо на клавіатурі Стрілку вправо. так ми зрушимо наше зображення на 10 пікселів вправо.

Дублюємо шар Візерунок 3 Ctrl + J і називаємо його Візерунок 4.
Повертаємося до шару Візерунок 3. Перевіряємо глазики вкл. на шарах Візерунок 3 і Хмари 3. на інших викл.
Затискаємо клавішу Ctrl і натискаємо по мініатюрі шару Хмари 3. отримуємо виділення.
Стоїмо на шарі Візерунок 3. Йдемо Фільтр і натискаємо на верхній рядок Сферизация або тиснемо поєднання клавіш Ctrl + F.
Виділення-Інверсія і тиснемо Delete. Ctrl + D -зняти виділення.
Встановлюємо режим накладення для шару Лінійний Затемнювач.
Правою кнопкою миші натискаємо по шару Візерунок 3 і вибираємо Об'єднати видимі.
Далі йдемо Зображення-Корекція-Колірний тон / Насиченість і додамо нашому кульці колір. У графі Тонування - поставте галочку.
Насиченість - 100%.
Тон - значення виставляємо то. яке було на попередньому шарі.
Ось що маємо:

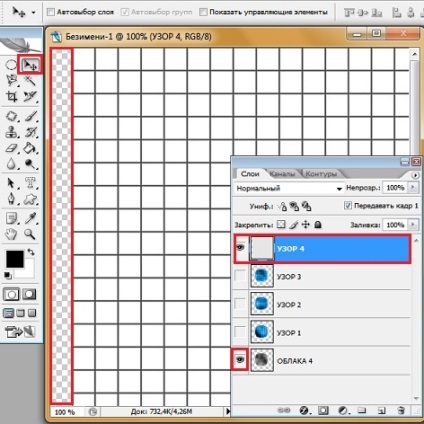
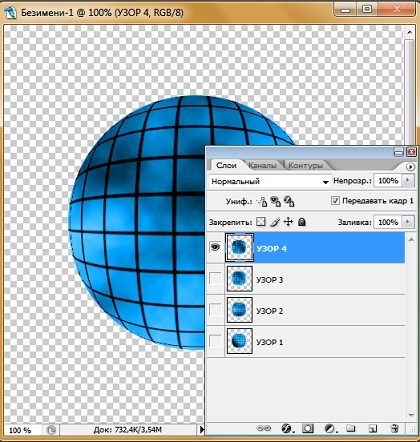
Переходимо на шар Візерунок 4. Візерунок 4 -глазік вкл. Хмари 4 -глазік вкл. на решті шарах -викл. Активуємо інструмент Переміщення. затискаємо клавішу Shift і тиснемо на клавіатурі Стрілку вправо. так ми зрушимо наше зображення на 10 пікселів вправо.

Затискаємо клавішу Ctrl і натискаємо по мініатюрі шару Хмари 4. отримуємо виділення.
Стоїмо на шарі Візерунок 4. Йдемо Фільтр і натискаємо на верхній рядок Сферизация або тиснемо поєднання клавіш Ctrl + F.
Виділення-Інверсія і тиснемо Delete. Ctrl + D -зняти виділення.
Встановлюємо режим накладення для шару Лінійний Затемнювач.
Правою кнопкою миші натискаємо по шару Візерунок 4 і вибираємо Об'єднати видимі.
Далі йдемо Зображення-Корекція-Колірний тон / Насиченість і додамо нашому кульці колір. У графі Тонування - поставте галочку.
Насиченість - 100%.
Тон - значення виставляємо то. яке було на попередньому шарі.
Ось що маємо:

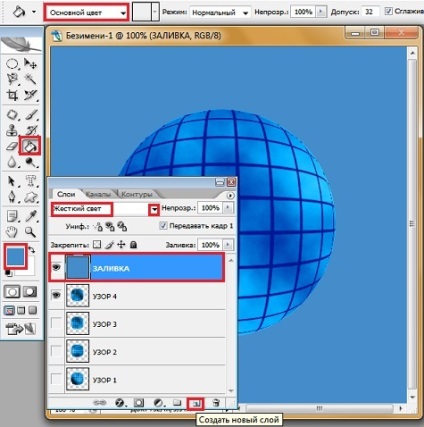
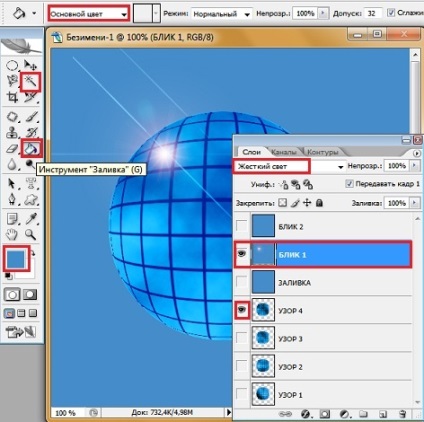
Створюємо Новий шар. натисканням на листочок, називаємо його Заливка і заливаємо кольором приблизно як сам кульку.
Встановлюємо режим накладення для шару Жорсткий світло.

Дублюємо шар з Заливкою Ctrl + J 2 рази і називаємо шари Блик 1 і Блик 2. Стаємо на шар Блик 1.
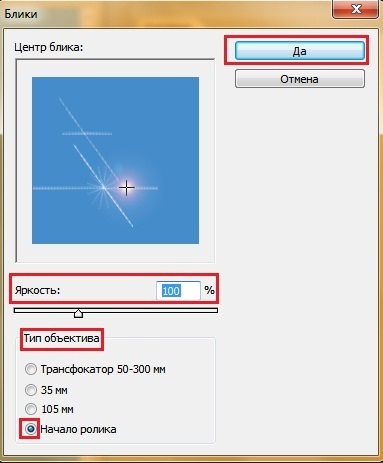
Йдемо Фільтр-Рендеринг-Блик

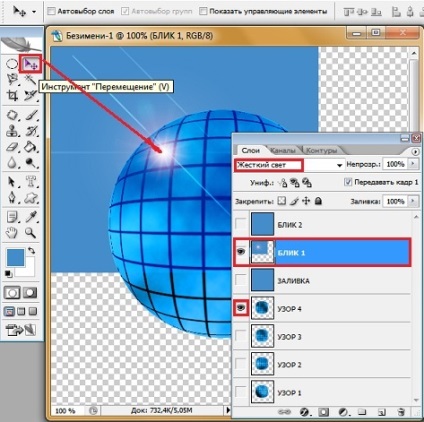
Активуємо інструмент Переміщення. Затискаємо відблиск мишкою і ставимо на потрібне місце.
І отримуємо ось що:

Бачимо. після переміщення з'явилася прозора основа. виділяємо її за допомогою інструменту "Чарівна паличка" і заливаємо виділення тим же кольором, що і основна заливка. Знімаємо виділення.
Ось що отримуємо:

Переходимо на шар Блик 2 і проробляємо все те ж саме. що і з шаром Блик 1. тільки відблиск розташуйте в іншому місці.
Що б можна було використовувати цю кульку і надалі. наприклад перенести його на іншу картинку. Давайте виріжемо його.
Стаємо на шар Заливка. Глазики вкл. на шарах Заливка і Візерунок 4.
Затискаємо клавішу Ctrl і натискаємо по мініатюрі шару Візерунок 4 і отримуємо виділення

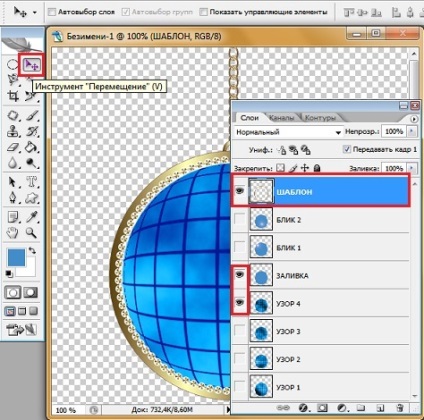
Активуємо інструмент Переміщення і перетягуємо шаблон на нашу кульку.

А тепер, якщо хочете залишити шаблон повністю. то скористайтеся Вільним трансформацією Ctrl + T і слід регулювати розмір шаблону під кульку (не забудьте при цьому утримувати клавішу Shift. що б не збити пропорції шаблону, відпускаєте спочатку мишку, тільки потім Shift)
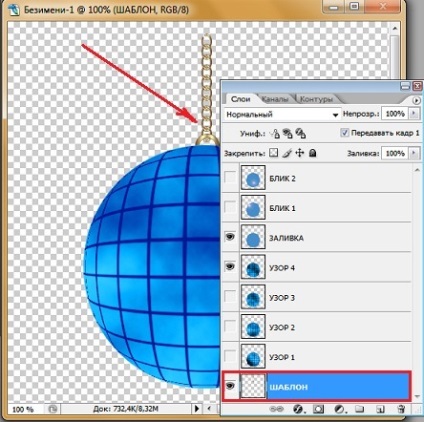
Можна залишити тільки ланцюжок. тоді інше зітріть Ластиком і розмістіть інструментом Переміщення ланцюжок по центру кульки. І в вікні Шари шар з Шаблоном перетягніть в самий низ.

Переходимо у вікно Анімація:
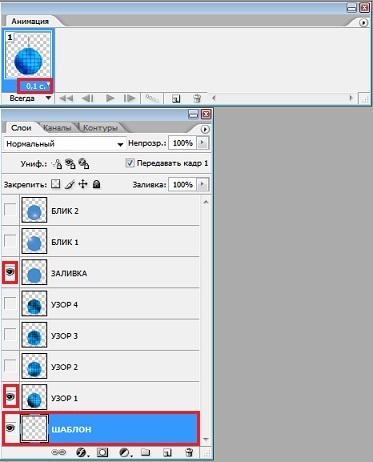
Задаємо час пересування 1 кадру 0,1 сек.
1 кадр - шар Шаблон. Візерунок 1 і Заливка

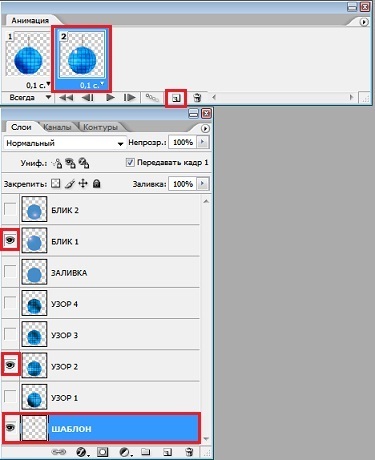
2 кадр - шар Шаблон. Візерунок 2 і Блик 1

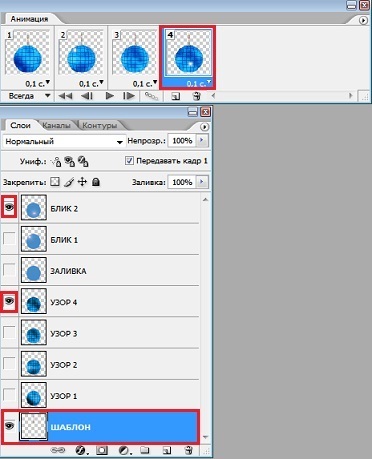
3 кадр - Шар Шаблон. Візерунок 3 і Заливка

4 кадр - шар Шаблон. Візерунок 4 і Блик 2

Тиснемо на Запуск відтворення анімації
Якщо все в порядку і кулька крутиться. а не смикається. значить зберігаємо. Файл - Зберегти для Web в форматі GIF.
Як анімацію накласти на картинку можете дізнатися в Уроці № 54