Що робити, якщо ваш унікальний, якісний і корисний контент в упор не бачить Google? Пошуковим системам можна і потрібно допомагати - спеціально для цих цілей і існує мікророзмітки. Завдяки їй пошукові роботи швидше і чіткіше знаходять потрібну користувачам інформацію на сторінках сайту.
Але спочатку розберемося з головним.
Що таке мікророзмітки і як її впроваджувати?
Наприклад, на сторінці «Про нас» або «Контакти» компанії варто виділити мікророзмітки блок з контактною інформацією - в такому випадку на запит користувача «контакти компанії N» робот безпомилково покаже потрібну сторінку і потрібні дані.
Інший приклад. Припустимо, ми хочемо, щоб роботи зрозуміли: ця маленька картинка зверху - логотип компанії.

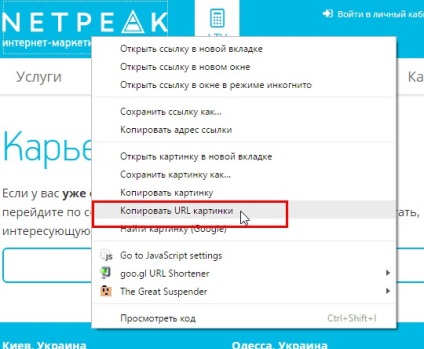
Натисніть правою кнопкою миші на фото і виберіть «Копіювати URL картинки»:

Для розмітки логотипу слід вказати:
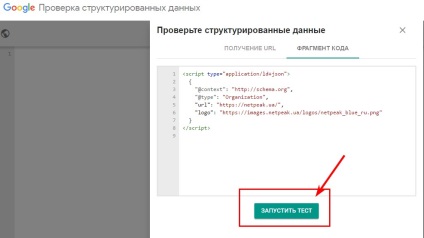
Отримуємо фрагмент мікророзмітки для логотипу:
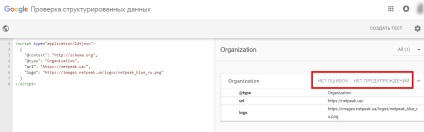
Інструмент Structured Data Testing Tool від Google допомагає перевірити правильність оформлення мікророзмітки:


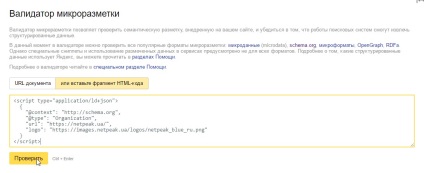
Аналогічний інструмент від Яндекса - «Валідатор мікророзмітки»:

Якщо все чітко, можна впроваджувати мікророзмітки в тіло сайту або ставити відповідне завдання програмісту.
Якщо сайт великий, SEO-фахівець витрачає досить багато часу, визначаючи, які типи сторінок будуть «розмічені», яку саме інформацію слід виділити. Звичайно, для цього слід вивчити основи мови мікророзмітки - словники та синтаксис.
Словники мікророзмітки
Словники мікророзмітки - набори класів, властивостей, які дозволяють вказати на суть вмісту сторінки. Словників дуже багато, розглянемо найпопулярніші.
Як працювати з Schema.org?
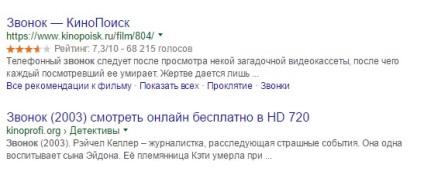
Schema.org потрібен в першу чергу для формування розширеного сниппета і підвищення релевантності сторінки.
Приклад в результатах пошуку:

Словник включає різний вміст, властивості і атрибути. Для кожного з них використовується свій тег:
- itemscope - описує кожен блок окремо, дозволяє описати інформацію на рівні сутності;
- itemtype - вказує тип сутності;
- itemprop - дозволяє вказати додаткові властивості. Наприклад, сутність - театральна подія. В такому випадку можна вказати назву, дату вистави, місце проведення:
Детальна документація по Schema.org - на офіційному сайті.
Що таке мікроформати?
Мікроформати (microformats.org) - невеликі шаблони HTML, які дозволяють охарактеризувати людей, події, тексти. Мікроформати дозволяють розпізнати сенс окремих фрагментів на сторінці. Особливість від інших словників в тому, що мікроформати об'єднують в собі і словник, і синтаксис мікророзмітки.
Приклад розмітки контактів:
Яндекс розрізняє кілька мікроформатів:
Google здатний визначити більшу кількість мікроформатів на додаток до описаних:
- hProduct і GoodRelations - розмітка товарів на сайті;
- формат розмітки організації і компанії;
- hCalendar - розмітку заходів, дозволяє вказати дату початку і закінчення заходу, місце проведення.
У microformats.org для розмітки застосовуються html-теги.
Як працювати з Open Graph?
Кілька обов'язкових тегів:
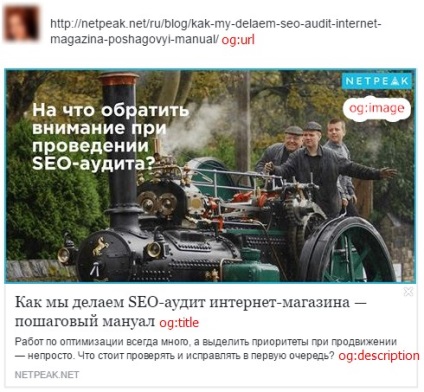
- og: title - назва об'єкта.
- og: type - тип об'єкту. Якщо на сторінці більше одного об'єкта, необхідно вибрати головний і вказати його тип. У різних типах можна вказувати різні додаткові властивості.
- og: image - URL зображення.
- og: url - канонічний URL, який буде додаватися в Facebook.

Також виділяють ряд необов'язкових тегів, які можна використовувати в залежності від контенту на сторінці:
Що таке FOAF?
FOAF (Friend of a Friend) описує людини і зв'язку між людьми. За допомогою цього словника можна вказати ступінь близькості людей. FOAF використовує пошук Яндекса по блогам і дозволяє максимально докладно описати блоги користувачів.
Що таке Dublin Core?
Dublin Core активно використовується в бібліотеках та музейну справу. Дозволяє максимально докладно описати експонати і книги.
Що таке Data Vocabulary?
Data Vocabulary раніше активно розроблявся Google, але зараз він повністю об'єднався з Schema.org.
Відома мікророзмітки «хлібні крихти» - це якраз зі словника Data Vocabulary.
Навіщо потрібен Good Relations?
синтаксис мікророзмітки
Синтаксис - спосіб використання словника. Він визначає, як будуть вказані елементи словника на сторінці. Знову-таки немає єдиного стандарту синтаксису мікророзмітки.
1. мікродані (microdata) містять кілька основних елементів:
- itemscope визначає, що в тезі знаходяться дані опису об'єкта.
- itemtype вказує посиланням на тип об'єкту;
- itemprop визначає властивості об'єкта.
Як правило, розмічаються дані, які вже присутні на сторінці і видно користувачеві. Але бувають ситуації, коли користувачеві потрібен человекопонятний формат, а в розмітці необхідно використовувати зрозумілі для роботів дані. В цьому випадку рекомендується вказати інформацію в атрибуті content будь-якого тега або, як рекомендує Яндекс, додати тег .
2. RDFa і RDFa Lite використовуються рідко через труднощі в реалізації. Можуть описувати будь-яку сутність - людини, об'єкт, подія.
3. JSON-LD - описують об'єкти на сторінці сайту за допомогою словника пов'язаних даних. Розмітка оформляється у вигляді «ключ - значення». Цей синтаксис визначає простір зарезервованих ключів, які зможуть зв'язати об'єкт і опис в різних комбінаціях.
- масив - набір значень, вказується в форматі: [0, 1, 2, 3];
- рядок - набір символів Unicode, вказується в подвійних лапках: "Вася";
- число - звичайні числа, але не можна вказувати нуль перед числом: [01];
- true і false - бінарне значення;
- null - відсутнє значення. Зазвичай використовується для очищення даних.
Перед впровадженням мікророзмітки слід визначити, який вміст і які типи сторінок варто «розмічати».
Потім потрібно розподілити загальні блоки мікророзмітки. Наприклад, мікророзмітки «хлібних крихт» буде повторюватися від сторінки до сторінки, змінюватися буде тільки рівень вкладеності. А ось контакти організації, швидше за все, будуть размічатися тільки на сторінці «Контакти» або «Про нас».
Приклад впровадження «хлібних крихт» - в кейсі.
Третій крок - безпосередньо розмітка інформації на сторінці. По суті, до існуючих даних додаються атрибути, які вказують на тип інформації на сторінці.
Два базових поняття мікророзмітки - словники та синтаксис. Словники задають мову, який вказує на суть контенту сторінки, а синтаксис визначає, як будуть вказані елементи словника на сторінці.
Словники мікророзмітки (перші три найпопулярніші):