
Минулого разу ми змінили колір фону сайдбара. але зелена окантовка по краях залишилася, і її теж непогано було б змінити.
Міняємо картинку і колір фону блогу
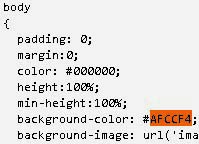
З блогу копіюємо код кольору. в адміністративній панелі викликаємо пошук за допомогою клавіш Ctrl + F. і вставляємо в віконце пошуку цей код. Таким чином, ми знаходимо цей колір, вже в адміністративній панелі, і можемо тепер переконатися, що дійсно, цей колір прописаний у властивостях елементу body.

Картинка фону. якщо вона є, має пріоритет над кольором. Вона знаходиться там же. у властивостях елементу body. Ми можемо поставити свою картинку.
Знаходимо потрібну картинку, і копіюємо її собі на комп'ютер. Тепер ми можемо її змінити, наприклад, за допомогою фотошопу. а потім поставити назад, а можемо поставити зовсім іншу, з такою ж назвою.
Точно також ми можемо змінити будь-які картинки будь-якого елементу блогу WordPress. Досить тільки зрозуміти, де вони знаходяться, і замінити на свої.
Цветфона на блозі. про який ми згадували на початку, теж варто змінити таким чином, щоб його тональність збігалася з тональністю картинки. Тому що в тих випадках, коли у користувача в браузері картинки не відображаються, буде видно саме колір. Тому в адміністративній панелі в редагуванні списку стилів міняємо код кольору на потрібний, і зберігаємо зміни.
Більш докладні відомості Ви можете отримати в розділах "Всі курси" і "Корисністю", в які можна перейти через верхнє меню сайту. У цих розділах статті згруповані за тематиками в блоки, які містять максимально розгорнуту (наскільки це було можливо) інформацію з різних тем.