Програма: Adobe Illustrator
Знадобиться часу: 15 - 30 хв
Дотримуйтесь кроків, щоб намалювати простий векторний персонаж в Adobe Illustrator. Ми будемо використовувати прості форми, тому цей урок буде особливо хороший для початківців. Потім, за допомогою градієнтів, ми додамо персонажу глибини і обсягу.

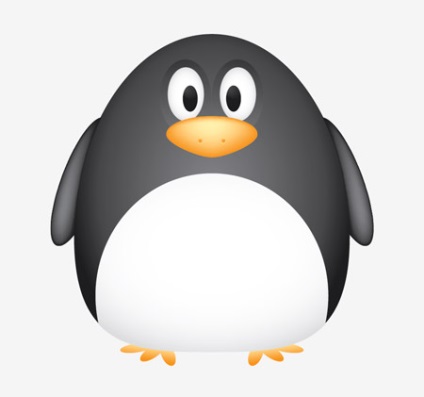
Ось він - милий векторний персонаж, який ми і будемо сьогодні малювати. Його тіло складається з кіл і овалів, які допомагають надати йому доброзичливий характер, в той час як тіні і градієнти допомагають створити ілюзію тривимірності.
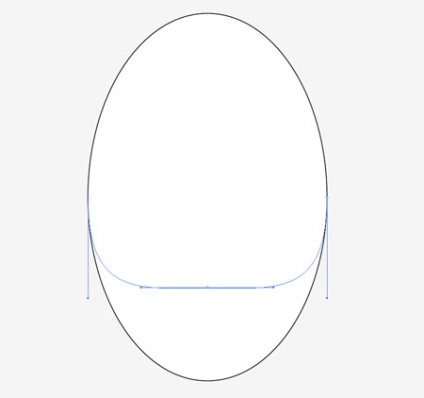
1. Створіть новий файл в Adobe Illustrator, і намалюйте овал. Потім виділіть і перетягніть найнижчу точку вертикально вгору використовуючи Direct Selection.

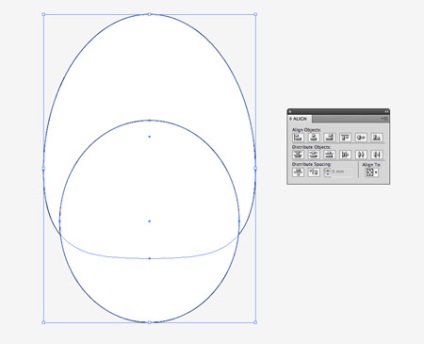
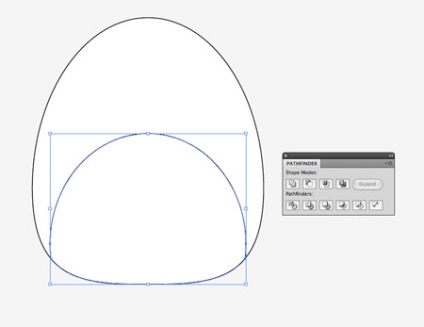
2. Створюємо другий овал - щоб виділити біле черевце, і вирівнюємо обидві фігури по осі «y».

3. Нам потрібно буде урізати цю нову форму, тому скопіюйте (Ctrl + C) і вставте на передній план (Ctrl + F) дублікат великого овалу і помістіть його на передній план (Ctrl + Shift +]). Виберіть цей дублікат разом з формою живота (маленьким овалом) і натисніть Intersect на вкладці Pathfinder, щоб урізати його до потрібного розміру.

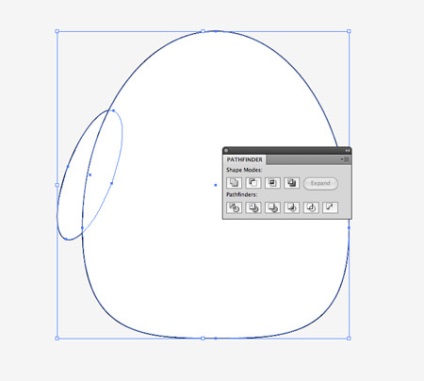
4. Тепер намалюємо овал, який буде крилом, і ще раз повторимо операцію з урізанням за допомогою копіювання овалу тіла.

