
Невелика замітка про те, як я додаю текстури. Роблю я це в ілюстратора за допомогою спеціальних кистей.
Ось такий фон для хтмл-гри повністю намалювала в ілюстратора, анімацію робила у флеш.

Якщо придивитися ближче, то на підлозі і стінах накладені текстури:


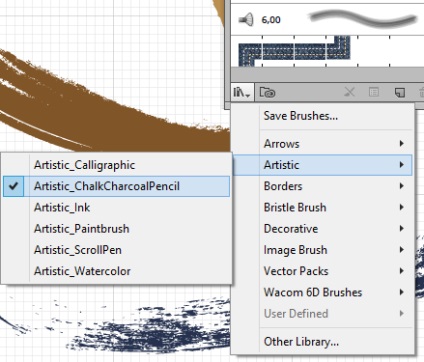
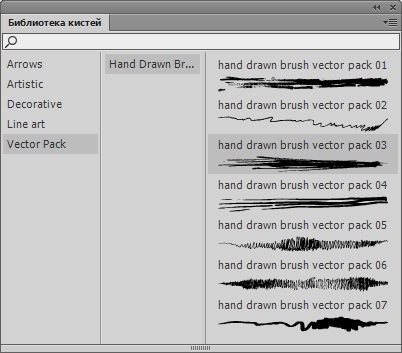
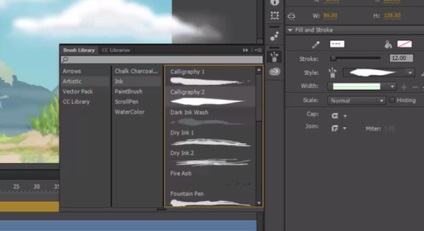
Я використовувала всього лише одну кисть, яка входить в стандартний набір кистей ілюстратора - Chalk Brush.Находітся вона на вкладці Brushes (Window-Brushes), натискаємо по книжечці внизу і вибираємо Artistic - Artistic_ChalkCharcoalPencil.

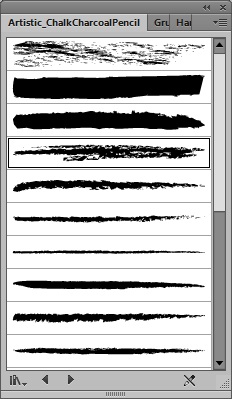
А ось і пензлик, яку я використовувала - сама верхня в списку, називається Chalk (Мел).

Вибираємо на панелі інструментів звичайний олівець, малюємо лінію і застосовуємо до неї кисть.
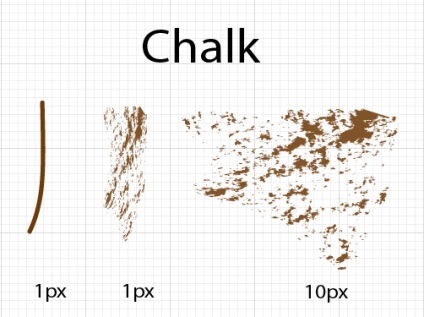
У таких кистей є свої особливості - в залежності від товщини олівця лінії - вони видозмінюються. Я взяла розмір побільше (10 px), як на картинці.

І важливий нюанс - лінію потрібно розібрати (у флеш: Виділення - Ctrl + B, в ілюстратора: Object - Expand Appearence).

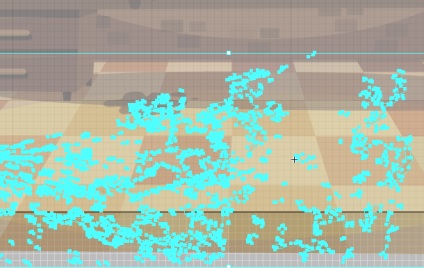
Після такої маніпуляції наша лінія перетворюється в редагований об'єкт, можна перевірити виділенням, повинно вийти щось подібне. Видаляємо непотрібні шматочки, або дублюємо, вобщем, покриваємо текстурою потрібну область. Далі змінюємо прозорість текстури, експериментуємо з режимом накладення, якщо потрібно. Про режими накладання напишу окрему замітку, дуже корисна штука, багато хто не звертають на неї увагу.
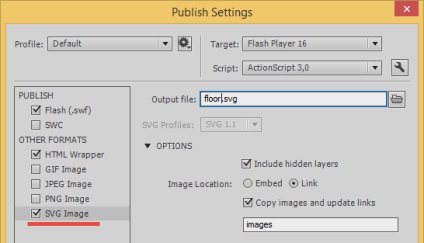
Відкриваємо FLA файл в AI
Несподівано я задалася питанням: що робити, якщо ми все намалювали у флеш, а хочеться картинку доопрацювати в ілюстратора, додати текстури та інше? Або, наприклад, нам потрібен .ai формат (наприклад, для стоків, де .fla файли не приймаються).
Відкрити .ai файл у флеш дуже просто: file - import - ... ai. А ось на оборот вже складніше.

1. Texture Brushes (Текстерно кисті)

2. Dry Brushes

3. Halftone Vector Brushes

4. Childs Play Crayons - Free Illustrator Brush set
(Векторні кисті, що імітують кольорову крейду).

5. Chalk Illustrator Brush Set (Крейдяні кисті)

Сподіваюся, замітка у мене вийшла пізнавальна. Намагалася викладати побільше картинок і поменше тексту.
P.S. Поки я складала цей пост, вийшов Adobe Animate .Розробники просто прочитали мої думки і додали бібліотеку текстур кистей! (Adobe Animate - це наступна версія флеша, хто не в курсі)

І тепер, по ідеї, не потрібно ходити в ілюстратор. Потестів нову версію і напишу свої враження в наступний раз.

Добрий день. Вибачте, що не по темі. Потребую допомоги, в підказці. Я пишу гру з рівнями. Хочу реалізувати інтерфейс і саму концепцію переходу до рівнів як у Angry Birds.
Тобто Титульна сторінка -> Сторінка рівнів -> рівень.
я намагався подібне реалізувати через переходи по кадрам, але сам рівень (гра) некоректно працювала, можна сказати, що взагалі не працювала.
Підкажіть будь ласка як реалізувати саму концепцію. Дякуємо.
Так, є такий спосіб) правда він не завжди зручний, через складність редагування растрової картинки.
Вхід для користувачів
art_maestro до запису
Добрий день. Вибачте, що не по темі. Потребую допомоги, в підказці. Я пишу гру з рівнями. Хочу реалізувати інтерфейс і саму концепцію переходу.
Алексей1941 до запису
Ilya_Walker до запису
Namelessspirit пише: Чому то, що знаходиться за межами розмірів кадру, видно на виході? Не можу ніде відповідь знайти переклацала вже всі налаштування.
мені подобатися як оформлений сайт і опис, картинки, все круто і якісно
Владімірр до запису
як помістити на зображення кілька гіперпосилань, через іншу програму?