Вітаю, дорогі друзі. Сьогодні я поділюся з вами практичним посібником по створенню семантичної мікророзмітки сайту. Кожен власник сайту або блогу намагається зробити свій ресурс максимально зручним і корисним для відвідувачів. І це позитивно враховується пошуковими системами.
Але от самі пошукові роботи бачать наші сайти виключно в вихідному коді. Той, хто розбирався з вихідними кодами свого сайту, знає, з першого разу важко зрозуміти, що до чого. Я зараз не говорю про фахівцях, які створили свої сайти вручну. А маю на увазі нас, власників, сайтів і блогів на системах управління контентом (CMS).
А якщо врахувати той факт, що сучасні сайти створені на мові PHP і те, що ми бачимо в вихідному коді, - це результат виконання функцій з окремих файлів. Ух ти, як заплутано. Але розібратися у всьому цьому можна, головне, зрозуміти алгоритм.
Для чого потрібна мікророзмітки на сайті
Але якщо на сайті в коді присутня мікророзмітки, то робот блискавично сканує таку статтю і переходить до наступної. Вловили думка, - за той же самий час, робот індексує набагато більше матеріалів. Загалом, одні плюси.
На поточний момент існує кілька форматів мікророзмітки:
І якщо пошукові роботи Google сканує всі формати мікророзмітки, то роботи Яндекса, поки відстають в цьому питанні.
І тому ми будемо використовувати мікророзмітки формату Schema.org. Її розуміє і Гугл і Яндекс.
Що необхідно розмічати на сайті
В загально розмітити можна практично все. Але в рамках цієї статті, ми розберемо створення мікророзмітки для:
- Головною сторінки;
А більш складні моменти залишимо на закуску.
Які елементи потрібно розмічати
Як створити мікророзмітки для головної сторінки, статей і сторінок
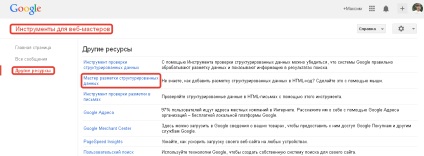
Для початку потрібно зареєструватися в кабінеті веб-майстри Гугл. Але думаю, ви вже зареєстровані.


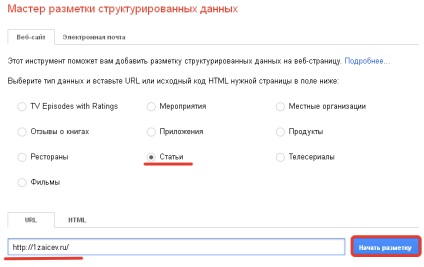
Вибираємо тип даних
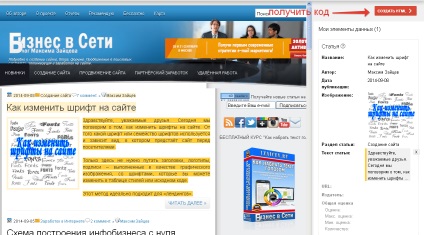
Наступним дією потрібно розмітити елементи на головній сторінці. Робиться це на прикладі будь-якого матеріалу на головній сторінці. Слід підкреслити, скажімо, заголовок і надати йому значення «Назва» і так далі.

Розмічаємо анонси статей
Якщо якихось елементів у вас немає, залишаєте їх без уваги. Разметив всі елементи, натискаєте на кнопку «Створити HTML».
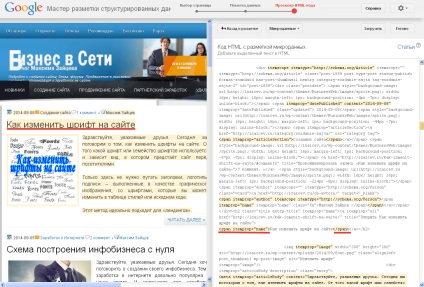
А результат, - готовий для вставки код мікророзмітки. І показано, де потрібно додати цей код.

