Приступаючи до розробки нового макета сайту, грамотний дизайнер завжди користується допоміжними інструментами для правильної побудови каркаса сайту, який буде розроблятися. Що це за інструменти і як з ними працювати - поговоримо далі. Говорити будемо про модульних сітках, що застосовуються в веб-дизайні.
Що таке модульна сітка?
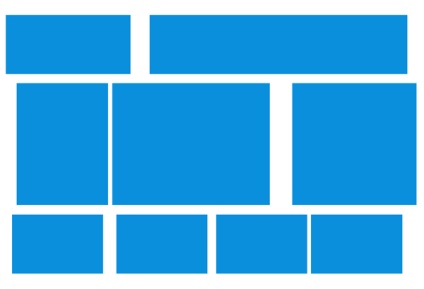
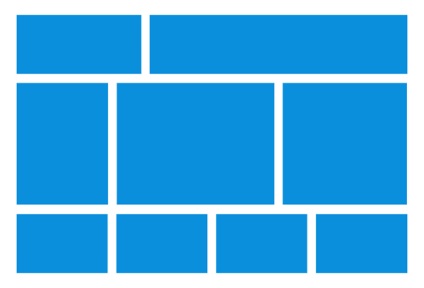
Модульна сітка - це набір напрямних вздовж яких розташовуються різні елементи. Служить вона для прискорення і спрощення художнього конструювання і максимальної автоматизації верстки при використанні комп'ютерних настольно-видавничих систем. Це по науковому. Простіше кажучи, це рука допомоги для дизайнерів. яка допомагає дизайнерові рівно і гармонійно розміщувати елементи на сторінці. Звичайно поняття «модульна сітка» існувало задовго до появи інтернету. Модульні сітки використовую в першу чергу поліграфісти для верстки друкованих видань. Веб-дизайнери з успіхом перейняли досвід використання сіток і застосовують для макетування веб-сторінок. Взагалі використання модульних сіток викликано, напевно, найстарішим і вірним принципом дизайну - вирівнювання. Як ви вже напевно помітили, наш розум завжди прагне все спростити, впорядкувати, навести прядок в хаотичних речах. Бувають звичайно і виключення. Краса буває і в хаотичних речах, але це інша тема для розмови. Давайте розглянемо 2 макета сторінок нижче: