Для приготування хорошого страви завжди потрібні спеціальні інгредієнти і трохи вигадки, тому для рішення нашої задачі буде потрібно:
Змінюємо User-Agent
Тому для того, щоб подивитися на будь-який сайт «очима» власника мобільного пристрою, потрібно просто змінити браузеру рядок користувацького агента. Для цього, в Safari заходимо в меню «Розробка»> Призначений для користувача агент> Інший (так як в наданому списку немає значення «Mobile Safari 3.1.2 - iPad»).

Далі, пишемо в вікні ось такий рядок:
Mozilla / 5.0 (iPad; U; CPU OS 3_2 like Mac OS X; en-us) AppleWebKit / 531.21.10 (KHTML, like Gecko) Version / 4.0.4 Mobile / 7B334b Safari / 531.21.10
В принципі, вже зараз можна зайти на один із сайтів, які перераховані в списку «Ready for iPad» на сайті Apple, але вікно браузера значно більше розмірів екрану планшетного комп'ютера.
Трохи AppleScript-магії
По-перше, пропоную дати користувачеві можливість вибрати, як він хоче тримати iPad - вертикально або горизонтально. Запитувати думку ми будемо за допомогою діалогового вікна. Тому на початку нам потрібно буде отримати доступ до іконки Safari:
set safari_icon to (path to applications folder as string) "Safari.app:Contents:Resources:compass.icns"
Тепер потрібно вивести діалогове вікно з двома кнопками і на підставі вибору користувача задати вікна браузера (припускаючи, що відкрито тільки одне вікно Safari) необхідну ширину:
tell application "Safari"
set window_coords to bounds of window 1
set left_ to item 1 of window_coords
set top_ to item 2 of window_coords
set right_ to item 3 of window_coords
set bottom_ to item 4 of window_coords
display dialog "Please select a width:" buttons with icon alias safari_icon with title "Зміна розмірів Safari" default button 2
set the button_pressed to the button returned of the result
if the button_pressed is "Портретний" then
set bounds of window 1 to
else
set bounds of window 1 to
end if
end tell
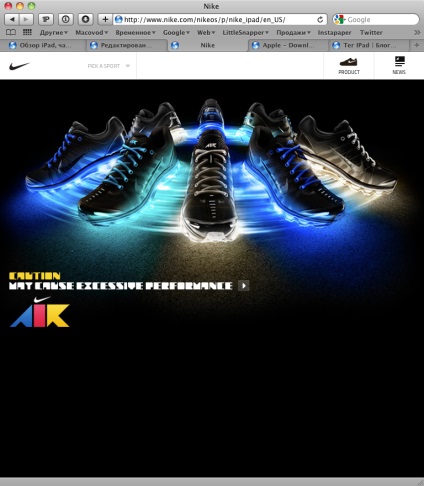
Готово, досить зберегти скрипт і запускати його кожен раз, коли нам буде потрібно. Або можете створити спеціальну службу, як описано в цій статті) і призначити для Safari додаткове поєднання клавіш для швидкого доступу до цієї функції. Подивіться, як чудово вписується в це вікно адаптований сайт Nike.com для iPad:

плагін ClickToFlash
Буквально перед самою публікацією статті я згадав, що серед інгредієнтів називав ще і плагін ClickToFlash. Це практично унікальне додаток для Safari, яке не завантажує флеш-вміст на сторінці, зберігаючи користувачам нерви, а комп'ютера - процесорний час.
Ні, звичайно воно не замінює флеш на сині кубики Lego, як CubeMe. але і цього повинно вистачити для отримання загального уявлення про серфінг з iPad з головою.