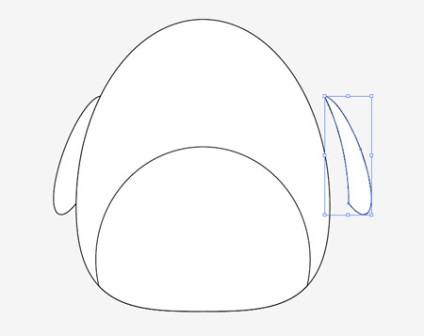
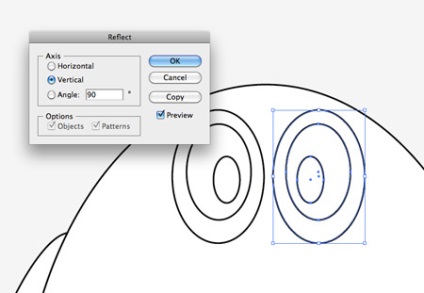
5. Скопіюйте та вставте друге крило, і відобразіть його по горизонталі за допомогою Object> Transform> Reflect. Розмістіть крило на протилежному боці тіла.

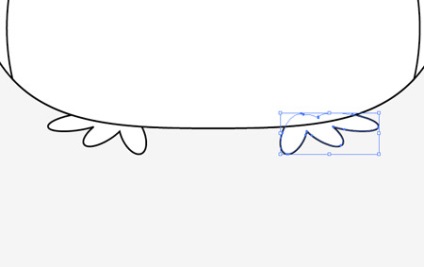
6. Намалюйте лапки пінгвіна за допомогою трьох вузьких овалів. Потім об'єднайте їх за допомогою інструментів на панелі Pathfinder, скопіюйте вийшла фігуру і отзеркальте її.

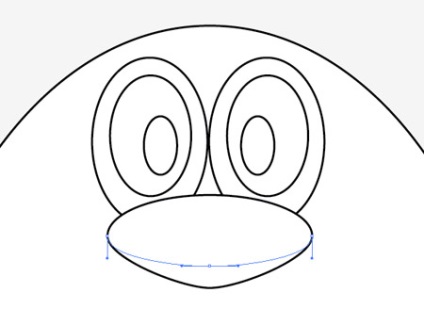
7. Тепер створіть очей використовуючи три овалу різної величини. Трохи змістіть зіницю, щоб додати погляду пінгвіненка трохи приголомшений вигляд. Потім скопіюйте очей, отзеркальте його і поставте поруч з першим оком.

8. Використовуйте ще один овал для створення дзьоба, але перетягніть нижню точку (як показано на малюнку) вниз, і трохи відрегулюйте напрямні Безьє, щоб трохи витягнути дзьоб, надавши йому характерну форму.

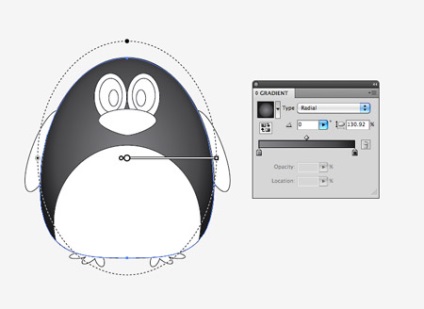
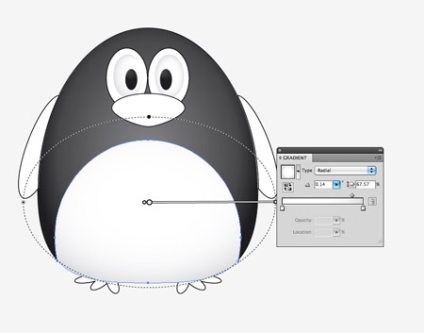
9. Ось і все! Малювання структури завершено і тепер ми будемо вдихати життя в наш персонаж за допомогою кольору. Замініть в градієнтній заливці за замовчуванням сірий колір на чорний, і відрегулюйте кут так, щоб світла частина було прямо в центрі тіла пінгвіненка.

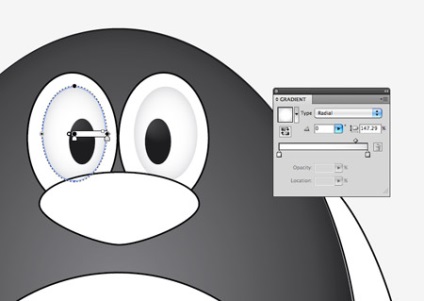
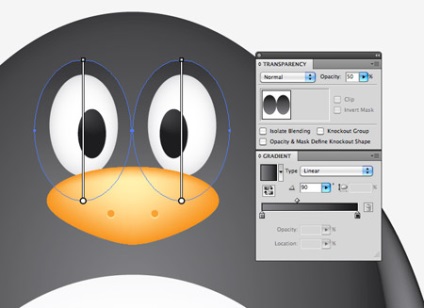
10. Тепер залийте очне яблуко (середній овал) текстурою з переходом від світло-сірого до білого, і відрегулюйте заливку за формою овалу.

11. Той же текстурою залийте черевце пінгвіна. Налаштуйте градієнт так, щоб більш темна частина була внизу черевця - це надати йому об'єму.

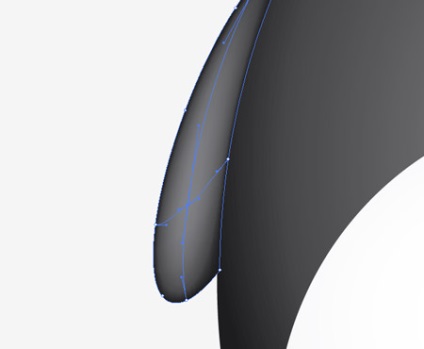
12. Для крил ми використовуємо інструмент Gradient Mesh. Спочатку заповніть крило чорним, а потім клацніть в нижній частині крила. Виберіть сірий колір щоб додати цей колір точці градиентной сітки. Illustrator автоматично розподілить градієнт вздовж форми крила.

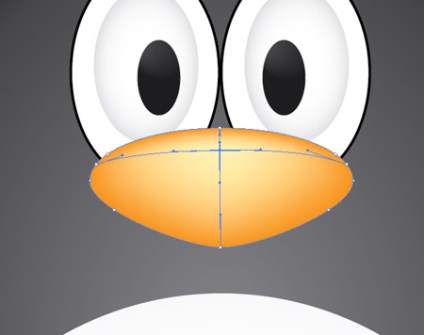
13. Додайте іншу градиентную сітку, але на цей раз використовуйте для початку помаранчевий, а потім додайте світло-жовтий тон в якості світлого відтінку.

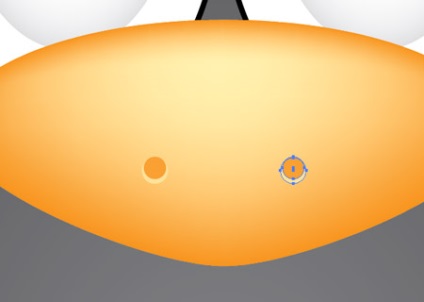
14. Створіть пару ніздрів накладенням двох кіл. Нижній гурток повинен бути більш світлим, для створення ефекту обсягу.

15. Додайте до зовнішніх овалам очей лінійний градієнт з переходом від чорного до сірого, а потім зменшіть прозорість шару до 50%.

16. Наш пінгвін почав оживати! Тепер зробимо ще пару штрихів для поліпшення результату.

17. Виберіть зіниці і дзьоб і потім перейдіть в Effect> Stylize> Drop Shadow. Поставте значення зміщення «0», і застосуєте ефект.

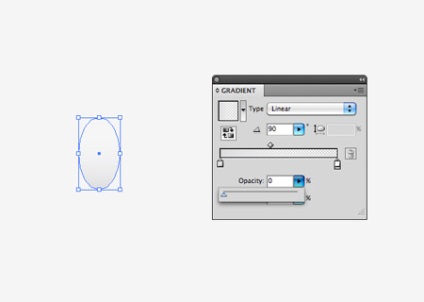
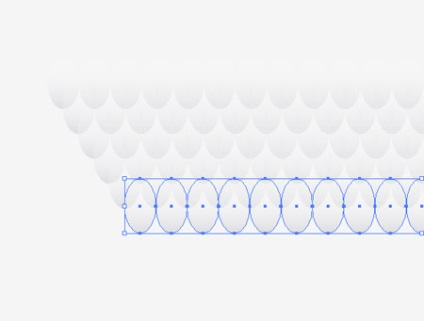
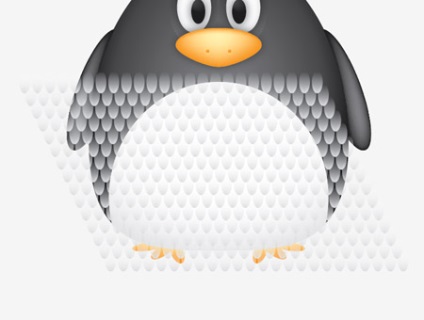
18. Ну порожньому просторі, на відстані від пінгвіна, намалюйте овал і застосуєте до нього градієнтну заливку від світло-сірого до прозорого. Натисніть Shift і Alt, і перетягніть дублікат овалу по горизонталі, потім кілька разів натисніть Ctrl + D, щоб створити лінію дублікатів. Потім натисніть Alt при перетягуванні копії всієї лінії, щоб створити зміщення, і знову Ctrl + D, поки у вас не утворюється узорная сітка.

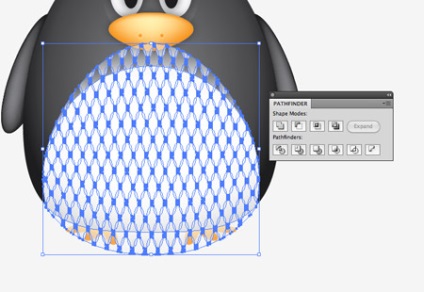
19. Згрупуйте всі об'єкти сітки разом, і накладіть на живіт пінгвіна. Нам потрібно скопіювати живіт, щоб використовувати його як форму накладення / перетину на панелі Pathfinder. Натисніть Ctrl + 2 щоб заблокувати патерн (сітку з овалів) і мати можливість виділити нижчележачий елемент.

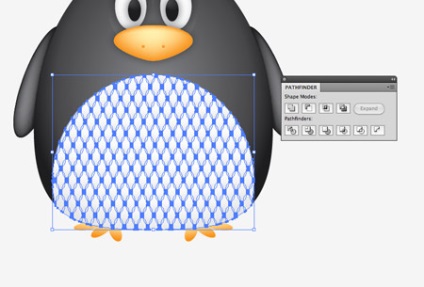
20. Вставте дублікат живота і перемістіть його на передній план (CMD + Shift +]) і з виділеним патерном і копією живота (натисніть Ctrl + Shift + 2, щоб розблокувати елемент) натисніть Crop на панелі Pathfinder.

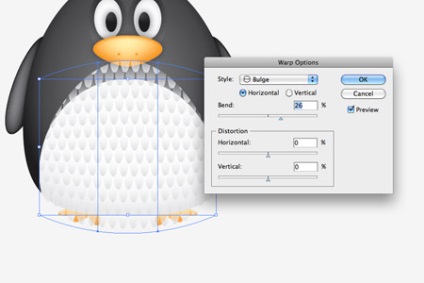
21. Перейдіть до Object> Envelop Distort> Витягніть візерунок з Warp і виберіть Bulge ефект. Налаштуйте настройки, щоб надати пір'ю більш тривимірний вигляд.

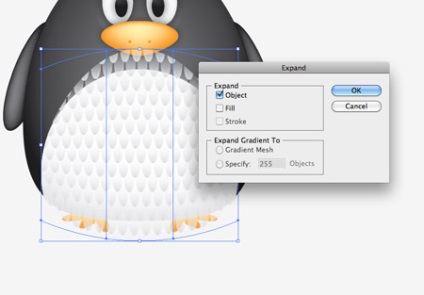
22. Перетворіть ефект спотворення в єдиний об'єкт натисканням Object> Expand і поставте прапорець в поле Object.


24. Відрегулюйте прозорість пір'я (приблизно 60-65%), щоб вони були помітні, але не занадто.

25. Ось і все - наш пінгвіненя готовий! Нам з вами вдалося створити справжній персонаж не використовуючи нічого крім кіл і овалів, і трохи градієнтів і тіней, щоб надати зображенні глибину і обсяг. Дякую за увагу!