Код мікророзмітки для вставки
Примітка: якщо ви побачили на скріншоті повторення елементів розмітки, це тому, що у мене вже впроваджена розмітка, а майстер цього не враховує густо ставить той же самий код.
Тепер отримані коди мікророзмітки потрібно впровадити в наш вихідний код. І все було дуже просто, якби сайт був написаний на чистому HTML. Але, у нас же PHP, а тут все набагато складніше.
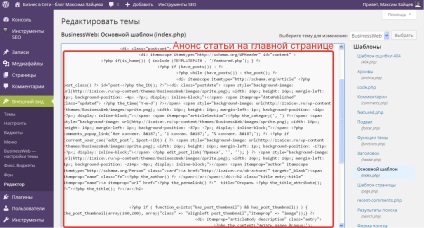
Так як ми розмічали головну сторінку, то нам потрібен файл, який відповідає за цю сторінку. І це файл - index.php.

Код анонса статті на головній сторінці сайту
А тепер, головне, бути уважним. Для початку потрібно повідомити робота, про заголовку (шапці) блогу WordPress. Як правило в шапці є назва і опис сайту. Для цього шукаємо блок div з ідентифікатором id = "content" або класом class = "postcont" і в цей блок додаєте ось цей рядок:
Але це лише в тому випадку, якщо у вашій темі шапка не підключається до сторінці у вигляді окремого файлу header.php. У багатьох же сучасних темах шапка сайту підключається через окремий файл header.php і саме в цей файл потрібно вставити вище зазначений рядок.
А так же до заголовку сайту, він зазвичай позначений тегом h1 додати ось цей код мікророзмітки:
а до опису сайту додайте цей код:
Далі потрібно вказати роботу звідки починається анонс статті і позначити всі основні елементи.
Для цього уважно дивимося на вихідний код, запропонований майстром, і шукаємо в файлі index.php блок div з класом (class) або ідентифікатором (id) визначальним зовнішній вигляд матеріалу. Тут головне завдання знайти саме початок статті.

Зверніть увагу, як виглядають ці класи в HTML і PHP коді. Є певна різниця, чи не так. Так ось, вам потрібно вставити код саме в це блок div, звертайте увагу на такі дрібниці. Найпростіший спосіб орієнтуватися по класах, вони будуть присутні і в HTML і в PHP коді.
У блок початку статті вставляємо такий ось код:
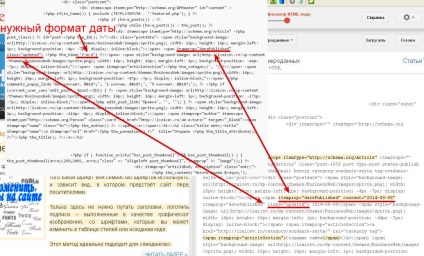
Далі шукаємо блок, в якому виводиться дата створення матеріалу. Знову ж орієнтуйтеся на клас. Дивіться на запропонований майстром варіант вставки коду і шукайте клас оформлення.

Дата створення матеріалу
У цей блок вставляємо ось цей код:
І не забудьте змінити формат дати. Інакше, Яндекс буде видавати попередження, що не розуміє інших форматів крім Y-m-d.
У PHP коді знаходите фрагмент, який відповідає за висновок розділу, як правило, це:
і укладаєте цей фрагмент в теги SPAN. А в цей тег вставляєте код мікророзмітки. Має вийти так:


Далі розмічаємо заголовок статті. Так як це головна сторінка, то все заголовки статей скоріше за все будуть позначені тегом H2. А значить, орієнтуємося по ним. Знайшовши цей тег, в PHP коді, вставляємо в нього це код:
Так само раджу включити в мікророзмітки і посилання, приховану під заголовком матеріалу. Для цього в тег посилання () Вставте це код:

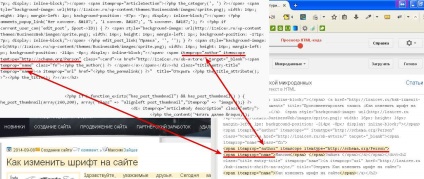
Йдемо далі. У кого є мініатюра до матеріалу, як у мене, то слід включити це зображення в розмітку. Я покажу як я зробив в моєму шаблоні, можливо, у вас буде все простіше. Висновок мініатюри, - це чистий код PHP. Його не вийде укласти в теги спання, тут потрібно внести зміни в код, так як код мікророзмітки повинен бути всередині тега , відповідального за виведення зображення.
Як мікророзмітки для зображення використовуйте ось цей код:
А ось як його вставити в роботу PHP коду:
І на закінчення потрібно включити в мікророзмітки текст статті. Але тут знову ж таки є свої особливості. Якщо Гугл розуміє все, то для Яндекса потрібно ще дечого додати.
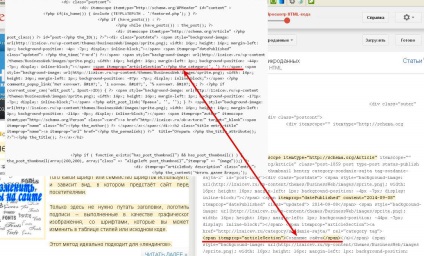
Отже, дивимося на майстра розмітки і шукаємо орієнтир. Я маю на увазі клас оформлення. Знайшли, і вставляєте в це блок ось цей код:
description потрібен для Яндекса, тому робіть саме так. Інакше нічого не вийде в валідаторі мікророзмітки Яндекс.

Розмітка тексту статті
Ну ось головна сторінка розмічена, за цією ж схемою робите мікророзмітки для статей і сторінок. За статті відповідає файл single.php за сторінки page.php. Приклад ручної розмітки сторінок пропоную подивитися тут.
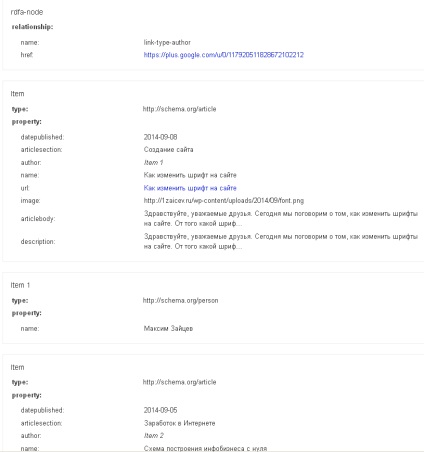
Ну а тепер настав час подивитися на результат. Перевірку будемо проводити і в Гуглі і в Яндексі.
Для початку відкриємо перевірку мікророзмітки в Google і подивимося на результат.

Перевірка мікророзмітки в Гуглі
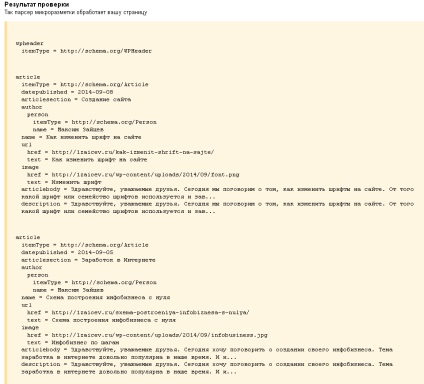
Дивимося на результат, якщо помилок немає, значить, все зробили правильно. Тепер потрібно подивитися, що ж на цей рахунок говорити валідатор мікророзмітки Яндекс.

Перевірка мікророзмітки в Яндекс
Як бачите, помилок немає. Але якщо у вас в Яндексі випливають не помилки, а попередження, на кшталт такого:
Це означає, що у вашому шаблоні присутній мікророзмітки іншого формату, і Яндекс її не розуміє. Ви можете видалити цю розмітку, а можете і залишити. Це не буде помилкою. Зате Гугу, напевно по цій розмітці вже працює з вашим блогом. Подивитися це можна в кабінеті веб-майстри Гугл в розділі «Вид в пошуку».

Формати розмітки на сайті
Бажаю всім удачі.
Привіт, Максим!
Матеріал в статті хороший, мені він допоміг розібратися з шемой і внести зміни на своєму сайті.
Дякую за статті! Доступно пояснюєте 🙂
але ось з чим я не погоджуся, тому що не в перший раз бачу цю інформацію, так це ось з таким формулюванням:
«Для початку потрібно повідомити робота, що це блог WordPress.»
да я мало не впевнена в тому, що schema.org і WordPress взагалі ніяк не пов'язані між собою. А ось як я б розшифрувала WPHeader, так це Header у
WebPage.
Привіт, Марія. Дуже добре, що у вас все вийшло. Спасибі за подяку. А на рахунок schema.org і WordPress, то я ж і не говорив. що вони пов'язані. Можливо я дійсно не так висловився, я як раз і мав на увазі, що размечая заголовок, в якому міститься інформація про движку, ми повідомляємо про це пошуковику. Блог мій на WordPress, так я і висловився, що повідомляємо про це роботу.
Дякую за поправку. 😉
Дуже хороша інфа, але для мене новачка все заплутано.
Потрібно було як то розбити статтю, як створити розмітку для головної частини і для статей окремо
Це все добре звичайно, а є якісь приклади чи дослідження, що додали мікророзмітки і справи пішли в гору? Я просто дотримуюся підходу: працює? тоді не чіпай!
У мене стабільна посещалка 16тис / добу, і перед будь-якими змінами ретельно вивчаю а чи треба.
«Ви можете видалити цю розмітку, а можете і залишити».
Ось що я вже кілька днів уже намагаюся уточнити. Якщо видалити, то як? Не можу знайти в файлах слідів hcard, hentry і hatom.
Або виправити помилки, які є в hcard і hentry, а потім впровадити schema.org
Або не поліпшувати, адже мікроформатів - універсальний формат, і читає словник schema.org? Може помилки після впровадження Мікродата самі виправляться?
Доброго дня, Сергію. Якщо при перевірки мікророзмітки в Яндексі у вас є попередження, але при цьому з цього ж приводу в Гуглі все добре. Можете не звертати уваги на ці попередження. Яндекс не розуміє на поточний момент формат Мікродата. Впроваджуйте розмітку schema.org і все буде ОК.
Не зовсім так. Яндекс пише «мікророзмітки не знайдено». А Гугл видає помилку Missing required field «updated», і «author».
Мені їх виправити перед тим, як впроваджувати schema.org
Добрий день, Максим. Ви пишіть, що банери краще закривати nofollow замість noindex, Не підкажете саме як, який код потрібно прописати, ніж закрити банер?
Андрій, так цей параметр не так важливий, у його не розмічати. Головне розмітити основні елементи.
Яніс, привіт. Помітити, коли мікророзмітки дає видимий результат можна тільки на не проіндексовані сайті або статті. З мікророзмітки в індекс за раз потрапляє на порядок більше статей, ніж без неї. І це при тому, що інших рухів тіла не робиться. Це пояснюється тим, що робот швидше сканує сайт. Зараз я на черговому своєму тестовому домені веду такий експеримент.
Максим, Я ТУТ НАСПАМІЛ- неправильно відображаються КОД, видаліть плиз перші два повідомлення.
Павло. Не потрібно вам всі ці схеми, досить schema.org - одного формату, який розумію і Яндекс і Гугл. У цьому форматі є все необхідне для розмітки структурних елементів.
При наявності метатега «description» сниппет формується на його підставі. При його відсутності, на основі мікророзмітки структурних даних. Метатег у вас повинен бути прописаний в заголовку, тому сенсу вставляти його в Article немає.