
Я впевнений, багато зустрічали модальні вікна на сайтах, або навіть використовували їх. Наприклад, у себе на сайті, я дуже інтенсивно їх використовую, так як це дуже зручно і красиво.
Даний віджет є стандартним в DLE.
Давайте розберемо його структуру, ось найпростіший скрипт
function FuncName # 40; # 41; $ # 40; function # 40; # 41;
$ # 40; '# ModalWin' # 41; .dialog # 40; autoOpen # 58; true,
show # 58; 'Fade',
hide # 58; 'Fade',
width # 58; 220,
height # 58; 450,
Як бачите, він підключається як звичайна функція, має своє ім'я
яке можна змінювати і воно не повинно повторюватися на одній сторінці, об'єкт над яким буде проводиться дію (в нашому випадку з'являтися модальне вікно)
Ну і інші параметри, а саме
autoOpen - за замовчуванням ця опція має значення true, що означає автоматичне поява діалогового вікна при виклику методу dialod. Якщо встановити значення опції в false, то діалогове вікно буде перебувати в прихованому стані і зробити його видимим можна буде за допомогою .dialog ( 'open').
bgiframe - за замовчуванням - false. Якщо встановити цю опцію в true (буде потрібно додатково підключити плагін bgIframe), буде виправлена проблема в IE6, де елементи select поміщаються поверх інших елементів незалежно від значення z-index. Можливо, в майбутніх версіях, підключення плагіна вже не буде обов'язковим.
buttons - в цій опції передають об'єкт, в якому можна визначити кнопки, які відображаються в діалоговому вікні, і пов'язати їх з callback-функціями.
closeOnEscape - за замовчуванням ця опція має значення true і діалогове вікно закривається при натисканні клавіші «Escape». Встановивши значення false можна заборонити цю дію.
dialogClass - вказане в цій опції ім'я класу (або класів) будуть застосовані до діалогового вікна для додаткового оформлення.
draggable - за замовчуванням встановлено значення true, що дає можливість переміщення діалогового вікна. Якщо встановити значення false, переміщення стане неможливим.
height - за замовчуванням ця опція приймає значення auto, і висота діалогового вікна визначається його вмістом. Можна передати значення висоти діалогового вікна в пікселах. Наприклад: height: 300. У цьому випадку, якщо вміст буде перевищувати встановлений розмір, з'явиться вертикальна смуга прокрутки.
hide - в цій опції можна визначити ефект, який буде використовуватися при закритті діалогу. Наприклад: hide: 'slide'. За замовчуванням використовується значення null, тобто ніяких ефектів не застосовується.
maxHeight - максимальна висота, до якої може бути змінено розмір діалогу, у точках.
maxWidth - максимальна ширина, до якої може бути змінено розмір діалогу, у точках.
minHeight - мінімальна висота, до якої може бути змінено розмір діалогу, у точках.
minWidth - мінімальна ширина, до якої може бути змінено розмір діалогу, у точках.
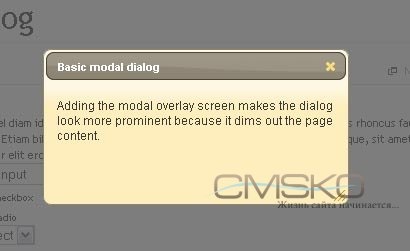
modal - якщо встановити значення true для цієї опції, діалог стане модальним. Тобто інші елементи на веб-сторінці будуть заблоковані, і користувач не зможе з ними взаємодіяти. Це буде досягнуто за допомогою створення додаткового шару, що знаходиться нижче діалогу, але вище за інших елементів веб-сторінки.
position - значенням цієї опції може бути рядок або масив, які визначають початкове положення діалогового вікна. Можливі значення: 'center', 'left', 'right', 'top', 'bottom'. Інший варіант - використання цих же значень в масиві. Наприклад [ 'right', 'top'] для того, щоб розташувати діалог в правому верхньому куті.
resizable - за замовчуванням встановлено значення true, що дає можливість зміни розмірів діалогового вікна. Якщо встановити значення false, то зміна розмірів стане неможливим.
show - в цій опції можна визначити ефект, який буде використовуватися при відкритті діалогу. Наприклад: show: 'slide'. За замовчуванням використовується значення null, тобто ніяких ефектів не застосовується.
stack - за замовчуванням ця опція має значення true, що дозволяє вікна (при використанні декількох діалогових вікон на одній веб-сторінці), який отримав фокус, бути відображеним поверх інших вікон. Встановивши цю опцію в false можна скасувати таку поведінку для вибраного вікна.
title - значенням опції може бути рядок, за допомогою якої можна перевизначити заголовок вікна, заданий в HTML-розмітці.
width - ширина діалогу, у точках. За замовчуванням використовується значення 300.
zIndex - значення z-index діалогового вікна. За замовчуванням використовується значення 1000.
Так але це ще не кінець, потрібно ще зробити так що б цей скрипт активувався і сказати йому що повинно з'являтися (спливати).
Ось так буде виглядати кнопка при натисканні, на яку активується скрипт
Найголовніше тут так це # 111; nclick = "FuncName ()"
Тобто при натисканні на кнопку відкриється модальне вікно. Ой, я не дав код спливаючого вікна, непорядок
Відмінно ось що у нас вийшло, загалом:
function FuncName # 40; # 41; $ # 40; function # 40; # 41;
$ # 40; '# ModalWin' # 41; .dialog # 40; autoOpen # 58; true,
show # 58; 'Fade',
hide # 58; 'Fade',
width # 58; 220,
height # 58; 450,
Якщо ви хочете що б там ще були кнопки типу "Закрити". "Ок" і т.п. в самому скрипті після (в нашому випадку height: 450,) пишемо:
"Застосувати" # 58; function # 40; # 41; <
alert # 40; "Натиснуто кнопка Застосувати" # 41 ;;
>,
"Закрити" # 58; function # 40; # 41; $ # 40; this # 41; .dialog # 40; "close" # 41 ;;
>
>
Тобто можна помістити функцію в модальне вікно, наприклад при натисканні кнопки "Застосувати" з'явиться попередження що "Натиснуто кнопка Застосувати" і т.п.
Одним словом ваші можливості обмежені лише знанням j # 097; vascript. Сподіваюся ви хоч що то зрозуміли з цього уроку, поки