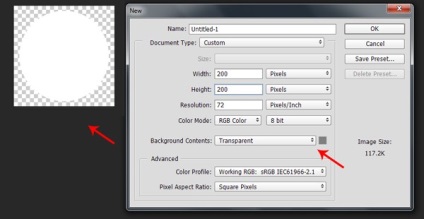
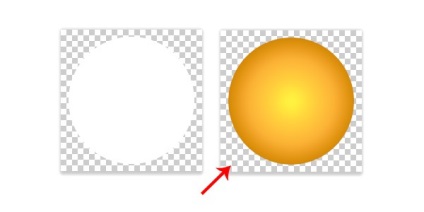
Відкрийте Photoshop і створіть в ньому документ 200Х200 пікселів з прозорим фоном. На новому шарі інструментом Еліпс (U) намалюйте коло на повний полотно, не забудьте затиснути клавішу Shift, щоб коло повчився ідеальним.

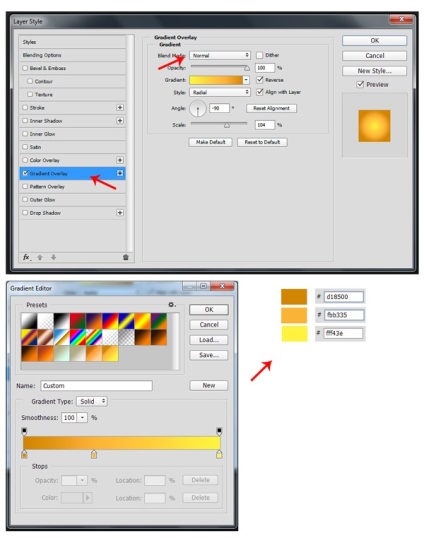
Переконайтеся, що шар з колом активний і застосуєте до нього стиль шару Накладення градієнта.
- Режим накладення: нормальний;
- Непрозорість: 100%;
- Стиль: радіальний (переконайтеся, що опція Інверсія активна);
- Кут: -90 градусів;
- Масштаб: 104%;
- Кольори: # d18500, # fbb335, # fff43e.

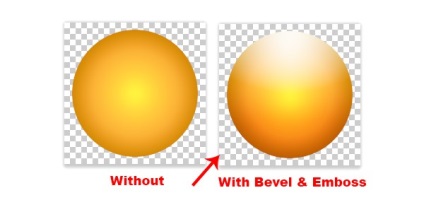
Після застосування градієнта результат повинен виглядати так:

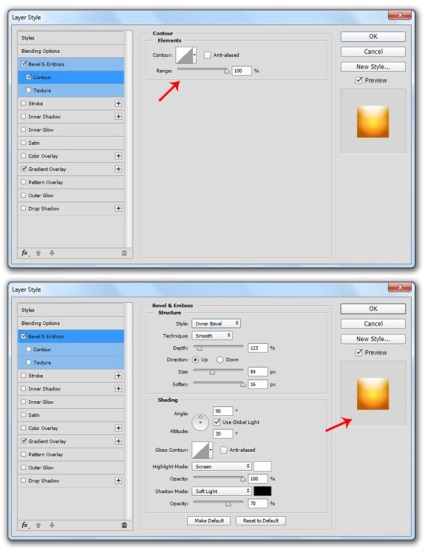
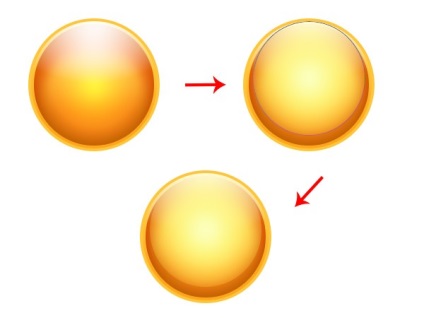
Переходимо до стилям Тиснення і Контур. У контурі виберіть стиль - лінійний, діапазон 100% і перейдіть до тиснення.
- Стиль: внутрішній скіс;
- Метод: плавне;
- Розмір: 84 пікселя;
- Пом'якшення: 16 px;
- Режим підсвічування: екран з непрозорістю 100%;
- Режим тіні: м'яке світло з непрозорістю 70%.


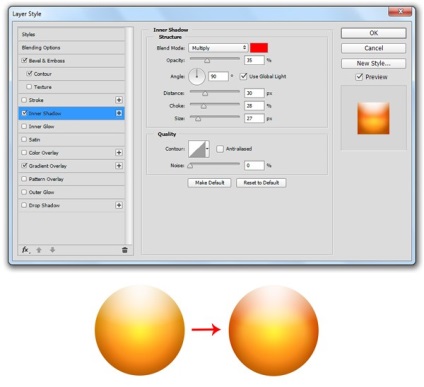
Застосуйте стиль Внутрішня тінь.
- Режим: множення;
- Колір червоний;
- Непрозорість 30 - 35%;
- Зміщення: 30 px;
- Стягування: 28%;
- Розмір: 27 px.

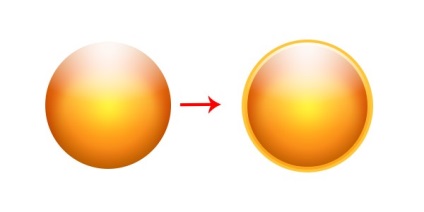
- Розмір: 8 пікселів;
- Колір помаранчевий;
- Положення: з центр;
- Режим: нормальний;
- Непрозорість: 82%.



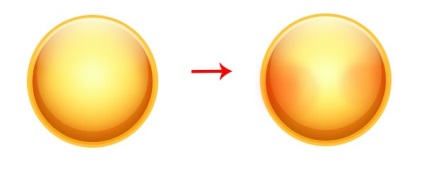
Тепер намалюємо очі. За допомогою еліпса (U) створіть два кола. Шари з формами виділіть і об'єднайте. До отриманого шару застосуєте Тінь коричневого кольору, а потім Тиснення з такими настройками:
- Стиль: внутрішній скіс;
- Метод: плавне;
- Глибина: 83%;
- Розмір: 13 px;
- Пом'якшення: 13 px;
- Режим підсвічування: екран з непрозорістю 100%;
- Режим тіні: м'яке світло з непрозорістю 76%.

Після цього застосуєте Внутрішню тінь.
- Режим: нормальний;
- Колір білий;
- Непрозорість: 40%;
- Зміщення: 5 пікселів;
- Стягування: 0%;
- Розмір: 1 піксель.