
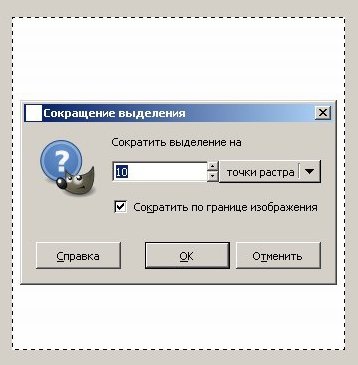
Крок 2. На наступному кроці створимо основу іконкіfacebook із закругленими кутами. Для цього спочатку повністю виділимо робочий простір через «Виділення - Все» і зменшимо виділення на 10px через «Виділення - Зменшити».

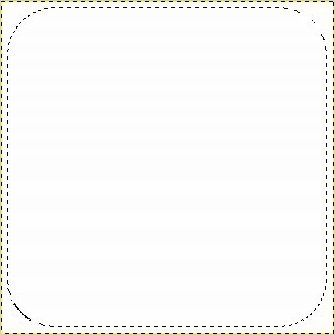
Далі заокруглені кути на 30 у іконки через «Виділення - Закруглити прямокутник»


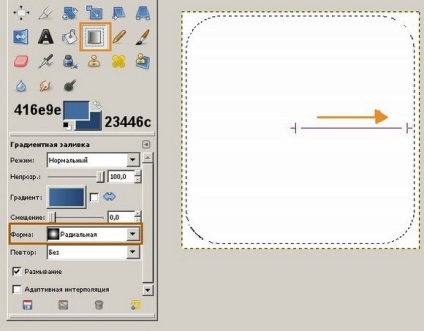
Крок 3. Закрасимо виділення колірним градієнтом. Спочатку змінимо колір переднього плану на # 416e9e. а колір фону на - # 23446c. Далі вибираємо на панелі інструментів «Градієнт» з наступними параметрами: форма градієнта - радіальна.
І застосовуємо градієнт від центру основи іконкіfacebook. до країв виділення.


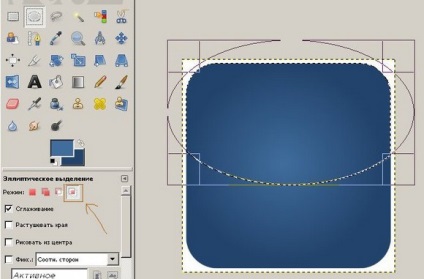
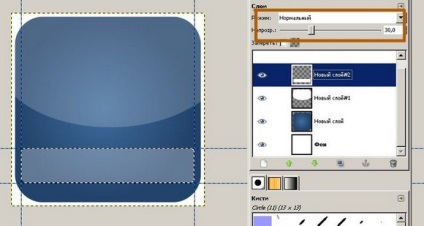
Крок 4. Так як виділення ще активно, то створимо новий прозорий шар через «Шар - Створити шар» і виберемо на панелі інструментів «Еліптичне виділення» (Режим інструменту: створити виділення з перетину з поточним). І створюємо виділення як показано на скріншоті

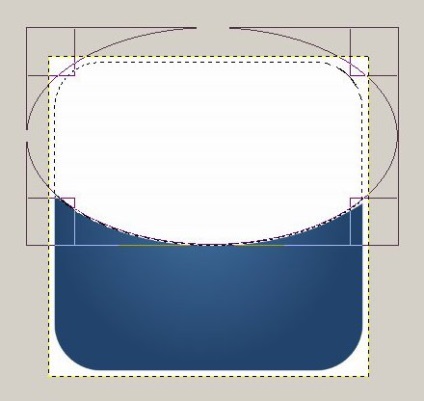
Зафарбовуємо виділення білим кольором # 000000,

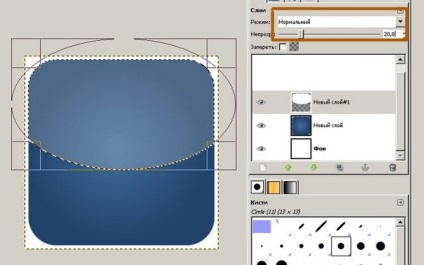
і зменшуємо непрозорість шару до 20%

Знімаємо виділення через «Виділення - Зняти»

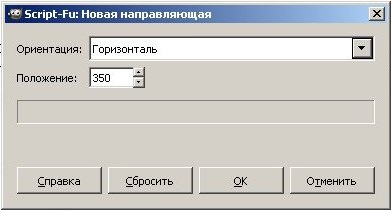
Крок 5. Далі створимо дві горизонтальні напрямні (350,440) і дві вертикальні напрямні (27,473) через «Зображення Направляйте -Новая спрямовуюча»


Крок 6. За допомогою прямокутного виділення створюємо виділення прямокутника укладеного між напрямних. Закруглити трохи кути у виділення на 20px і закрасимо виділення білим кольором # 000000 (аналогічно попереднім крокам), і зменшуємо непрозорість шару до 30%

Знімаємо виділення через «Виділення - Зняти»
Крок 7. Далі вибираємо інструмент «Текст» (шрифт: Arial Bold, розмір шрифту: 550px) і створюємо велику літеру іконки facebook.
Далі за допомогою інструмента "Переміщення" розташуємо її як на скріншоті.

Тепер залишилося тільки відключити видимість напрямних через «Вид - Показувати напрямні» і зберегти іконку через меню «Файл - Зберегти як ...».

Будь ласка, оцініть цю статтю, натиснувши на зірочки нижче: