Модель без текстури нікуди не годиться. Але як же наблизити текстуру до бажаної кондиції? Багато впадають в ступор при вигляді розгортки і не знають, з чого почати. Цей урок подасть вам пару ідей. Він вимагає володіння програмою Adobe PhotoShop CS3 або вище і присвячений створенню мальованої текстури low-якості, скажімо, для гри зі слабким движком або для досить схематичною моделі. Мета - навчитися концентруватися на дійсно потрібні речі.
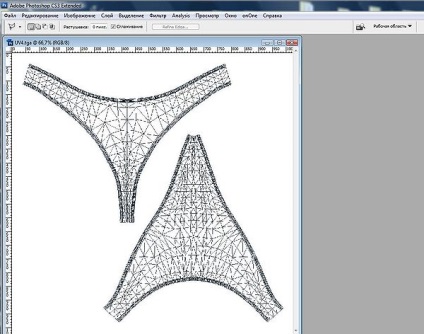
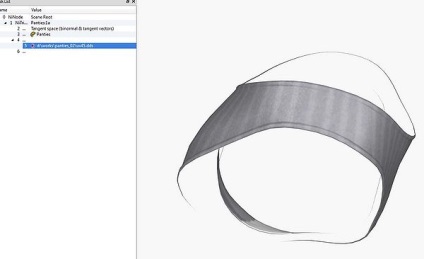
Ось наша розгортка:

Це труси (спасибі, Кеп!). Складемо план. Спочатку зробимо напівпрозорим шар з розгорткою. Ні в якому разі не зрушуйте і не зміщайте його. Тепер про те, як ми будемо малювати. По-перше, заливка, по-друге - імітація форми, по-третє, візуальні доробки. Приступимо.
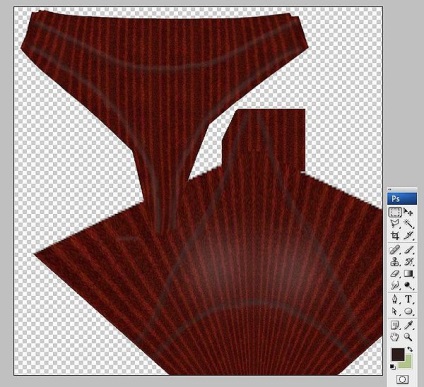
вибираємо патерн
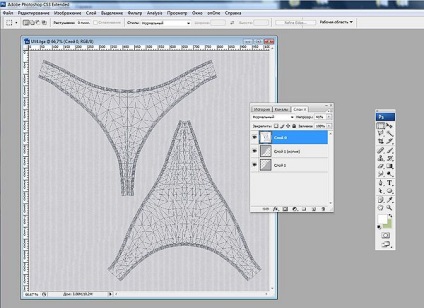
Виберемо патерн - я знайшла щось Полосатенький, ви - беріть, що вам треба. І виконуємо заливку. Щось ми втратили.

Ах да. На половинці трусів гумка вниз, на половинці - вгору. Якщо ми смуги так і залишимо, отримаємо перекіс. Поріжемо шар з патерном і розгорнемо одну частину дзеркально.

Інструменти Деформація і Спотворення
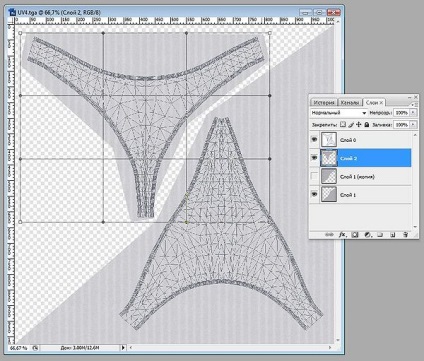
Приступимо до роботи з інструментами деформація і викривлення.
Наша мета - домогтися ефекту розтягування смужок на опуклою частини моделі. На попі, тобто. І заодно підігнати бокові шви - щоб смуги йшли по краях паралельно шву.
- Копіюйте частини шару з текстурою на інші верстви і спотворюйте, не чіпаючи сторону стику з великою текстурою.
- Не беріть геометричні заливки, якщо розгортка занадто складна або у вас недостатньо навичок щодо володіння деформацією.
- Включайте і відключайте шар з розгорткою поверх своєї роботи, щоб подивитися, як сідає візерунок.
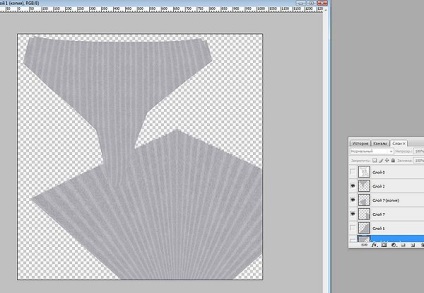
Ось що у нас вийшло:

Результат роботи з інструменов Деформація і Спотворення

Візерунок зійшовся, утворилася безшовна текстура. Проімітувати розтягнутість тканини:

І спереду порядок:

Приступаємо до обробки.
- Включимо шар з разверкой.
- Створюємо новий шар.
- Візьмемо м'яку кисть і зробимо обведення по краю. Під опуклістю - темніше, на опуклості світліше.
- Потім "упрозрачнім" шари для пом'якшення результатів.
До речі колір - похмурий. Але ми це виправимо. Я вважала за краще ледачий спосіб. Знаходимо щось відповідного кольору або робимо новий файл із заливкою неоднорідного фону і з нього підбираємо колір на шар з паттернами через функцію Підібрати колір.
Продовжимо візуальні штрихи. Світлові плями на опуклості попи, що імітують ще й легку потертість, повинні лягти на окремий шар.

Його ми відключимо, коли будемо робити карту висот - бамп. Адже нам не потрібні блямби на попі? Ні. Значить, перед тим, як робити бамп, все зайве геть. результат:

Але труси у нас не гумові, і їм потрібні шви. Будемо робити шви.
створення швів
- Спосіб планшетних-людський.
- Робимо шар, беремо кисть відповідного розміру, малюємо лінію.
- Перериваємо її пензлем на один піксель більше темного кольору.
- Призначаємо у властивостях шару тінь зі зміщенням 2.
- Спосіб приємний - майже автоматичний.
- Ставимо тире. Виділяємо, робимо кисть.
- Малюємо уздовж лінії передбачуваного шва робочий контур.
- Знаходимо свою нову кисть, йдемо в її налаштування і в динаміці форми ставимо: джиттер розміру в 0, управління відключено. джиттер кута - 0, управління: напрям.
- У діалозі Форма кисті підбираємо Інтервал і Розмір. щоб було схоже на шов.
- З активним інструментом Кисть заходимо у вкладку контурів, і вибираємо внизу в ряду маленьких піктограм значок штрихованої шлях кистю.
Бах! Шов взяв і накреслив уздовж шляху.
Мені виявилося швидше помахати пером. Я люблю реалістичність - а ідеальні шви - це фантастика. Ручний шов:
