На сьогоднішній день деякі вважають піксельну графіку занадто обмеженою і простою. За допомогою сучасних інструментів ми можемо створювати реалістичні і деталізовані малюнки. Але, тим не менше, навіть в таких умовах піксель-арт досі привертає увагу.
Багато хто думає, що в піксельної графіку правила традиційного малюнка не діють. Але це не так. Не варто забувати про роботу світла і тіней, про колір, форму і т.д. Насправді, це не такий вже і складний процес. Вам не доведеться годинами сидіти перед монітором і вимальовувати кожен піксель.
У цьому уроці ви дізнаєтеся простий спосіб створення малюнка в стилі піксель-арт.
1. Готуємо начерк
Як і в будь-якому вигляді малюнка, спочатку ми повинні зробити звичайний малюнок.
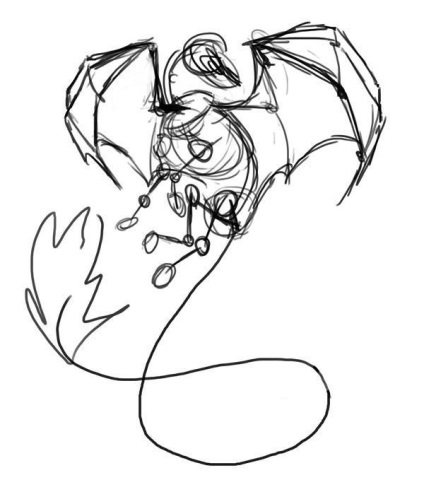
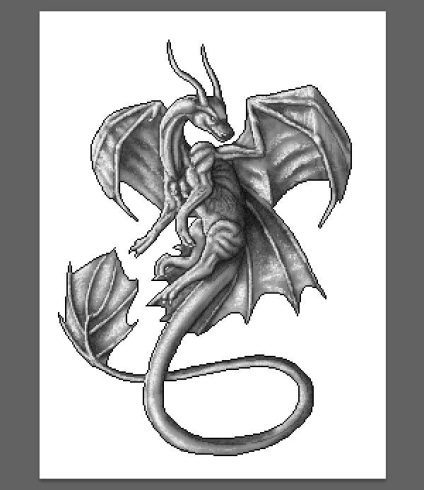
Малюємо грубий начерк, намітивши основні деталі персонажа.

Потім, за допомогою простих блоків створюємо обсяг.

За допомогою блоків додаємо нові деталі.

Додаємо останні деталі і чистимо начерк. Не намагайтеся створювати ідеальний ескіз.

2. Готуємо документ
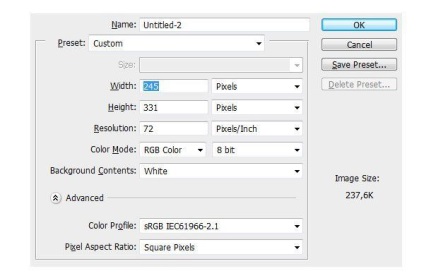
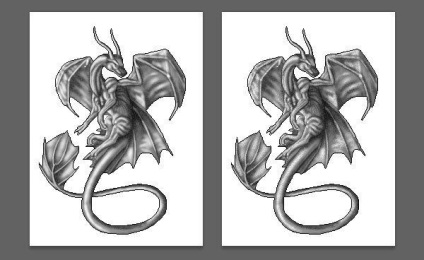
Створюємо новий файл (Ctrl + N) розміром 245 х 331 px (або менше). Розмір документа повинен бути досить маленьким, щоб малюнок був чітким, і настільки великим, щоб було достатньо вільного простору.

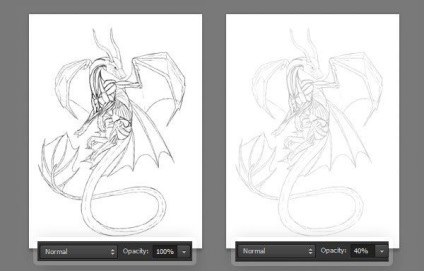
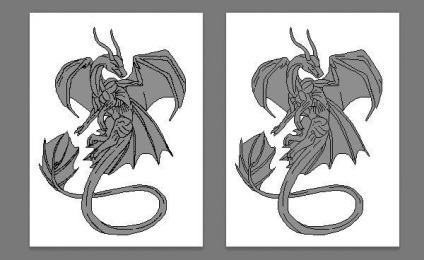
Вставляємо начерк на створений документ. Тиснемо Ctrl + T, щоб активувати вільну трансформацію. затискаємо Shift і коригуємо розмір начерку. Називаємо шар "Sketch".


Зменшуємо непрозорість шару "Sketch" до 40% і блокуємо цей шар, натиснувши на іконку з замком.

3. Створюємо піксельний контур
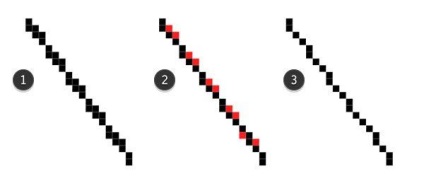
Створюємо новий шар (Ctrl + Shift + Alt + N) і активуємо Pencil Tool (В) (Олівець) (розмір 1 px). Проводимо олівцем по контуру ескізу. На даному етапі за жорсткі краю не хвилюйтеся.


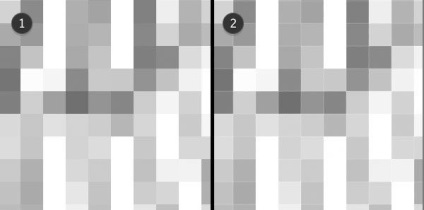
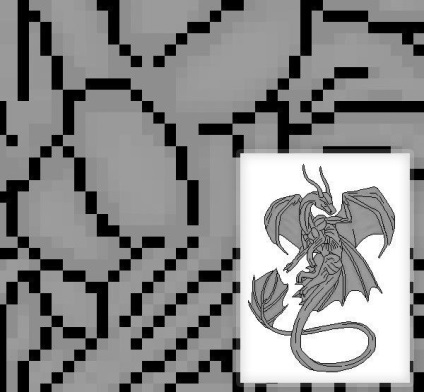
Жорсткі краю з'являються через скупчених пікселів. Гладка акуратна лінія при маленькому масштабі повинна містити якомога менше пікселів. Щоб цього домогтися, переконайтеся, що кожен піксель з'єднаний тільки в одному місці (або вершиною, або ребром).

Але Photoshop має зовсім інше бачення щодо гладкості ліній, тому і виходять такі грубі краю. Ретельно огляньте весь малюнок, щоб видалити зайві пікселі.

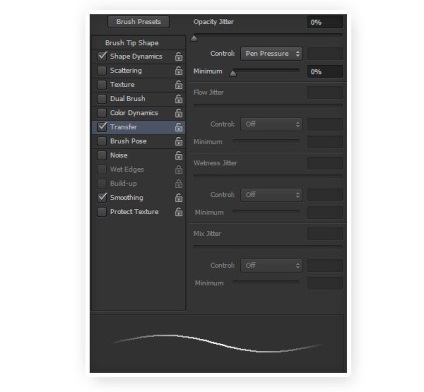
Беремо ластик (Е) в режимі Pencil (Олівець) (режим перемикаємо на верхній панелі з параметрами інструменту). В налаштуваннях кисті (F5) деактивувавши параметр Transfer (Передача). Розмір встановлюємо на 1 px.

У правила гладких ліній є один виняток. Загострені елементи слід закривати додатковими пікселями, щоб при зменшенні ці місця не виглядали розірваними.

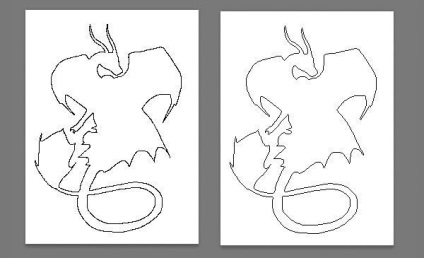
Порівнюємо результати до і після. Називаємо шар з контуром "Outline".

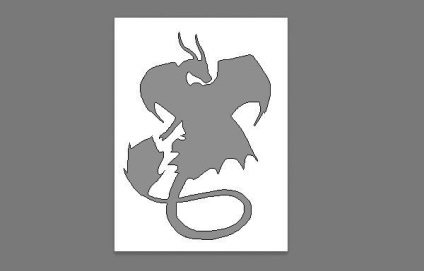
Тепер ми повинні виділити внутрішню частину дракона. Для цього:
- Активуємо Magic Wand Tool (W) (Чарівна паличка) і встановлюємо Tolerance (Допуск) на 0.
- Деактивувавши Anti-alias (Згладжування).
- Виділяємо зовнішню область контуру.
- Тиснемо Ctrl + Shift + I, щоб інвертувати виділення.
Під шаром "Outline" створюємо новий і сірим кольором (# 808080) заливаємо виділення за допомогою Paint Bucket Tool (G) (Заливка). Називаємо цей шар Clipping Mask.

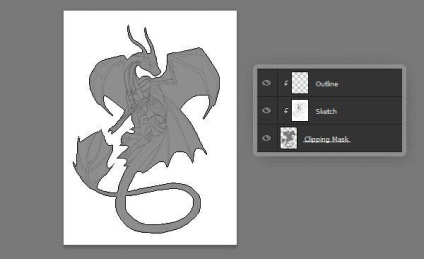
Розміщуємо начерк між шарами Outline і Clipping Mask. Затискаємо Ctrl і виділяємо шари "Outline" і Sketch, потім тиснемо Ctrl + Alt + G, щоб перетворити їх в обтравочні маски.

Тепер створюємо внутрішні деталі контуру. Під шаром "Outline" створюємо новий і малюємо.

Чистимо контур і називаємо шар "Line art".

4. Створюємо обсяг
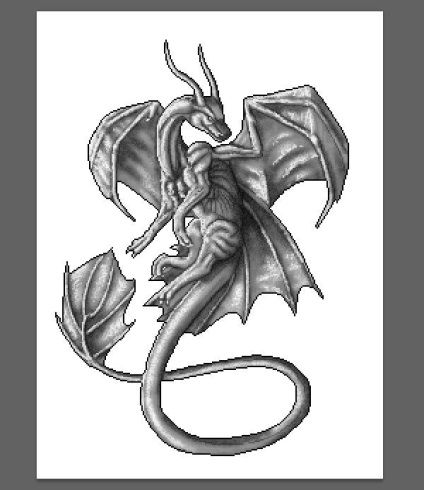
Ми закінчили роботу з контуром і можемо приступити до нанесення тіней. Для цього будемо використовувати чорний і білий кольори.
Цього разу ми трохи збільшимо розмір олівця і активуємо параметр кисті Transfer (Передача). Переконайтеся, що Control (Контроль) встановлено на Pen Pressure (Натиск кисті) (тиск буде працювати тільки на графічних планшетах!).

Під шаром "Line art" створюємо новий і називаємо його "Ambient Occlusion 1". Зараз ми повинні створити базу для подальшого нанесення світлотіні.
Цей метод дуже простий. Беремо колір світліше основи і злегка наносимо його в областях між контуром. Але не впритул до контуру! Якщо тиснути на кисть досить м'яко, то отримаємо мазки зі змінною непрозорістю.

Зменшуємо непрозорість шару "Line art" до 10%. Цей шар теж буде виконувати роль тіней.

Створюємо новий шар і називаємо його "Ambient Occlusion 2". Беремо новий колір, світліше попереднього, і поверх перших мазків робимо нові, не торкаючись до контуру.

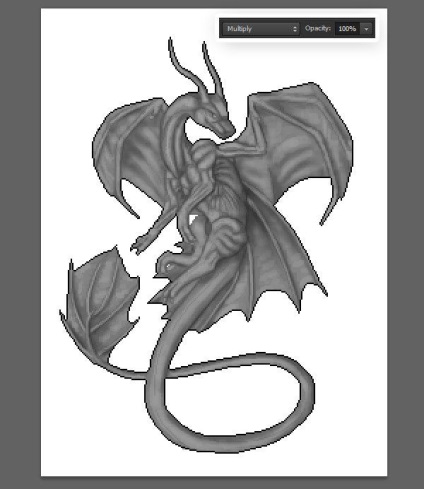
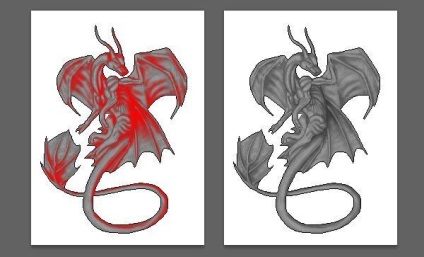
Тепер додамо тіні. Створюємо новий шар "Shadow". Міняємо його режим змішування на Multiply (Множення). М'якої сірої пензлем (В) (Не олівцем, а саме пензлем!) Малюємо тіні, як в звичайному цифровому малюнку.






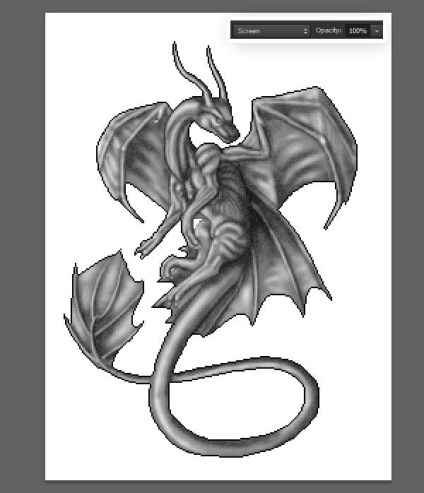
Створюємо новий шар і називаємо його Light. Білій м'якою кистю зафарбовуємо місця, де повинні бути відблиски. Міняємо режим змішування шару на Screen (Освітлення).


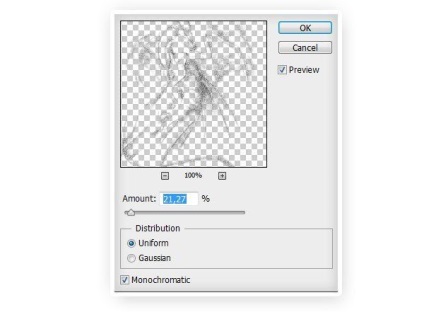
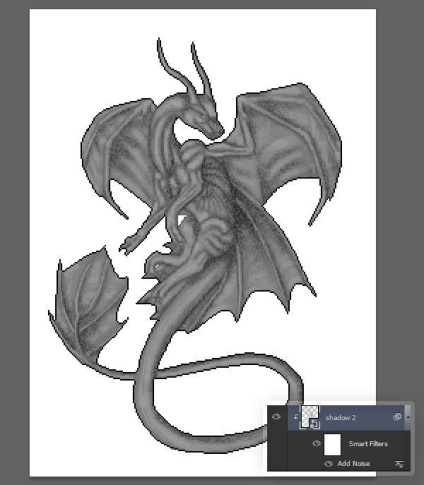
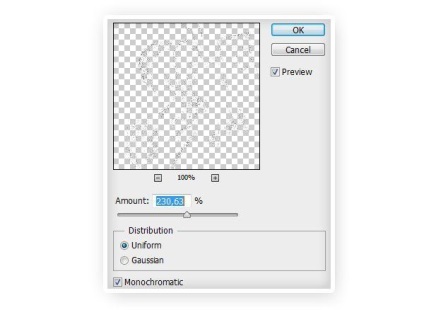
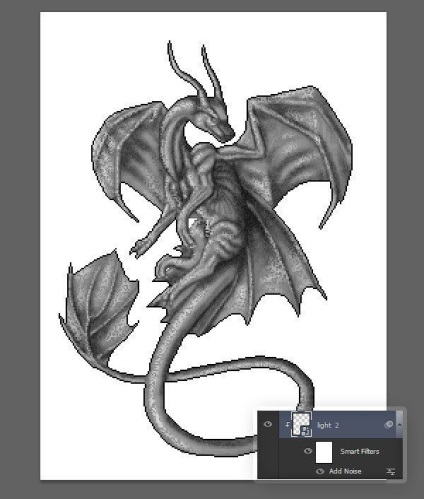
Знову застосовуємо фільтр Add Noise (Додати шум). Тільки в цей раз використовуємо високий відсоток шуму.



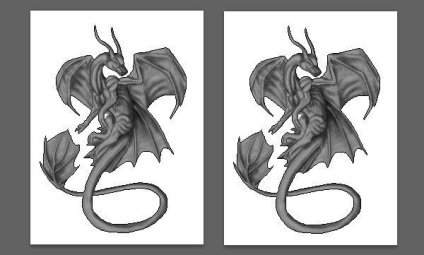
Пікселі все одно трохи змазані, але ми спробуємо це виправити. Злегка збільшуємо непрозорість шару "Line art". Також можна вручну на новому шарі додати білих пікселів.


Додаємо ще пікселів світло-сірого кольору, щоб створити плавний перехід між відблисками і темною частиною.

Також додаємо темних пікселів в місцях з тінями.

5. Додаємо колір
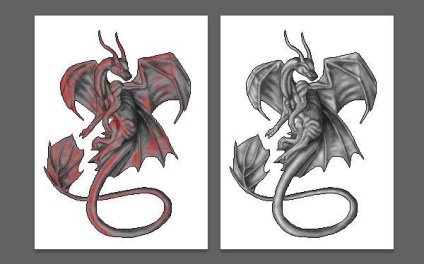
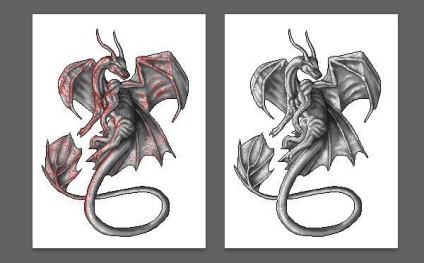
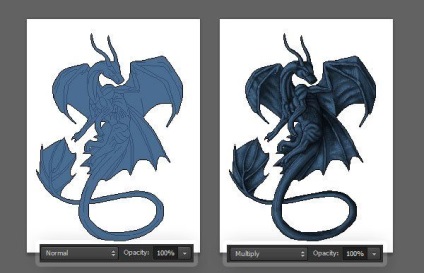
Створюємо новий шар "Color Base". Вибираємо базовий колір (в моєму випадку # 496d91) і заливаємо їм дракона. Після цього міняємо режим змішування шару на Multiply (Множення).

Приховуємо шар "Color Base". Для кожного нового кольору створюємо окремий шар. Беремо кисть (В), включаємо режим Dissolve (Розчинення) і зафарбовує потрібні області. Зайва акуратність тут не потрібна. Потім знову робимо видимим шар "Color Base", міняємо режим змішування колірних шарів на Color (Кольори) і зменшуємо непрозорість, щоб шари добре проглядалися і поєднувалися.

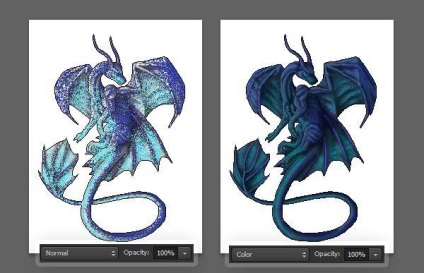
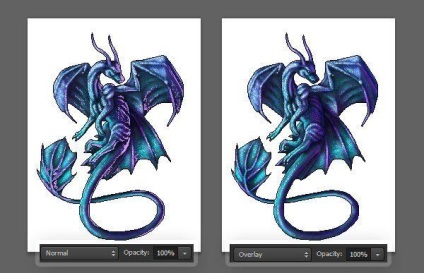
Створюємо новий шар "Color Light". М'якою кистю (В) в режимі Normal (Нормальний) малюємо відблиски. Потім міняємо режим змішування шару на Overlay (Перекриття).

Через відблисків в попередньому кроці пікселі змастили. Щоб виправити це, створюємо новий шар "Pixel Light". Заповнюємо ті області, де ми малювали відблиски, хаотично розташованими яскравими пікселями. Для цього використовуємо Pencil Tool (B) (Олівець).

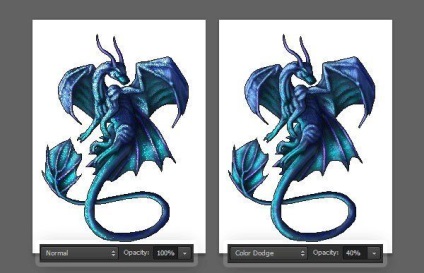
Міняємо режим змішування шару "Pixel Light" на Color Dodge (Освітлення основи) і зменшуємо непрозорість до 40%.

Створюємо новий шар "Color Highlight". Олівцем (В) білого кольору ставимо крапки в найсвітліших областях малюнка. Після цього міняємо режим змішування шару на Screen (Освітлення).


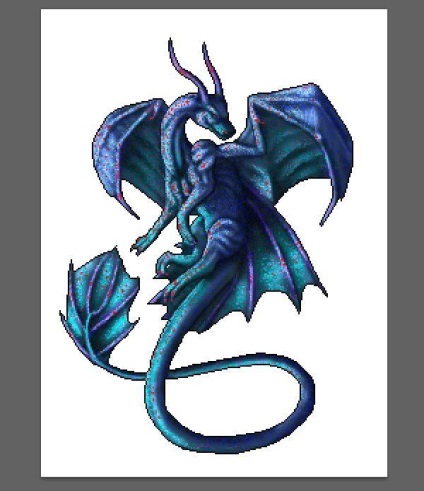
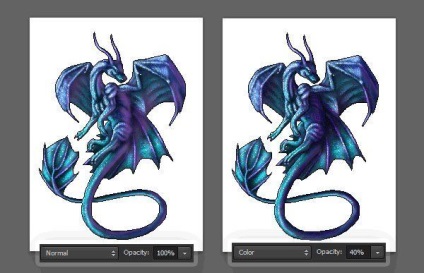
Створюємо новий шар "Color Shadow". Зафарбовуємо області з тінями кольором оточення. Наприклад, якщо ваш дракон знаходиться біля вогню, то це може бути помаранчевий або червоний. В уроці це буде бузковий. Міняємо режим змішування шару на Color (Кольори) і зменшуємо непрозорість до 40%.

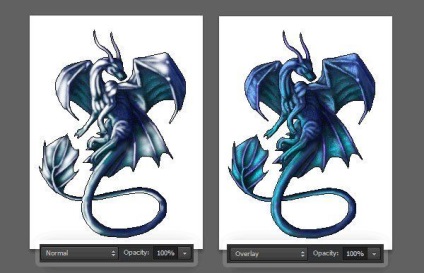
Створюємо новий шар "Reflected Light". Олівцем (В) малюємо відбите світло. Колір беремо світліше того, що ми використовували в попередньому кроці. Цей колір додаємо тільки в затінених областях! Після цього міняємо режим змішування шару на Overlay (Перекриття).

6. Фінальні штрихи
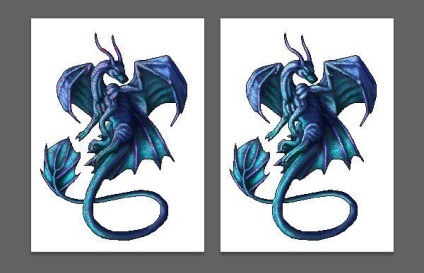
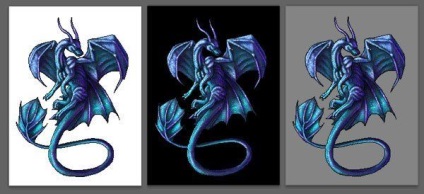
Тепер ми повинні доопрацювати обведення. Як ви бачите, вона зливається з чорним фоном і псує загальний вигляд малюнка.

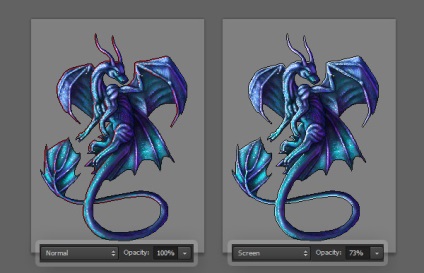
Щоб це виправити, ми додамо внутрішню світлу обведення. Для цього створюємо новий шар під шаром "Outline" і називаємо його "Smoothing". Білим олівцем (В) малюємо обведення з правого боку чорного контуру. Не потрібно обводити весь малюнок! Міняємо режим змішування шару на Screen (Освітлення) і зменшуємо непрозорість до 73%.


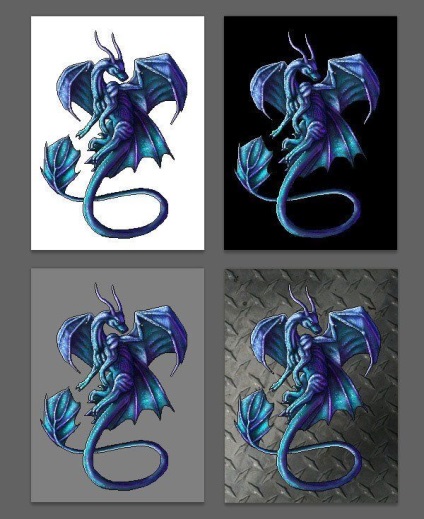
З такою обведенням малюнок буде мати гарний вигляд практично на будь-якому фоні.

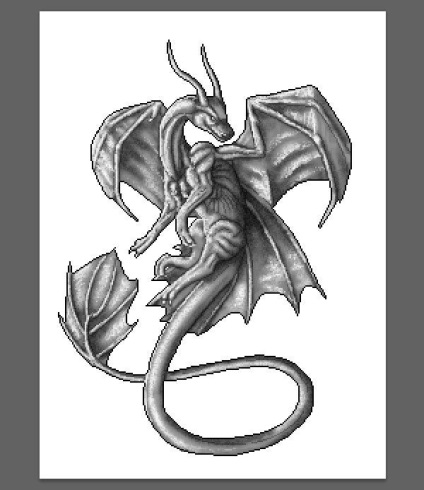
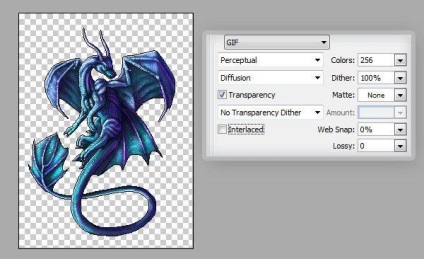
Закінчивши, тиснемо Ctrl + Alt + Shift + S, щоб зберегти файл для веб і пристроїв. Формат вибираємо GIF і активуємо параметр Transparency (Прозорість).

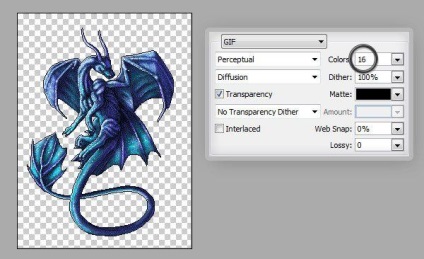
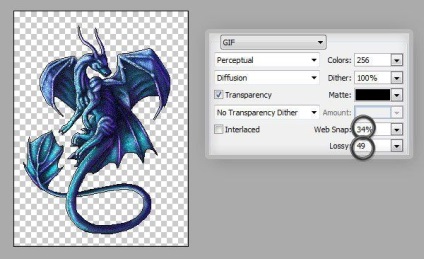
Погравши з налаштуваннями. ми можемо зробити картинку більш пікселізованной. Ви можете зменшити кількість кольорів, але результат вийде не дуже якісний. Замість цього краще змінити параметри Web Snap (Кольори для Web) і Lossy (Втрати).


доповнень:
23 638
передплатників:
70 000+
Робіт користувачів:
332 541
Інші наші проекти:
Реєстрація
Реєстрація через пошту