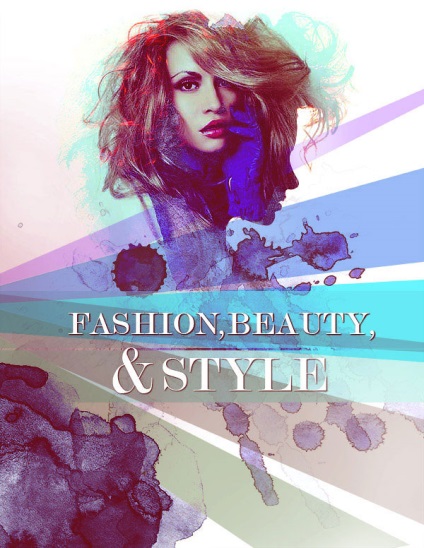
У цьому уроці ви дізнаєтеся, як створити постер для індустрії моди, який буде ідеальним для будь-якої події. Техніка включає в себе роботу за суміщенням декількох зображень в єдину композицію і проведення корекції для створення динамічного і простого ефекту! Отже, давайте приступимо!


1. Створюємо Фото Ефект

Скопіюйте / вклейте текстуру Акварелі з заокругленим контуром на наш робочий документ. Поміняйте режим накладення для даного шару з текстурою на Заміна світлим (Lighten), а потім зменшіть Непрозорість (Opacity) шару до 80%. Розмістіть текстуру в області голови моделі. Створіть новий шар і за допомогою білої кисті, обробіть занадто насичені ділянки зображення моделі.
Примітка перекладача: не перестарайтеся при роботі з пензлем, непрозорість кисті низька, просто фарбуйте окремі ділянки зображення, щоб створити ніжний ефект.

Тепер скопіюйте / вклейте вихідне зображення з профілем моделі на наш робочий документ. Застосуйте масштабування за допомогою інструменту Вільна трансформація (Free Transform (Ctrl + T)). Поміняйте режим накладення для даного шару з профілем моделі на Заміна світлим (Lighten). Розмістіть профіль моделі над зображенням моделі, щоб створити гарний ефект силуету.

Вклейте текстуру з акварельними бризками на наш робочий документ. Продублюйте шар з текстурою, а потім застосуйте масштабування до однієї з текстур, щоб вона була трохи більшою за другу. Встановіть Непрозорість (Opacity) шарів для обох текстур приблизно 25%. Почистіть окремі ділянки текстур за допомогою інструменту Ластик (Eraser Tool (E))

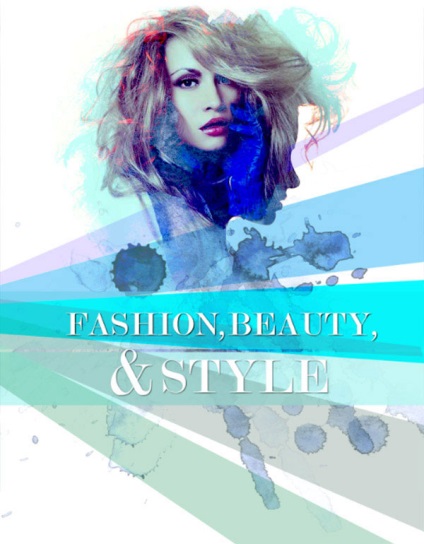
Додайте новий шар, що коректує Рівні (Levels). Встановіть Тіні (Shadows) на 27, Середні тони (Midtones) на 0.54, і Світу (Highlights) на 255. Додайте ще один шар, що коректує Експозиція (Exposure). Встановіть значення Експозиції (Exposure) на +0.25, а значення Зрушення (Offset) на -0.0523, і Гамми корекції (Gamma Correction) на 1.00.

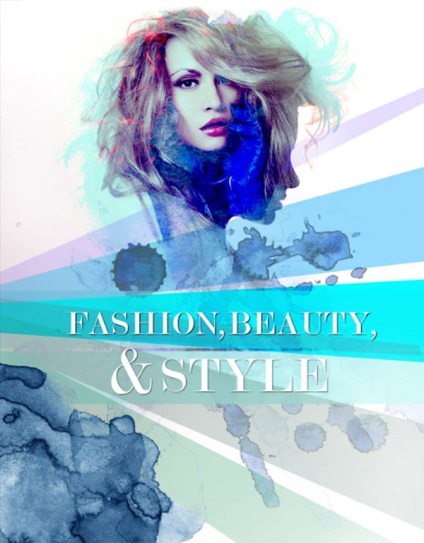
За допомогою інструменту Прямокутник (Rectangle Tool (U)), намалюйте два світло-блакитних прямокутника (# bbf2f2) уздовж акварельних плям. Встановіть Непрозорість (Opacity) шару 70%, щоб злегка було видно акварельні бризки.

За допомогою інструменту Ласо (Lasso Tool (L)), намалюйте довгі діагональні смуги. Залийте створені фігури різними колірними відтінками. Постарайтеся вибрати такі колірні відтінки, що вони були в основному синьому діапазоні. Поміняйте режим накладення для шарів з діагональними смугами на Жорсткий світло (Hard Light), а також зменшите Непрозорість (Opacity) шарів до 90%.
Примітка перекладача: не забудьте створити нові шари для діагональних смуг.

2. Додаємо Текст і проводимо Заключну Корекцію


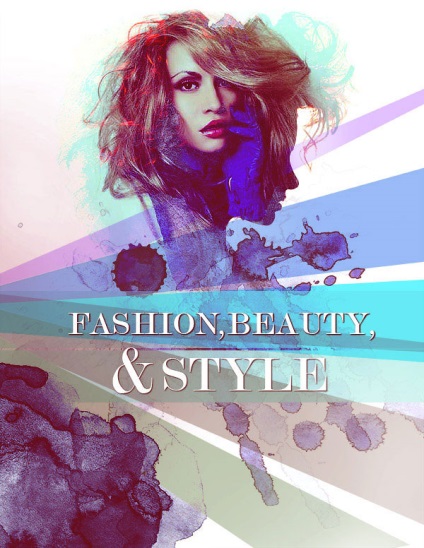
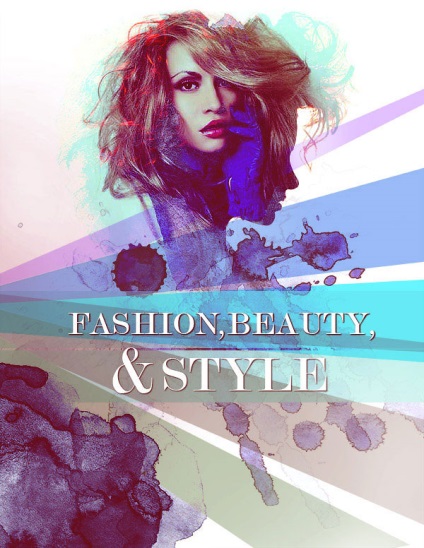
Останній, але не менш важливий крок: додайте ще один шар, що коректує Рівні (Levels). Встановіть Тіні (Shadows) на 43, Середні тони (Midtones) на 0.62, і Світу (Highlights) на 255. На завершення, створіть новий шар, залийте його яскравим червоним відтінком (# ff2539), а потім поміняйте режим накладення на Заміна світлим ( Lighten), а також зменшите Непрозорість (Opacity) шару до 40%.

І на цьому все! Сподіваюся, що вам сподобався цей урок, який підійде для будь-якого дизайнера. Бажаю вам успіхів у створенні свого постера! До нових зустрічей!

доповнень:
23 638
передплатників:
70 000+
Робіт користувачів:
332 541
Інші наші проекти:
Реєстрація
Реєстрація через пошту