
Для комерційних організацій вдалим рішенням буде не тільки вказати контактну інформацію, а й додати карту з відміткою про своє розташування. Для клієнтів це дуже зручно - дозволяє швидко зорієнтуватися і зрозуміти, як до вас дістатися.
Також це може стане в нагоді і для власників некомерційних інтернет ресурсів: показати місце зустрічі, улюблений кінотеатр або маршрут велосипедної прогулянки.
Плагін Embed Google Map для Joomla
Розширень для інтеграції в Joomla карти Google досить багато. Є компоненти просто з величезним функціоналом - наприклад, розширення Googlemaps Plugin із середньою оцінкою 4.85 з 5. Всім цей плагін хороший, але тільки повністю англійською мовою. З огляду на, що налаштувань дуже, дуже і дуже багато, розібратися в них зможе далеко не кожен. Тому я пропоную користуватися іншим плагіном - Embed Google Map. Його функціонал нехай і не настільки значний, але часто його більш ніж достатньо.
Завантажити плагін Embed Google Map можна з joomla.org. Розпаковувати отриманий архів не треба. Як і всі розширення, плагін Embed Google Map встановлюється через Менеджер розширень Joomla.
Після установки переходимо в Менеджер Плагінів і знаходимо «Content - Embed Google Map». Активуємо плагін, змінивши його стан на «включено», і заходимо в налаштування.
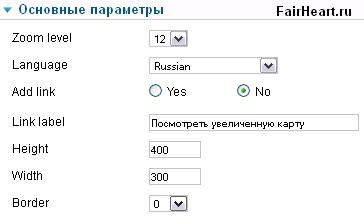
Розглянемо Основні параметри.

- Zoom level - задаємо масштаб.
- Language - вибираємо мову (Russian).
- Add link - додати посилання на збільшену версію. Link label - текст даної посилання.
- Height і Width - висота і ширина вікна.
- Border - товщі кордону в пікселях.
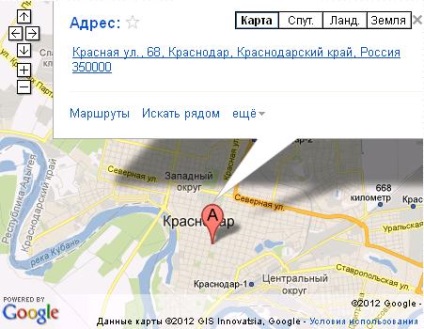
Для виведення на сторінки сайту використовується наступний код:

Код для виведення може бути доповнений атрибутами.
1. Встановити масштаб 7.
Атрибути підміняють значення, виставлені в налаштуваннях плагіна.
Компонент Zh YandexMap
Для створення Яндекс Карти в Joomla 2.5 є тільки одне безкоштовне розширення - компонент Zh YandexMap. Зате дуже якісне - з великими функціональними можливостями і повністю російською мовою.
Завантажити Zh YandexMap можна так само з joomla.org. Встановлюється стандартно - через Менеджер розширень. Так як Zh YandexMap компонент, а не плагін, то для себе він створює однойменний пункт в розділі «Компоненти» головного меню адмінки Joomla.
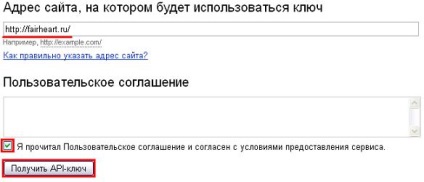
Для роботи компонента необхідно отримати Ключ для API Яндекс.Карти. Переходимо до Форми отримання API-ключа від Яндекс.

Вже на наступній сторінці отримуємо заповітний ключик. Його слід скопіювати і вставити в налаштування компонента Zh YandexMap, в які можна потрапити, використовуючи відповідну кнопку в панелі інструментів.
Який принцип роботи з Zh YandexMap:
Розглянемо, як створити просту Яндекс карту, на яку надалі можна буде нанести додаткові мітки, маршрути і шляхи.
Переходимо в розділ «Карти» і натискаємо кнопку «Створити» в панелі інструментів в правому верхньому куті.
Всі обов'язкові пункти відзначені зірочками. Основні з них такі:

Дуже важливий момент. Карта від Яндекс не вбудовується в матеріал Joomla. Для неї виділяється окрема сторінки. Контент Сторінка формується за допомогою нижнього і верхнього колонтитулів + сама карта. Таким чином, заголовок - це весь текст і html код, який повинен передувати Яндекс карті на сторінці, а нижній колонтитул - це текст і html код, який слід після неї.
Праворуч є ще дуже багато всіляких додаткових налаштувань. На них зупинятися не буде. Там все по-російськи, тому неважко розібратися.
Коли Яндекс карта створена, а разом з нею і весь контент для нової сторінки, необхідно створити саму сторінку. За це відповідають пункти меню Joomla.

При створенні пункту меню вибираємо тип «Карта». В обов'язкових параметрах задаємо конкретну карту.
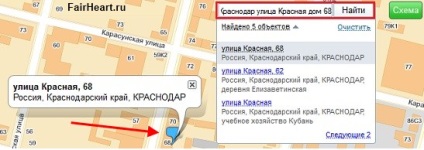
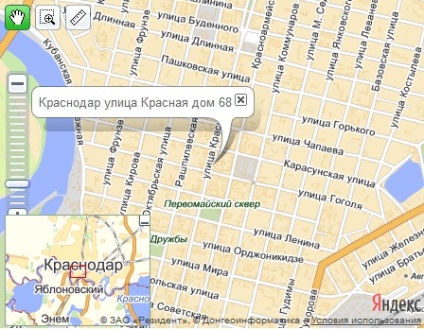
Після збереження з'являється новий пункт меню, провідний на створену нами сторінку з картою. У мене Яндекс карта для Joomla вийшла такою. Не забуваємо, що її інтерфейс, масштаб і тип можна налаштувати під себе.

Принцип роботи з мітками, маршрутами і шляхами приблизно той же. Використовуйте велику карту знизу і не забувайте вибирати раніше створену карту-заготовку, на яку нові елементи будуть наноситися.
На цьому на сьогодні все. Дякую за увагу!
Ласкаво просимо на FairHeart.ru!
Три основні теми мого блогу:
З повагою, Дмитро Афонін