
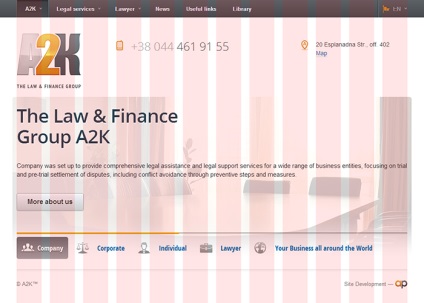
Вам намалювали дизайн сайту. Гарний, яскравий, але якийсь безладний і розвалюється? Прислали макет на верстку, а в ньому чорт ногу зломить від різноманітності відступів і блоків?
Не хвилюйтеся! Просто дизайнер малював цей макет від душі, забувши закласти в нього логіку компонування. Як же бути? Елементарно! Просто злегка наведемо макет в систему - застосуємо до нього модульну сітку!
Що таке модульна сітка?
Макет сайту буде виглядати красиво, якщо він побудований на основі системи модульної верстки, в простолюдді - модульної сітки.
Спроби «систематизувати красу» робилися ще в Середні століття переписувачами книг. Вони використовували набір спеціальних правил для розмітки сторінок.
Після Другої світової війни кілька графічних дизайнерів, включаючи Макса Білла і Джозефа Мюллера-Брокмана, натхненні роботою «Нова типографіка» Яна Чіхольда, задалися питанням верстки сторінок.
Вони почали розробляти систему, яка б дозволила найкращим чином розташовувати текст і ілюстрації на сторінці. Фундаментальна робота Мюллера-Брокмана - «Grid Systems in Graphic Design» - сприяла поширенню модульних сіток в європейській, а пізніше і американської типографике.
Модульна сітка - система верстки, заснована на сітці з вертикальним і горизонтальним ритмом. Умовною одиницею в цій системі є модуль, звідки, власне, і пішла назва.
Модуль - умовний блок в конкретній сітці, крок в її ритмі.
Навіщо використовувати модульну сітку?
«Щоб рівненько вибудовувати блоки!» - скаже сферичний дизайнер в вакуумі. І матиме рацію ... ну, на третину половини, наприклад.
Перш за все, модульну сітку варто використовувати тому, що це дуже зручний інструмент для проектування. Модульна сітка чітко задає структуру макета, описує розміщення блоків в дизайні сайту.
Крім того, вона дозволяє створити єдиний стандарт можливого розташування блоків для всіх сторінок сайту.
Як цим користуватися


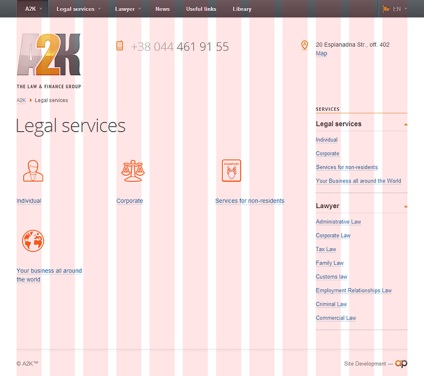
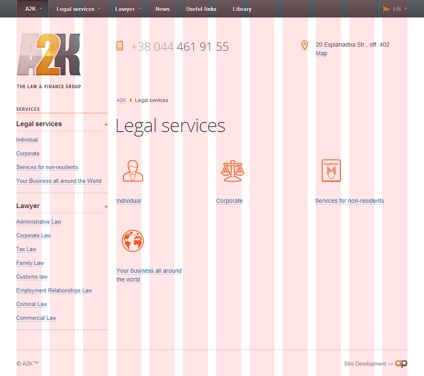
На цій сторінці видно, як додається новий елемент - бічне меню, яке теж прекрасно вписується в сітку. І якщо нам знадобиться поміняти контент і бічний блок місцями ...

... завдяки сітці, сторінка залишиться все такою ж цілісною і зібраною.
Але сіткою потрібно користуватися з розумом. Багато дизайнерів забувають про те, що модульна сітка - це всього лише інструмент, а не самоціль.

Типова реакція дизайнера, який відкрив для себе модульну сітку
Корисні ресурси
Сітки для Photoshop
Baseline Grid PSD - чудовий макет 960-піксельної сітки від Teehanlax. Завдяки 6-піксельному вертикальному модулю, забезпечує гнучкий контроль текстового ритму.
The Golden Grid Template - шаблон, побудований на базі css-фреймворка The Golden Grid.
CSS-фреймворки на основі сіток
1KB Grid - чудова бібліотека, яка ставить на чільне місце швидкість. Виберіть кількість колонок, їх ширину і ширину відступу - натисніть «Завантажити» і приступайте до верстки вашого сайту.
Baseline - ще одна бібліотека для швидкого прототипування, на цей раз з ухилом в типографіку.
Озброюватися, однозначно!
Модульні сітки - це зручно, корисно, модно, молодіжно! Варто набити руку, і через деякий час ви будете підбирати оптимальну сітку інтуїтивно. І нехай макети дизайну, які ви створюєте, будуть акуратними, цілісними, так просто - досконалими.
